
コア JavaScript 組み込みオブジェクト、つまり、ホスト環境に依存しない ECMAScript 実装によって提供されるオブジェクト
これらのオブジェクトは、プログラムが実行される前にすでに存在 (インスタンス化) されています。 ECMAScript はグローバル オブジェクトと呼ばれ、次のタイプに分類されます。 1. グローバル オブジェクトの値プロパティ。 NaN、無限大、未定義があります。
2、グローバルオブジェクトの関数プロパティ。 eval、parseInt、parseFloat、isNaN、isFinite、decodeURI、encodedURI、encodeURIComponent
3、グローバルオブジェクトのコンストラクタプロパティ(グローバルオブジェクトのコンストラクタプロパティ)があります。 Object、Function、Array、String、Boolean、Number、Date、RegExp、Error、EvalError、RangeError、ReferenceError、SyntaxError、TypeError、URIError があります。
4. グローバル オブジェクトのその他のプロパティは Java の静的クラスとして認識され、クラス名 + ピリオド + メソッド名で直接使用できます。数学、JSON があります。
ECMAScript 仕様では、これらのグローバル オブジェクト (The Global Object) には Writable 属性がある、つまり Writable は true、列挙可能性 (Enumerable) は false、つまり for in enumeration は使用できないと記載されています。 ECMAScript にはこのセクションがあります
特に指定がない限り、グローバル オブジェクトの標準組み込みプロパティには属性 {[[Writable]]: true、[[Enumerable]]: false、[[Configurable]]: true} があります。
仕様には、グローバル オブジェクトは書き換え可能であると記載されていますが、誰も書き換えません。これは単なるテストです。
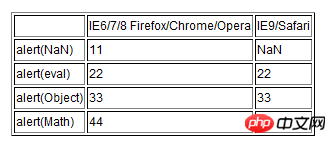
NaN = 11; eval = 22; Object = 33; Math = 44; alert(NaN); alert(eval); alert(Object); alert(Math);<BR>
それぞれ、value 属性のグローバル オブジェクト、function 属性のグローバル オブジェクト、コンストラクター (クラス) 属性のグローバル オブジェクト、その他の属性 NaN、eval、Object、Math のグローバル オブジェクトを取得します。結果は以下の通りです
 結果は、IE9(pre3)/Safariで書き換えることができなかったNaN以外は全て書き換えられていることがわかります。ここでは 4 つだけ示します。興味があれば、上記のグローバル オブジェクトを 1 つずつテストしてみてください。ここで重要なのは、コアの JavaScript 組み込みオブジェクトは、誰もオーバーライドしないにもかかわらず、一般にオーバーライドできるということです。
結果は、IE9(pre3)/Safariで書き換えることができなかったNaN以外は全て書き換えられていることがわかります。ここでは 4 つだけ示します。興味があれば、上記のグローバル オブジェクトを 1 つずつテストしてみてください。ここで重要なのは、コアの JavaScript 組み込みオブジェクトは、誰もオーバーライドしないにもかかわらず、一般にオーバーライドできるということです。
以上がコア JavaScript 組み込みグローバル オブジェクト/関数インスタンスの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。for(var a in NaN){
alert(a);
}
for(var a in eval){
alert(a);
}
for(var a in Object){
alert(a);
}
for(var a in Math){
alert(a);
}