thinkphp5 (tp5) は、静的リソースを圧縮するために gulp をプロジェクトに統合します。
コードを送信するたびに、config.php と database.php のチェックを手動で解除するという手間が発生するのではないかと思います。 (config.php ファイルは、オフラインとオンラインのデバッグ モードを開いたり閉じたりし、データベース構成の Database.php オフラインとオンラインのエラーを表示したり閉じたりします)
とにかく、私は、コードを git に送信する前に毎回手動で選択のチェックを外していました。 ( svn を使用すると、ファイルが無視される場所にそれらを移動できますが、変更が無視された場合でも、git はコミットするためにポップアップ表示されます...)。
面倒かどうかは別として、コードを送信するのに忙しくてキャンセルするのを忘れるのはよくあることです
しかし、一度公式環境に送信されると、その結果は非常に悲惨なものになります。
それでは早速、thinkphp5 は静的リソースのマージ、圧縮、MD5 サフィックスを実現するために gulp をプロジェクトに統合します (より良いソリューションを持っている専門家が議論することを歓迎します)。
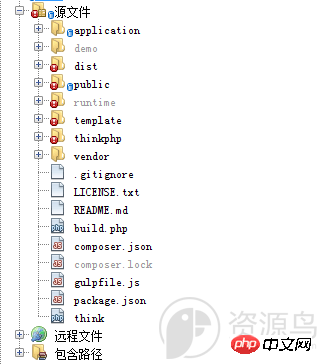
まずディレクトリ構造を見てください:  ステップ 1
ステップ 1
: Thinkphp5 のルート ディレクトリにある thinkphpstart ブート ファイルを開き、次のコードを追加します:
// リソースとテンプレートの使用ディレクトリを定義します
// 定义资源和模板使用目录
if($_SERVER['HTTP_HOST'] == 'www.php.cn'){
//控制文件的调用
define('STATICS', '/dist'); //静态文件调用路径
define('TEMPL', '../dist/'); //模板文件调用路径
//控制是否需要显示错误信息
define('IS_DEBUG', false); //是否debug
define('ERR_TPL', THINK_PATH . 'tpl' . DS . 'error.tpl'); //错误模板
//数据库配置
define('HOST_NAME', 'xxx.xx.xx.x'); //数据库地址
define('USERNAME', 'xxx'); //用户名
define('PASSWORD', 'xxxxx'); //密码
}else{
//控制文件的调用
define('STATICS', '/static/assets');
define('TEMPL', '../template/');
//控制是否需要显示错误信息
define('IS_DEBUG', true); //是否debug
define('ERR_TPL', THINK_PATH . 'tpl' . DS . 'think_exception.tpl'); //错误模板
//数据库配置
define('HOST_NAME', '127.0.0.1'); //数据库地址
define('USERNAME', 'xxx'); //用户名
define('PASSWORD', 'xxx'); //密码
} (注: xxx は実際の状況に応じて変更されたデータに従って必要です)
1. インデックス モジュールの下の config.php ファイルを次のコードに追加または変更します:
//配置文件
return [
'template' => [
//模板路径
'view_path'=> TEMPL,
//定义模板布局
'layout_on' => true,
'layout_name' => 'layout',
'layout_item' => '{__CONTENT__}'
],
];2. 全体の構成に次のコードを置き換えるか追加します。 .php ファイル:
// 应用调试模式
'app_debug' => IS_DEBUG,
// 视图输出字符串内容替换
'view_replace_str' => [
'__STATIC__' => STATICS,
],
// 异常页面的模板文件
'exception_tmpl' => ERR_TPL,
// 显示错误信息
'show_error_msg' => IS_DEBUG, 3. すべてのリソース参照は、リソース パスの代わりに __STATIC__ を使用します:
例: __STATIC__/js/jquery.min.js
上記は Thinkphp5 の一部の構成です
以下は gulp の統合を開始しますthinkphp5 プロジェクトに追加します
2 番目のステップ; thinkphp5 プロジェクトのルート ディレクトリに package.json を作成します。
{
"name": "zhuzong",
"version": "0.0.1",
"description": "资源鸟",
"scripts": {},
"author": "zhuzong",
"license": "Apache2",
"devDependencies": {
"browser-sync": "^2.14.0",
"del": "^2.2.1",
"gulp": "^3.9.1",
"run-sequence":"^1.2.2",
"gulp-clean-css": "^2.0.12",
"gulp-csscomb": "^3.0.7",
"gulp-cleanhtml": "^1.0.1",
"gulp-minify-inline-scripts":"0.0.6",
"gulp-imagemin": "^3.0.2",
"gulp-rev": "^7.1.0",
"gulp-rev-collector": "^1.0.5",
"gulp-uglify": "^2.0.0"
}
}ステップ 3; thinkphp5 プロジェクトのルート ディレクトリに gulpfile.js を作成します。
// gulpfile.js
var gulp = require('gulp');
runSequence = require('run-sequence'),
clearnHtml = require('gulp-cleanhtml'),
minifyInline = require('gulp-minify-inline-scripts'),
imagemin = require('gulp-imagemin');
uglify = require('gulp-uglify');
cleanCss = require('gulp-clean-css');
rev = require('gulp-rev');
del = require('del');
revCollector = require('gulp-rev-collector');
