JavaScript でオブジェクトを作成する 9 つの方法
———————————————————————————————————————————————— ——————
オブジェクトの作成
標準
準オブジェクトモード
"use strict";
// *****************************************************************var person = new Object();
person.name = "Nicholas";
person.age = 29;
person.job = "Software Engineer";
person.sayName = function(){alert(this.name);};フォーム
"use strict";
// *****************************************************************var person = {
name: "Nicholas",
age: 29,
job: "Software Engineer",
sayName: function(){alert(this.name);}
};ファクトリパターン
は、特定のオブジェクトを作成するプロセスを抽象化し、関数を使用して特定のインターフェイスでオブジェクトを作成する詳細をカプセル化します
利点:同様のオブジェクトを繰り返し作成できますオブジェクト
短所: オブジェクト認識を実行できない
<
>
"use strict";
// 工厂模式
function createPerson(name, age, job) {
var o = new Object();
o.name = name;
o.age = age;
o.job = job;
o.sayName = function() {
console.log(this.name);
}
return o;
}
var person1 = createPerson("name1", 1, "hehe");
console.log(person1);
コンストラクターパターン
-
利点:
は、ファクトリーで認識できないオブジェクトの問題を解決できます
表示せずにオブジェクトを作成し、thisオブジェクトにプロパティとメソッドを直接割り当てます、リターンはありません 声明
短所:
その場合、各personオブジェクトには異なるFunctionインスタンスの本質が含まれており、この方法で関数を作成すると、異なるスコープチェーンと識別子の解決が発生します。ただし、Functionの新しいインスタンスを作成するメカニズムは同じままです。そして、メソッドがグローバル スコープに配置されている場合、カスタム参照型にはカプセル化がまったくありません
newキーワードを使用してカスタム コンストラクターを作成します
カスタム コンストラクターとは、そのインスタンスは、将来型として識別できます
このメソッドで定義されるコンストラクターは、Globalオブジェクトで定義されます
コンストラクターを呼び出す実際の手順:
新しいオブジェクトを作成する
コンストラクターのスコープを新しいオブジェクトに割り当てます(thisはオブジェクトを指します)
コンストラクターでコードを実行します(プロパティを追加します)新しいオブジェクトに)
新しいオブジェクトを返す
"use strict";
// 构造函数模式
function Person(name, age, job) {
this.name = name;
this.age = age;
this.job = job;
this.sayName = function() {
console.log(this.name);
}
}
var person1 = new Person("name2", 2, "hehe");
console.log(person1);
// 检测对象类型
console.log(person1.constructor == Object); // false
console.log(person1.constructor == Person); // true
console.log(person1 instanceof Object); // true
console.log(person1 instanceof Person); // true
// 当作构造函数使用
var person2 = new Person("name3", 3, "hehe");
person2.sayName();
// 作为普通函数调用
// Person("name4", 4, "hehe");
// 添加到window,严格模式下无法访问
// window.sayName();
// name4
// 在另一个对象的作用域中调用
var o = new Object();
Person.call(o, "name5", 5, "111"); // 在对象o中调用
