

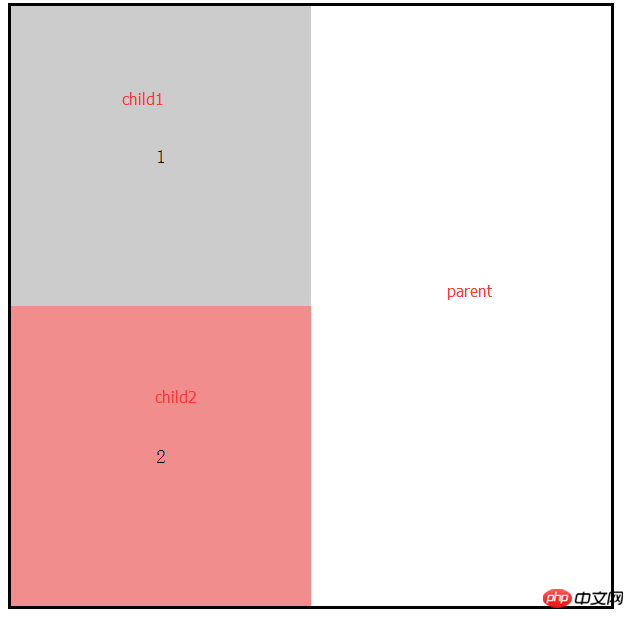
上に示すように: 親の幅: 600px;
child1 と child2 の幅: 300、display: inline-block;
並べて表示したいのですが、なぜ折り返すのでしょうか?
<html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="transoform.css"></head><body>
<p class="parent">
<p class="child1">1</p>
<p class="child2">2</p>
</p></body></html>① font-size: 0 を親に追加します。この方法では、親のスペースと改行はスペースを占有しませんが、問題が発生します。 font-size はデフォルトで継承されます
② 2 番目のステップは、子の font-size を設定することです以上がHTML の改行によって占有されるスペースの解決策の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。