browserSync = require('browser-sync').create(),
reload = browserSync.reload;
var dir = './bolg/dist';
var dir2= './bolg/public/dist';
//复制html
gulp.task('copyHtml', function(){
return gulp.src('./bolg/template/**/*.html')
.pipe(clearnHtml())
.pipe(minifyInline())
.pipe(gulp.dest(dir));
});
//复制Css
gulp.task('copyCss',function(){
return gulp.src(['./bolg/public/static/assets/css/*.css','./bolg/public/static/assets/demo/css/*.css'])
.pipe(cleanCss({conpatibility: 'ie8'}))
.pipe(rev())
.pipe(gulp.dest(dir2+'/css'))
.pipe(rev.manifest())
.pipe(gulp.dest(dir+'/manifest/css'));
});
//复制字体
gulp.task('copyFont',function(){
return gulp.src('./bolg/public/static/assets/fonts/*')
.pipe(gulp.dest(dir2+'/fonts'))
});
//复制JS
gulp.task('copyJs', function(){
return gulp.src(['./bolg/public/static/assets/js/*.js','./bolg/public/static/assets/demo/js/*.js'])
.pipe(uglify())
.pipe(rev())
.pipe(gulp.dest(dir2+'/js'))
.pipe(rev.manifest())
.pipe(gulp.dest(dir+'/manifest/js'));
});
//复制图片
gulp.task('copyImg', function () {
return gulp.src('./bolg/public/static/assets/images/**/*')
.pipe(imagemin())
.pipe(rev())
.pipe(gulp.dest(dir2+'/images'))
.pipe(rev.manifest())
.pipe(gulp.dest(dir+'/manifest/images'));
});
//对html中的静态资源(css,js,image)进行MD5后的文件引用替换
gulp.task('rev', function(){
return gulp.src([dir+'/manifest/**/*.json', dir+'/**/*.html']) //找到json,和目标html文件路径
.pipe(revCollector({
replaceReved: true,
}))
.pipe(gulp.dest(dir));
});
//监视文件,并进行自动操作 task : server
gulp.task('server',function(){
browserSync.init({
proxy : 'http://www.blog.com',
notify: false, // 刷新不弹出提示
});
gulp.watch('./bolg/template/**/*.html', ['html']);
gulp.watch('./bolg/public/static/assets/css/*.css', ['css']);
gulp.watch('./bolg/public/static/assets/js/*.js', ['js']);
gulp.watch('./bolg/public/static/assets/images/**/*.{jpg,png}',['img']);
});
//设置默认任务 task : default
gulp.task('default', function (done) {
condition = false;
//依次顺序执行
runSequence(
['clear'],
['copyImg'],
['copyHtml'],
['copyCss'],
['copyFont'],
['copyJs'],
['rev'],
['server'],
done);
});
//html
gulp.task('html', function (done) {
condition = false;
//依次顺序执行
runSequence(
['copyHtml'],
['rev'],
['bwrel'],
done);
});
//css
gulp.task('css', function (done) {
condition = false;
//依次顺序执行
runSequence(
['copyCss'],
['rev'],
['bwrel'],
done);
});
//js
gulp.task('js', function (done) {
condition = false;
//依次顺序执行
runSequence(
['copyJs'],
['rev'],
['bwrel'],
done);
});
//img
gulp.task('img', function (done) {
condition = false;
//依次顺序执行
runSequence(
['copyImg'],
['rev'],
['bwrel'],
done);
});
//reload
gulp.task('bwrel', function(){
gulp.watch(dir+'/**/*.html').on("change", reload);
});
//清除开发文件夹(dist)
gulp.task('clear', function(){
del(dir);
del(dir2);
}); gulpfile の src 変数と dist 変数を置き換えます。 js をプロジェクトの実際のディレクトリに置き換えます。
プロキシを独自のローカル カスタム ドメイン名に置き換えます。
ステップ 4: コマンド ラインで次のコマンドを実行します (node.js と gulp がインストールされている場合)。予期せぬことは何も起こりません。自動的にコンパイルされ、閲覧用に開かれます。
以下は、MD5 以降で置き換えられたファイル参照です。thinkphp5 と gulp の統合の紹介はこれで終わりです。間違いや不適切な点がございましたらお気軽にご指摘いただき、一緒に前進していきましょう!