o.sayName(); // o就拥有了所有属性和sayName()方法
// 创建两个完成同样任务的Function实例是没必要的,有this对象在,不需要在执行代码前就把函数绑定到特定对象上面
console.log(person1.sayName == person2.sayName); // false,但方法是相同的
// 通过把函数定义转移到构造函数外来解决
function Person2(name, age, job) {
this.name = name;
this.age = age;
this.job = job;
this.sayName = sayName2;
}
function sayName2() { // 在这种情况下person1和person2共享同一个全局函数
console.log(this.name);
}
var person1 = new Person2("name6", 6, "hehe");
var person2 = new Person2("name7", 7, "hehe");
console.log(person1.sayName == person2.sayName); // true
プロトタイプパターン
-
利点:
を解決できるコンストラクター パターンで複数のメソッド インスタンスを作成する問題
により、すべてのオブジェクト インスタンスがプロトタイプに含まれるプロパティとメソッドを共有できるようになります。コンストラクターでオブジェクト インスタンスの情報を定義する必要はありませんが、情報を直接定義できます。プロトタイプオブジェクトに追加されました
短所:
プロトタイプ内のすべてのプロパティは多くのインスタンスによって共有されます。これは、参照型の値 (配列など) を含むプロパティにとって (大きな問題) です
省略 初期化パラメーターをコンストラクターに渡すとき、すべてのインスタンスはデフォルトで同じ属性値を取得し、パラメーターを個別に渡す必要があります (これは問題ありません)
プロトタイプを単独で使用する人はほとんどいませんパターン、以下の包括的な使用法を参照してください
作成するすべての関数には、オブジェクトへのポインターである prototype (プロトタイプ) 属性があります。
プロトタイプについての理解:
新しい関数を作成するたびに、特定のルールセットに従って関数の prototype 属性が作成されます。この属性はプロトタイプ オブジェクトを指します。機能の。
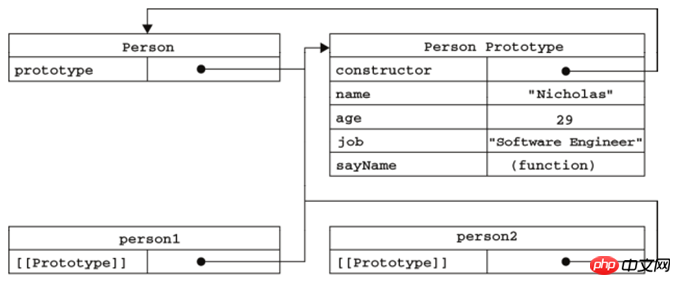
デフォルトでは、すべてのプロトタイプ オブジェクトは、constructor (コンストラクター) プロパティを取得します。これには、インスタンス コンストラクター 内の prototype
プロパティ へのポインターが含まれています。 →人、コンストラクターを通じて、プロトタイプオブジェクトに他のプロパティやメソッドを追加し続けることができます
カスタムコンストラクターを作成した後、プロトタイプオブジェクトはデフォルトでconstructorプロパティのみを取得し、他のメソッドを取得しますObjectから継承されており、プロトタイプポインターは[[prototype]]と呼ばれますが、スクリプトにはアクセスメソッドが提供されていません。このプロパティは他の実装では表示されませんが、ブラウザーはを追加します。 _proto_ プロパティに。
プロトタイプポインターの接続は、インスタンスとコンストラクターの間ではなく、インスタンスとコンストラクターのプロトタイプオブジェクトの間に存在します。
イラスト:


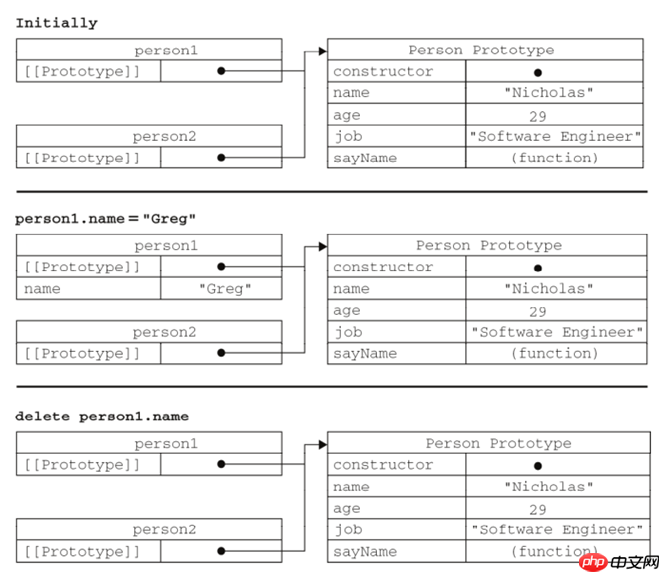
プロトタイプのプロパティについて:
インスタンス: person1、プロトタイプ: 人
探すときはまず検索してくださいfor 属性 person1 の属性に name があるかどうか。そうでない場合は、person1.name の値を返します。 name。チェーンとオブジェクトの構造とhasOwnProperty()
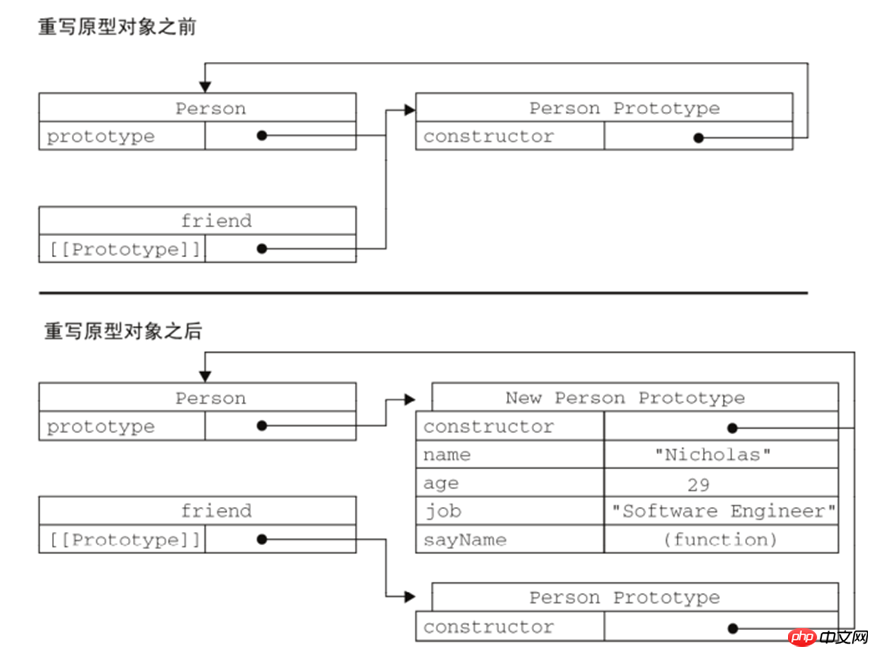
の違いを参照してください。案例中整个重写原型的问题图解:

<
>
in操作符:无论属性是在实例还是原型中,都返回true,只有在不存在的情况下才会false
hasOwnProperty(): 只有在调用的实例或原型中的属性才会返回true
"use strict";
// *****************************************************************
// 原型模式
function Person() {};
Person.prototype.id = 0;
Person.prototype.name = "name0";
Person.prototype.sayName = function() {
