
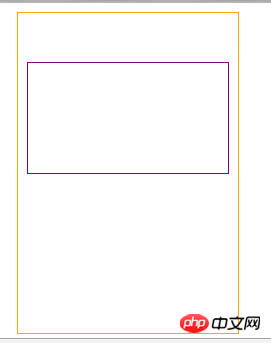
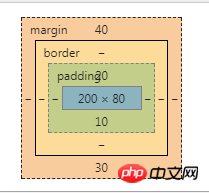
1. 要素の margin-top、margin-bottom、padding-top、padding-bottom が単位としてパーセンテージを使用する場合、それは親要素の幅に対して相対的であり、高さに対して相対的です。図に示すように
<style type="text/css">
.parent{
outline: 1px solid orange;
width: 200px;
height: 300px;
padding: 10px;
margin: 10px;
}
.child{
outline: 1px solid purple;
width: 200px;
height: 80px;
padding-top: 10%; /*20px = 父容器的width值200px * 10% */
padding-bottom: 5%; /*10px = 200px * 5% */
margin-top: 20%; /*40px = 200px * 20%*/
margin-bottom: 15%; /*30px = 200px * 15%*/
}<body>
<p class="parent">
<p class="child"></p>
</p>
</body>
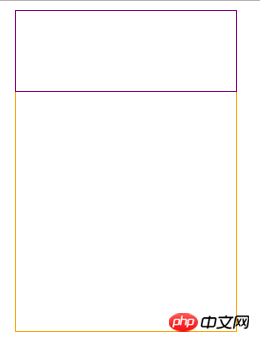
<span style="color: #000000">.parent{
outline: 1px solid orange;
width: 200px;
height: 300px;
padding: 0px;
margin: 0px;
position: relative;
}
.child{
outline: 1px solid purple;
width: 200px;
height: 80px;
position: absolute;
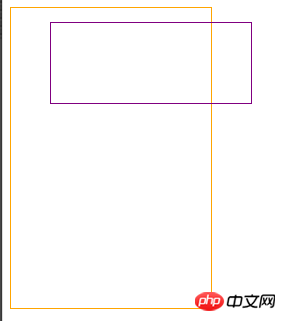
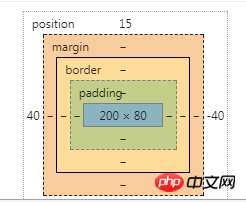
top: 5%; /* 15px = 300px * 5% 上边框离父盒子上边框15px的距离*/
left: 20%; /* 40px = 200px * 20% 左边框离父盒子左边框40px的距离 <br/> 也就是子盒子左上角的坐标为x=15,y=40(父盒子左上角为原点) */
}</span>
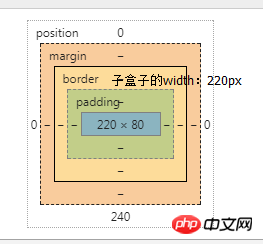
width:100% は、実際には親コンテナのパディング+コンテンツを基準とした幅を参照します。 
<style type="text/css">
.parent{
outline: 1px solid orange;
width: 200px;
height: 300px;
padding: 10px;
margin: 10px;
position: relative;
}
.child{
outline: 1px solid purple;
width: 100%; /* width = 220px = 父容器的padding+content*/
height: 80px;
position: absolute;
top: 0;
left: 0;
}
</style>
4.2
子要素が非絶対配置要素である場合 (相対配置の可能性があります)、または配置がない場合は幅:100% は要素のコンテンツであり、親要素のコンテンツ幅と同じです。
りー
りー
以上がCSSのいくつかのTips例を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。