基本的な jQuery 学習ルート
jQuery マインド マップを使用して、計画どおりに jQuery スキルを確認/習得します。
マインドマップによる学習は最良の学習方法の 1 つです。アイデアが明確で、手順に沿って理解できることが重要です。
ここには合計 6 つの画像があります。最初の画像は、jQuery の一般的な操作をマスターできるルートです。次の 5 つの画像は、jQuery 関連の API とパフォーマンスの最適化についての詳細です。
jQuery Api を使用したことがある学生にわかりやすいように、jQuery Api のスクリーンショットを最後に追加します。
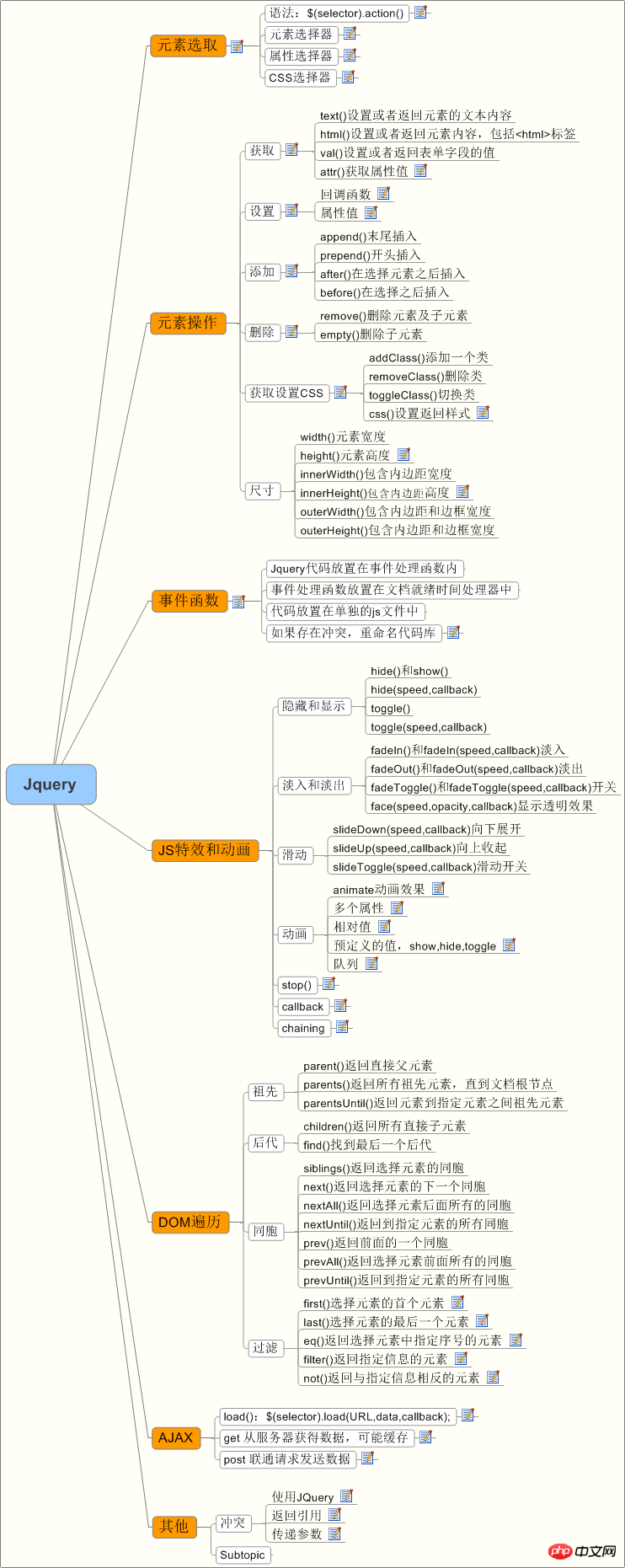
0. 概要ルート

1 セレクター

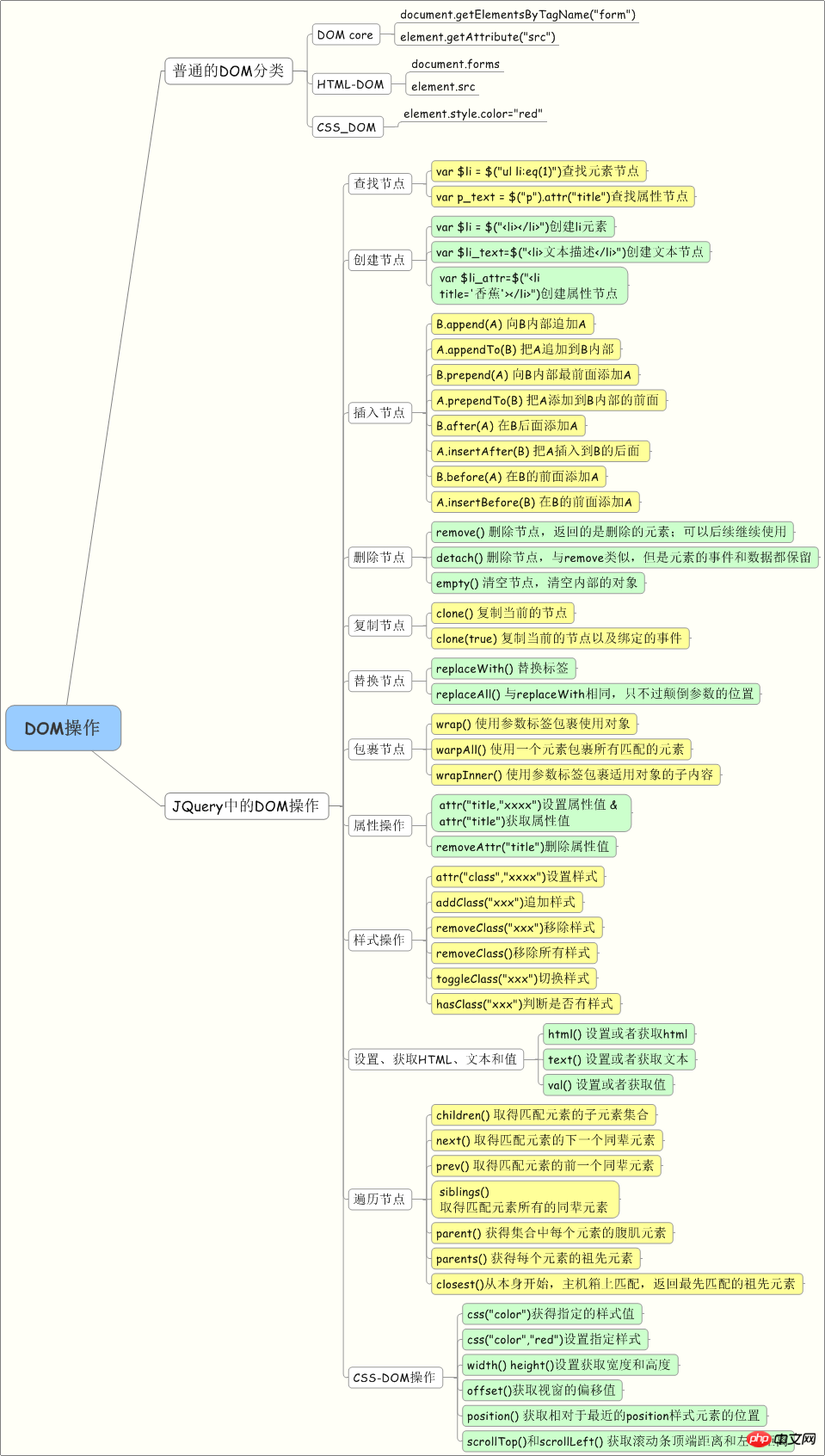
2. D OM操作.png

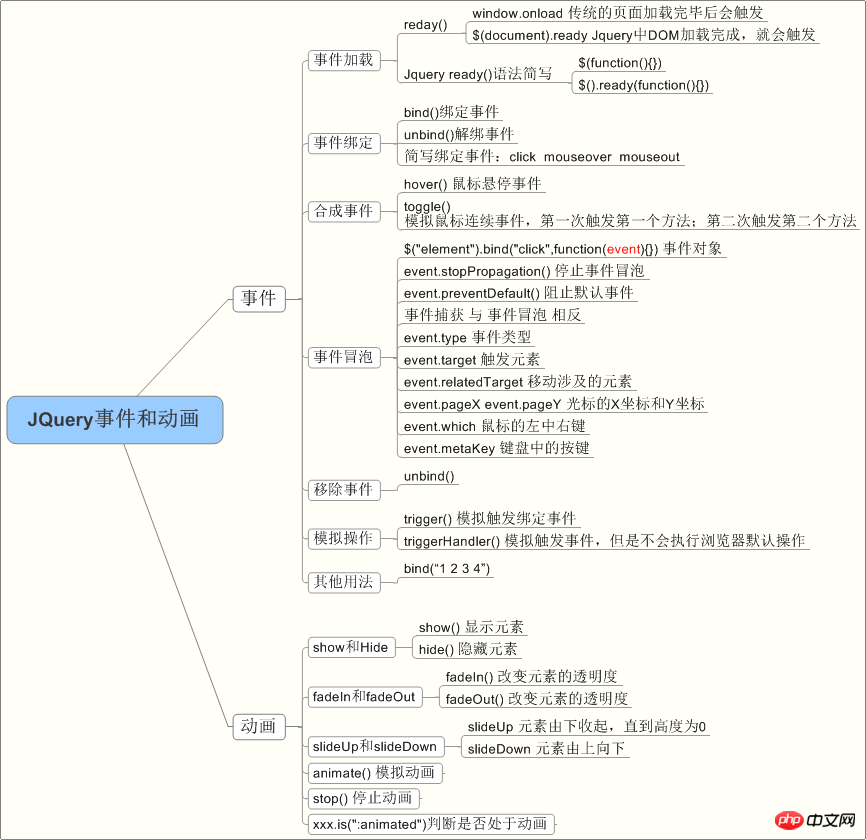
3.イベントとアニメーション

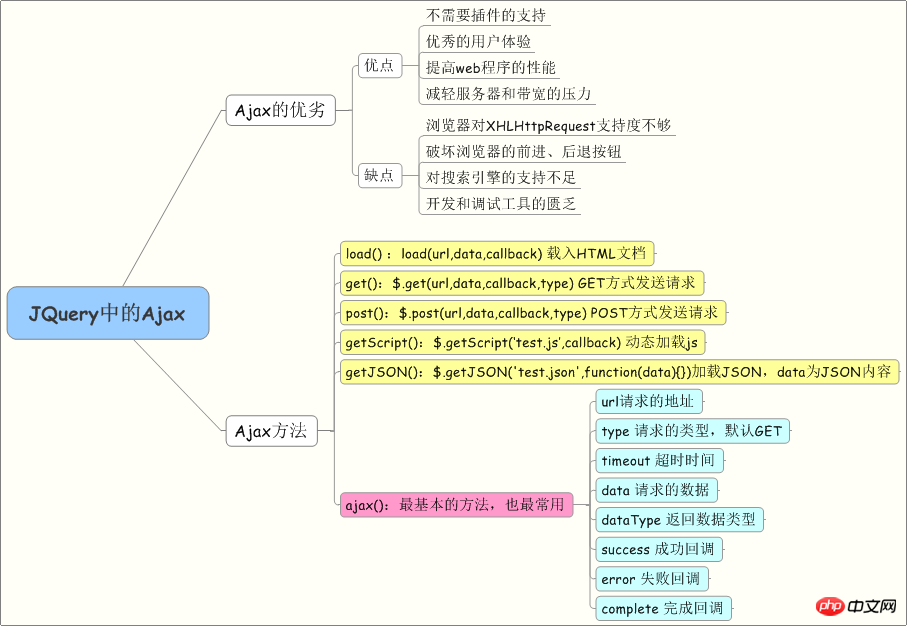
4.Ajax

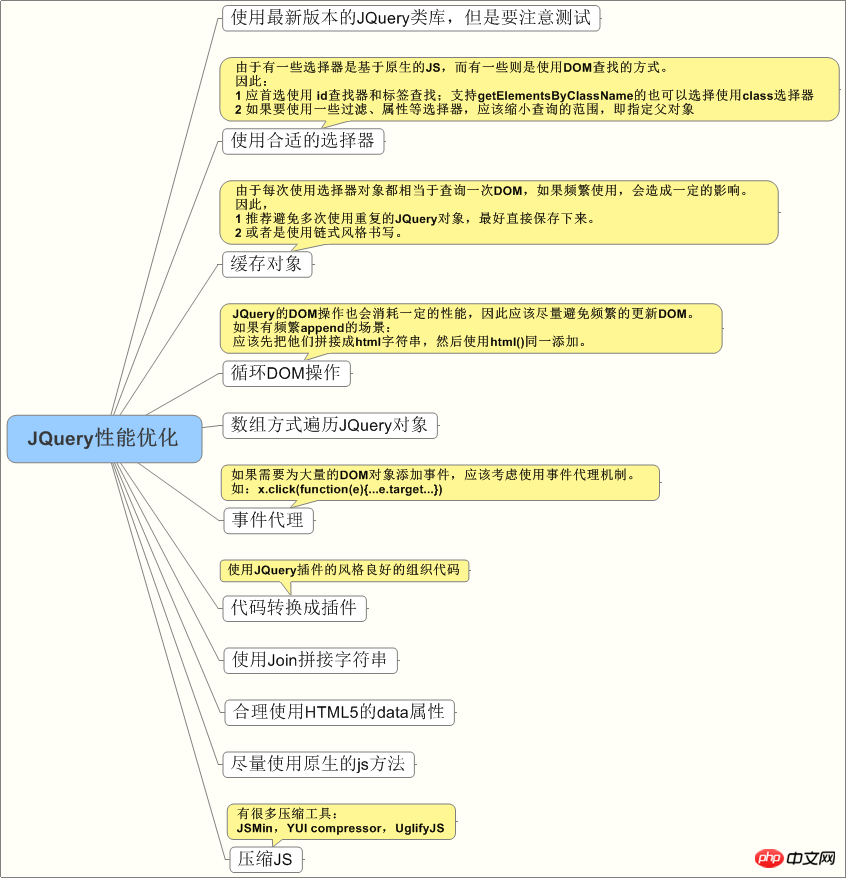
5.パフォーマンスの最適化