console.log(this.name);
};
var person1 = new Person();
person1.sayName();
var person2 = new Person();
person2.name = "name2";
person2.sayName();
console.log(person1.sayName == person2.sayName);
Person.prototype.name = "111"; // 对原型中的初始值修改后,所有的子实例都会修改初始值
person1.sayName();
person2.name = "222";
person2.sayName();
delete person2.name; // 删除person2.name
person2.sayName(); // 111,来自原型
// *****************************************************************
// isPrototypeOf():确定原型关系的方法
console.log(Person.prototype.isPrototypeOf(person1)); // true
var person3 = new Object();
console.log(Person.prototype.isPrototypeOf(person3)); // false
// getPrototypeOf():返回原型[[prototype]]属性的方法
// in操作符
console.log(Object.getPrototypeOf(person2)); // 包含Person.prototype的对象
console.log(Object.getPrototypeOf(person2) == Person.prototype); // true
console.log(Object.getPrototypeOf(person2).name); // 111,初始值
// hasOwnProperty():检测一个属性是唉实例中还是在原型中
console.log(Person.hasOwnProperty("name")); // true
console.log(person1.hasOwnProperty("name")); // false 在上面的操作中没有为person1添加name
console.log("name" in person1); // true
person2.name = "333";
console.log(person2.hasOwnProperty("name")); // true
console.log("name" in person2); // true
// p.s.Object.getOwnPropertyDescriptor()方法必须作用于原型对象上
console.log(Object.getOwnPropertyDescriptor(person1, 'name')); // undefined
console.log(Object.getOwnPropertyDescriptor(Person, 'name')); // Object{...}
// *****************************************************************
// 简单写法
// 以对象字面量的形式来创建新的对象原型
// p.s.此时constructor属性不再指向Person,而是指向Object,因为此处重写了整个对象原型
function Per() {};
Per.prototype = {
id: 0,
name: "Per_name",
sayName: function() {
console.log(this.name);
}
}
// 在该写法中要重写constructor属性,如果直接重写constructor属性会导致[[Enumberable]]=true,可枚举,原生的constructor属性不可枚举
// 正确的重写方法
Object.defineProperty(Per.prototype, "constructor", { enumberable: false, value : Per });
var per1 = new Per();
console.log(person1.constructor); // Person()
console.log(per1.constructor); // Per(),如果不加constructor:Per返回Obejct()
// 图解见上部
// 如果直接重写整个原型对象,然后在调用per1.sayName时候会发生错误,因为per1指向的原型中不包含以改名字明明的属性,而且整个重写的对象无法修改
// function Per() {};
// var per1 = new Per();
