
この記事では、JavaScript に基づいて画像ブロードキャストとカスケード メニューを実装するサンプル コードを主に紹介します。非常に優れており、必要な友人は参考にしてください。

<!DOCTYPE html>
<html>
<head>
<title>图片轮播</title>
<style>
p{
border: 1px solid red;
width:218px;
height: 218px;
}
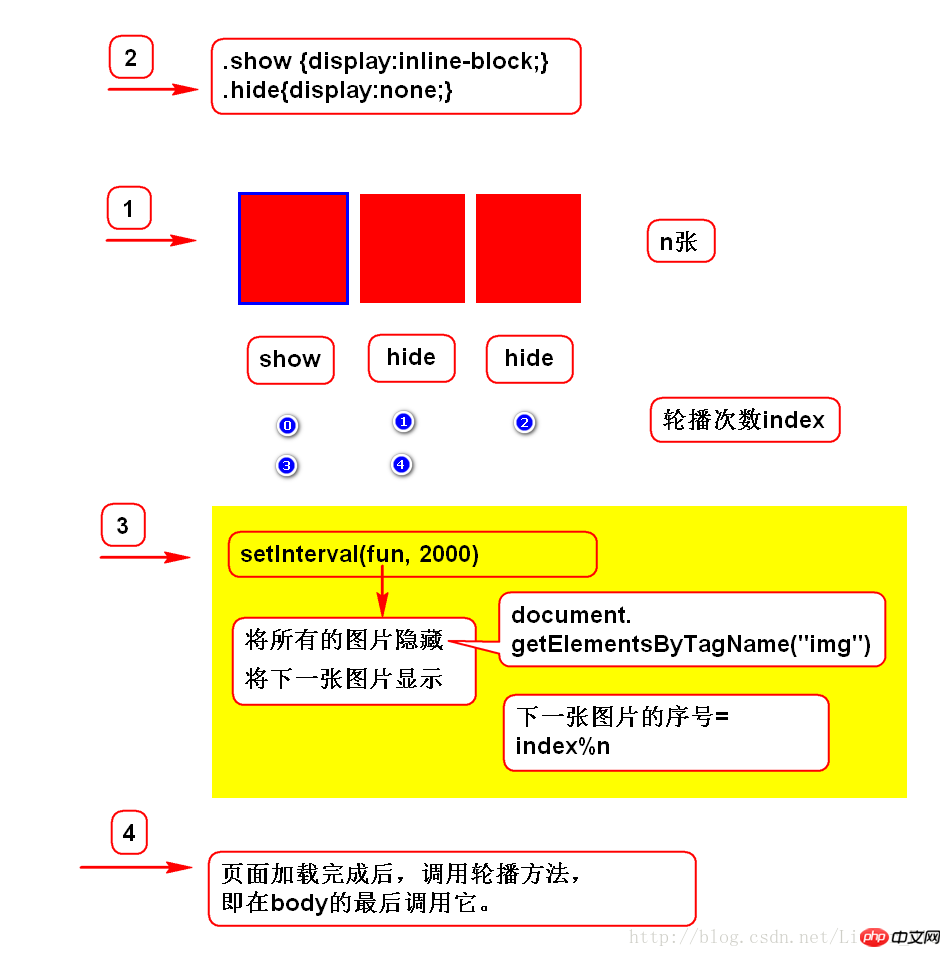
.show{
display: inline-block;
}
.hide{
display: none;
}
</style>
<meta charset="UTF-8">
</head>
<body>
<!-- onmouseover="" 鼠标悬停事件
onmouseout="" 鼠标离开事件-->
<p onmouseover="pause1();" onmouseout="lunbo();">
<img class="show lazy" src="/static/imghw/default1.png" data-src="../images/01.jpg" / alt="JavaScript が画像ブロードキャストとカスケード メニューを実装する方法の例" >
<img class="hide lazy" src="/static/imghw/default1.png" data-src="../images/02.jpg" / alt="JavaScript が画像ブロードキャストとカスケード メニューを実装する方法の例" >
<img class="hide lazy" src="/static/imghw/default1.png" data-src="../images/03.jpg" / alt="JavaScript が画像ブロードキャストとカスケード メニューを実装する方法の例" >
<img class="hide lazy" src="/static/imghw/default1.png" data-src="../images/04.jpg" / alt="JavaScript が画像ブロードキャストとカスケード メニューを実装する方法の例" >
<img class="hide lazy" src="/static/imghw/default1.png" data-src="../images/05.jpg" / alt="JavaScript が画像ブロードキャストとカスケード メニューを実装する方法の例" >
<img class="hide lazy" src="/static/imghw/default1.png" data-src="../images/06.jpg" / alt="JavaScript が画像ブロードキャストとカスケード メニューを実装する方法の例" >
</p>
<script>
//轮播
var id = null;
var index = 0;
function lunbo() {
//轮播次数
id = setInterval(function () {
index++;
//获取所有图片
var imgs = document.getElementsByTagName("img");
//将他们隐藏
for (var i = 0; i < imgs.length; i++) {
imgs[i].className = "hide";
}
//将下一张隐藏
var next = index % imgs.length;
imgs[next].className = "show";
}, 2000);
}
function pause1() {
clearInterval(id);
}
//在页面加载后自动轮播
lunbo();
</script>
</body>
</html>カスケード メニューの実装
すごい以上がJavaScript が画像ブロードキャストとカスケード メニューを実装する方法の例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。