共有 CSS オーバーフロー オーバーフローのサンプル チュートリアル
div 要素内のコンテンツの左/右端をトリミングします - 要素のコンテンツ領域をオーバーフローする場合:
div
{
overflow-x:hidden;
}ブラウザのサポート
すべての主要なブラウザは、overflow-x 属性をサポートしています。
注: overflow-x 属性は、IE8 以前のブラウザでは正しく機能しません。
定義と使用法
overflow-x 属性は、コンテンツが要素のコンテンツ領域をオーバーフローした場合に、コンテンツの左端/右端をクリップするかどうかを指定します。
overflow-X | overflow-y
overflow-xとoverflow-yのプロパティは元々IEブラウザが独自に開発したプロパティで、後にCSS3で採用され標準化されました。 Overflow-x は主に水平コンテンツの剪断を定義するために使用されます。一方、overflow-y は主に垂直コンテンツの剪断を定義するために使用されます。同様に、オーバーフローと同等です。 overflow-x と overflow-y の値が異なり、一方の値が明示的に表示されるように設定されているか、設定されていない場合、デフォルトは表示され、もう一方の値は非表示の値になります。次に、表示される値が auto
にリセットされます。 値: hidden | no-display | no-content
適用対象: ブロックレベルの要素、置換要素セル Grid
継承: なし
Attributesvisible
要素の内容は要素ボックスの外側にも表示されます [注1] IE6 - ブラウザ内の要素を含むブロックはラップできるように拡張しました その先の内容
.box{
height: 200px;
width: 200px;
background-color: lightgreen;
}.in{
width: 300px;
height: 100px;
background-color: lightblue;
}<p class="box">
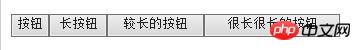
<p class="in"></p></p>左の画像はIE6ブラウザ、右の画像はその他のブラウザです
 |  |
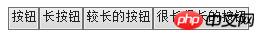
左の図はデフォルトの状況、右の図は overflow を設定した後の状況です
 |  |
コンテンツがクリップされている場合、ブラウザはコンテンツの残りを表示するためにスクロールバーを表示します [注] 一般的なブラウザの場合、 と