// Per.prototype = {
// constructor:Per,
// id: 0,
// name: "Per_name",
// sayName: function() {
// console.log(this.name);
// }
// }
// var per2 = new Per();
// per1.sayName();
// error
// per2.sayName();
// Per_name
// *****************************************************************
// 问题
// 对一个实例的数组进行操作时,其他所有实例都会跟随变化
function Per2() {};
Per2.prototype = {
constructor:Per2,
id: 0,
name: "Per_name",
arr : [1,2]
}
var per3 = new Per2();
var per4 = new Per2();
console.log(per3.arr); // [1, 2]
console.log(per4.arr); // [1, 2]
per3.arr.push("aaa");
console.log(per3.arr); // [1, 2, "aaa"]
console.log(per4.arr); // [1, 2, "aaa"]
console.log(per3.arr === per4.arr); // true
组合使用构造函数模式和原型模式
是最常见的方式,构造函数模式用于定义实例属性,原型模式用于定义方法和共享的属性。
优点:
每个实例都有自己的一份实例属性的副本, 同时又共享着对方法的引用,最大限度节省内存。
支持向构造函数传递参数
<
>
"use strict";
// *****************************************************************
// 组合使用构造函数模式和原型模式
function Person(id, name) {
this.id = id;
this.name = name;
this.friends = [1, 2, '3'];
}
Person.prototype = {
constructor: Person,
sayName: function() {
console.log(this.name);
}
}
var person1 = new Person(1,"p1_name");
var person2 = new Person(2,"p2_name");
person1.friends.push("4");
console.log(person1.friends); // 1,2,3,4 不会相互影响
console.log(person2.friends); // 1,2,3
console.log(person1.friends === person2.friends); // false
console.log(person1.sayName === person2.sayName); // true 共用一个代码块
动态原型模式
将所有信息都封装在构造函数中,通过在构造函数中初始化原型(必要情况下)由保持了同时使用构造函数和原型的优点
优点:
可以通过检查某个应该存在的方法是否有效,来决定是否需要初始化原型
p.s.
在该模式下不能使用对象字面量重写原型。如果在已经创建了实例的情况下重写原型,会切断现有实例和新原型之间的联系。
<
>
"use strict";
// *****************************************************************
// 组合使用构造函数模式和原型模式
function Person(id, name) {
this.id = id;
this.name = name;
this.friends = [1, 2, '3'];
// 只有在sayName()方法不存在的情况下,才会将它添加到原型中
// if这段代码只会在初次调用构造函数时才会执行
// 这里对原型所做的修改,能够立即在所有实例中得到反映
if (typeof this.sayName != "function") {
Person.prototype.sayName = function() {
console.log(this.name);
}
}
}
var person1 = new Person(1,"hugh");
person1.sayName();
寄生构造函数模式
在前几种模式不适用的情况下,可以使用寄生(parasitic)构造函数模式
创建一个函数,仅封装创建对象的代码,然后返回新创建的对象
和工厂模式的区别:使用new操作,并把使用的包装函数叫做构造函数
使用场景:假设我们想创建一个具有额外方法的特殊数组,由于不能直接修改Array构造函数,就可以使用这个模式(见代码)
p.s.