以上がthinkphp5 (tp5) は、静的リソースを圧縮するために gulp をプロジェクトに統合します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
 Ubuntu および Debian 用の PHP 8.4 インストールおよびアップグレード ガイド
Dec 24, 2024 pm 04:42 PM
Ubuntu および Debian 用の PHP 8.4 インストールおよびアップグレード ガイド
Dec 24, 2024 pm 04:42 PM
PHP 8.4 では、いくつかの新機能、セキュリティの改善、パフォーマンスの改善が行われ、かなりの量の機能の非推奨と削除が行われています。 このガイドでは、Ubuntu、Debian、またはその派生版に PHP 8.4 をインストールする方法、または PHP 8.4 にアップグレードする方法について説明します。
 PHP 開発用に Visual Studio Code (VS Code) をセットアップする方法
Dec 20, 2024 am 11:31 AM
PHP 開発用に Visual Studio Code (VS Code) をセットアップする方法
Dec 20, 2024 am 11:31 AM
Visual Studio Code (VS Code とも呼ばれる) は、すべての主要なオペレーティング システムで利用できる無料のソース コード エディター (統合開発環境 (IDE)) です。 多くのプログラミング言語の拡張機能の大規模なコレクションを備えた VS Code は、
 PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
このチュートリアルでは、PHPを使用してXMLドキュメントを効率的に処理する方法を示しています。 XML(拡張可能なマークアップ言語)は、人間の読みやすさとマシン解析の両方に合わせて設計された多用途のテキストベースのマークアップ言語です。一般的にデータストレージに使用されます
 今まで知らなかったことを後悔している 7 つの PHP 関数
Nov 13, 2024 am 09:42 AM
今まで知らなかったことを後悔している 7 つの PHP 関数
Nov 13, 2024 am 09:42 AM
あなたが経験豊富な PHP 開発者であれば、すでにそこにいて、すでにそれを行っていると感じているかもしれません。あなたは、運用を達成するために、かなりの数のアプリケーションを開発し、数百万行のコードをデバッグし、大量のスクリプトを微調整してきました。
 JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JWTは、JSONに基づくオープン標準であり、主にアイデンティティ認証と情報交換のために、当事者間で情報を安全に送信するために使用されます。 1。JWTは、ヘッダー、ペイロード、署名の3つの部分で構成されています。 2。JWTの実用的な原則には、JWTの生成、JWTの検証、ペイロードの解析という3つのステップが含まれます。 3. PHPでの認証にJWTを使用する場合、JWTを生成および検証でき、ユーザーの役割と許可情報を高度な使用に含めることができます。 4.一般的なエラーには、署名検証障害、トークンの有効期限、およびペイロードが大きくなります。デバッグスキルには、デバッグツールの使用とロギングが含まれます。 5.パフォーマンスの最適化とベストプラクティスには、適切な署名アルゴリズムの使用、有効期間を合理的に設定することが含まれます。
 母音を文字列にカウントするPHPプログラム
Feb 07, 2025 pm 12:12 PM
母音を文字列にカウントするPHPプログラム
Feb 07, 2025 pm 12:12 PM
文字列は、文字、数字、シンボルを含む一連の文字です。このチュートリアルでは、さまざまな方法を使用してPHPの特定の文字列内の母音の数を計算する方法を学びます。英語の母音は、a、e、i、o、u、そしてそれらは大文字または小文字である可能性があります。 母音とは何ですか? 母音は、特定の発音を表すアルファベットのある文字です。大文字と小文字など、英語には5つの母音があります。 a、e、i、o、u 例1 入力:string = "tutorialspoint" 出力:6 説明する 文字列「TutorialSpoint」の母音は、u、o、i、a、o、iです。合計で6元があります
 PHPでの後期静的結合を説明します(静的::)。
Apr 03, 2025 am 12:04 AM
PHPでの後期静的結合を説明します(静的::)。
Apr 03, 2025 am 12:04 AM
静的結合(静的::) PHPで後期静的結合(LSB)を実装し、クラスを定義するのではなく、静的コンテキストで呼び出しクラスを参照できるようにします。 1)解析プロセスは実行時に実行されます。2)継承関係のコールクラスを検索します。3)パフォーマンスオーバーヘッドをもたらす可能性があります。
 PHPマジックメソッド(__construct、__destruct、__call、__get、__setなど)とは何ですか?
Apr 03, 2025 am 12:03 AM
PHPマジックメソッド(__construct、__destruct、__call、__get、__setなど)とは何ですか?
Apr 03, 2025 am 12:03 AM
PHPの魔法の方法は何ですか? PHPの魔法の方法には次のものが含まれます。1。\ _ \ _コンストラクト、オブジェクトの初期化に使用されます。 2。\ _ \ _リソースのクリーンアップに使用される破壊。 3。\ _ \ _呼び出し、存在しないメソッド呼び出しを処理します。 4。\ _ \ _ get、dynamic属性アクセスを実装します。 5。\ _ \ _セット、動的属性設定を実装します。これらの方法は、特定の状況で自動的に呼び出され、コードの柔軟性と効率を向上させます。