返回的对象与构造函数或与构造函数的原型属性之间没有关系,也就是说,构造函数返回的对象与在构造函数外部创建的对象没有不同
不能依赖instanceof操作符来确定对象类型
如果可以使用其他模式的情况下,不要使用这种模式
<
>
"use strict";
// *****************************************************************
function Person(id, name) {
var o = new Object();
o.id = id;
o.name = name;
o.sayName = function() {
console.log(this.name);
}
return o; // 返回新创建的对象
}
var person1 = new Person(1, "111");
person1.sayName();
// 模拟使用场景
function SpecialArray() {
var values = new Array(); // 创建数组
values.push.apply(values, arguments); // 添加值
values.toPipedString = function() {
return this.join("|");
};
return values;
}
var colors = new SpecialArray("red","blue","green");
console.log(colors);
console.log(colors.toPipedString());
稳妥构造函数模式
所谓稳妥对象,指的是没有公共属性而且其方法也不引用this的对象
使用场景:
安全的环境中(这些环境会禁止使用this和new)
防止数据被其他应用程序(如Mashup程序)改动时使用
与寄生构造函数模式的区别:
新建对象时不引用this
不适用new操作符构造函数
与寄生构造函数模式类似,该模式创建的对象与构造函数之间也没有什么关系,instanceof操作符也无意义
<
>
"use strict";
// *****************************************************************
function Person(id, name) {
var o = new Object();
o.id = id;
o.name = name;
// p.s.在该模式下,除了sayName()方法外,没有其他办法访问name的值
o.sayName = function() {
console.log(name);
}
return o;
}
var person1 = Person(1, "111");
person1.sayName();
// console.log(personn1.name); // Error:person1 is not defined以上がJavaScript でオブジェクトを作成する 9 つの方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7875
7875
 15
15
 1649
1649
 14
14
 1409
1409
 52
52
 1301
1301
 25
25
 1245
1245
 29
29
 WeChat で削除された連絡先を回復する方法 (簡単なチュートリアルでは、削除された連絡先を回復する方法について説明します)
May 01, 2024 pm 12:01 PM
WeChat で削除された連絡先を回復する方法 (簡単なチュートリアルでは、削除された連絡先を回復する方法について説明します)
May 01, 2024 pm 12:01 PM
残念ながら、WeChat は広く使用されているソーシャル ソフトウェアであり、何らかの理由で特定の連絡先を誤って削除してしまうことがよくあります。ユーザーがこの問題を解決できるように、この記事では、削除された連絡先を簡単な方法で取得する方法を紹介します。 1. WeChat の連絡先削除メカニズムを理解します。これにより、削除された連絡先を取得できるようになります。WeChat の連絡先削除メカニズムでは、連絡先がアドレス帳から削除されますが、完全には削除されません。 2. WeChat の組み込みの「連絡先帳復元」機能を使用します。WeChat には、この機能を通じて以前に削除した連絡先をすばやく復元できる「連絡先帳復元」機能が用意されています。 3. WeChat 設定ページに入り、右下隅をクリックし、WeChat アプリケーション「Me」を開き、右上隅にある設定アイコンをクリックして設定ページに入ります。
 トマト無料小説アプリで小説を書く方法. トマトノベルで小説を書く方法に関するチュートリアルを共有します。
Mar 28, 2024 pm 12:50 PM
トマト無料小説アプリで小説を書く方法. トマトノベルで小説を書く方法に関するチュートリアルを共有します。
Mar 28, 2024 pm 12:50 PM
トマト ノベルは非常に人気のある小説閲覧ソフトウェアです。トマト ノベルでは、新しい小説や漫画を読むことができます。どの小説も漫画もとても面白いです。小説を書きたい友達もたくさんいます。お小遣いを稼いで、小説の内容を編集することもできます。 「テキストに文章を書きたいです。それで、小説はどうやって書くのですか?友達は知らないので、一緒にこのサイトに行きましょう。小説の書き方の入門を少し見てみましょう。」 Tomato Novels を使用して小説を書く方法に関するチュートリアルを共有します。 1. まず、携帯電話で Tomato Free Novels アプリを開き、パーソナル センター - ライター センターをクリックします。 2. Tomato Writer Assistant ページに移動し、次の場所で [新しい本の作成] をクリックします。小説の終わり
 Colorful マザーボードに BIOS を入力するにはどうすればよいですか? 2つの方法を教えます
Mar 13, 2024 pm 06:01 PM
Colorful マザーボードに BIOS を入力するにはどうすればよいですか? 2つの方法を教えます
Mar 13, 2024 pm 06:01 PM
Colorful マザーボードは中国国内市場で高い人気と市場シェアを誇っていますが、Colorful マザーボードのユーザーの中には、設定のために BIOS を入力する方法がまだ分からない人もいます。この状況に対応して、編集者はカラフルなマザーボード BIOS に入る 2 つの方法を特別に提供しました。ぜひ試してみてください。方法 1: U ディスク起動ショートカット キーを使用して、U ディスク インストール システムに直接入ります。ワンクリックで U ディスクを起動する Colorful マザーボードのショートカット キーは ESC または F11 です。まず、Black Shark インストール マスターを使用して、Black Shark インストール マスターを作成します。 Shark U ディスク起動ディスクを選択し、コンピュータの電源を入れます。起動画面が表示されたら、キーボードの ESC キーまたは F11 キーを押し続けて、起動項目を順次選択するウィンドウに入ります。「USB」の場所にカーソルを移動します。 」と表示され、その後
 モバイルドラゴンの卵を孵化させる秘密が明らかに(モバイルドラゴンの卵をうまく孵化させる方法を段階的に教えます)
May 04, 2024 pm 06:01 PM
モバイルドラゴンの卵を孵化させる秘密が明らかに(モバイルドラゴンの卵をうまく孵化させる方法を段階的に教えます)
May 04, 2024 pm 06:01 PM
テクノロジーの発展に伴い、モバイルゲームは人々の生活に欠かせないものになりました。かわいいドラゴンエッグの画像と面白い孵化過程で多くのプレイヤーの注目を集めており、その中でも注目を集めているゲームの一つがモバイル版ドラゴンエッグです。プレイヤーがゲーム内で自分のドラゴンをより適切に育成し成長させることができるように、この記事ではモバイル版でドラゴンの卵を孵化させる方法を紹介します。 1. 適切な種類のドラゴン エッグを選択する プレイヤーは、ゲーム内で提供されるさまざまな種類のドラゴン エッグの属性と能力に基づいて、自分に適したドラゴン エッグの種類を慎重に選択する必要があります。 2. 孵化機のレベルをアップグレードします。プレイヤーはタスクを完了し、小道具を収集することで孵化機のレベルを向上させる必要があります。孵化機のレベルは孵化速度と孵化成功率を決定します。 3. プレイヤーはゲームに参加する必要がある孵化に必要なリソースを収集します。
 Win11で管理者権限を取得する方法まとめ
Mar 09, 2024 am 08:45 AM
Win11で管理者権限を取得する方法まとめ
Mar 09, 2024 am 08:45 AM
Win11 管理者権限の取得方法のまとめ. Windows 11 オペレーティング システムでは、管理者権限は、ユーザーがシステム上でさまざまな操作を実行できるようにする非常に重要な権限の 1 つです。ソフトウェアのインストールやシステム設定の変更など、一部の操作を完了するために管理者権限の取得が必要になる場合があります。以下にWin11の管理者権限を取得する方法をまとめましたので、お役に立てれば幸いです。 1. ショートカット キーを使用する Windows 11 システムでは、ショートカット キーを使用してコマンド プロンプトをすばやく開くことができます。
 携帯電話の文字サイズの設定方法(携帯電話の文字サイズを簡単に調整できます)
May 07, 2024 pm 03:34 PM
携帯電話の文字サイズの設定方法(携帯電話の文字サイズを簡単に調整できます)
May 07, 2024 pm 03:34 PM
携帯電話が人々の日常生活において重要なツールになるにつれて、フォント サイズの設定は重要なパーソナライゼーション要件になりました。さまざまなユーザーのニーズを満たすために、この記事では、簡単な操作で携帯電話の使用体験を向上させ、携帯電話のフォントサイズを調整する方法を紹介します。携帯電話のフォント サイズを調整する必要があるのはなぜですか - フォント サイズを調整すると、テキストがより鮮明で読みやすくなります - さまざまな年齢のユーザーの読書ニーズに適しています - フォント サイズを使用すると、視力の悪いユーザーにとって便利です携帯電話システムの設定機能 - システム設定インターフェイスに入る方法 - 設定インターフェイスで「表示」オプションを見つけて入力します。 - 「フォント サイズ」オプションを見つけて、サードパーティでフォント サイズを調整します。アプリケーション - フォント サイズの調整をサポートするアプリケーションをダウンロードしてインストールします - アプリケーションを開いて、関連する設定インターフェイスに入ります - 個人に応じて
 Oracleバージョンの問い合わせ方法の詳細説明
Mar 07, 2024 pm 09:21 PM
Oracleバージョンの問い合わせ方法の詳細説明
Mar 07, 2024 pm 09:21 PM
Oracleバージョンのクエリ方法を詳しく解説 Oracleは、世界で最も人気のあるリレーショナルデータベース管理システムの1つで、豊富な機能と強力なパフォーマンスを提供し、企業で広く使用されています。データベースの管理と開発のプロセスでは、Oracle データベースのバージョンを理解することが非常に重要です。この記事では、Oracle データベースのバージョン情報をクエリする方法と具体的なコード例を詳しく紹介します。単純な SQL ステートメントを実行して、Oracle データベース内の SQL ステートメントのデータベース バージョンをクエリします。
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。