====== ======= ========================== jQuery API のスクリーンショット============== ======= =================
以上が基本的な jQuery 学習ルートの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 40
40
 Wordでルート番号を入力する方法を一緒に学びましょう
Mar 19, 2024 pm 08:52 PM
Wordでルート番号を入力する方法を一緒に学びましょう
Mar 19, 2024 pm 08:52 PM
Word でテキスト コンテンツを編集するときに、数式記号の入力が必要になる場合があります。 Word でルート番号を入力する方法を知らない人もいるので、Xiaomian は私に、Word でルート番号を入力する方法のチュートリアルを友達と共有するように頼みました。それが私の友達に役立つことを願っています。まず、コンピュータで Word ソフトウェアを開き、編集するファイルを開き、ルート記号を挿入する必要がある場所にカーソルを移動します。下の図の例を参照してください。 2. [挿入]を選択し、記号内の[数式]を選択します。下の図の赤丸で示すように: 3. 次に、下の[新しい数式を挿入]を選択します。以下の図の赤丸で示すように: 4. [根号式]を選択し、適切な根号を選択します。下の図の赤丸で示したように、
 Google マップで一目でわかるルートを使用する方法
Jun 13, 2024 pm 09:40 PM
Google マップで一目でわかるルートを使用する方法
Jun 13, 2024 pm 09:40 PM
サービス開始から 1 年後、Google マップは新しい機能をリリースしました。地図上に目的地までのルートを設定すると、移動ルートがまとめられます。旅行が始まると、携帯電話のロック画面からルート案内を「参照」できます。 Google マップを使用すると、到着予定時刻とルートを確認できます。旅行中は、ロック画面でナビゲーション情報を表示できます。また、携帯電話のロックを解除すると、Google マップにアクセスせずにナビゲーション情報を表示できます。携帯電話のロックを解除すると、Google マップにアクセスせずにナビゲーション情報を表示できます。携帯電話のロックを解除すると、Google マップにアクセスせずにナビゲーション情報を表示できます。 携帯電話のロックを解除すると、Google マップにアクセスせずにナビゲーション情報を表示できます。 Google マップにアクセスせずにナビゲーション情報を表示できます。
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 Go言語のmain関数をゼロから学ぶ
Mar 27, 2024 pm 05:03 PM
Go言語のmain関数をゼロから学ぶ
Mar 27, 2024 pm 05:03 PM
タイトル: Go言語のmain関数をゼロから学ぶ Go言語はシンプルで効率的なプログラミング言語として開発者に好まれています。 Go 言語では、main 関数はエントリ関数であり、すべての Go プログラムにはプログラムのエントリ ポイントとして main 関数が含まれている必要があります。この記事ではGo言語のmain関数をゼロから学ぶ方法と具体的なコード例を紹介します。 1. まず、Go 言語開発環境をインストールする必要があります。公式ウェブサイト (https://golang.org) にアクセスできます。
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します
 これらの 20 の Dune 分析ダッシュボードを理解し、チェーン上の傾向をすばやく把握します
Mar 13, 2024 am 09:19 AM
これらの 20 の Dune 分析ダッシュボードを理解し、チェーン上の傾向をすばやく把握します
Mar 13, 2024 am 09:19 AM
オリジナル著者: Minty、暗号化 KOL オリジナル編集者: Shenchao TechFlow 使い方を知っていれば、Dune はオールインワンのアルファ ツールです。これらの 20 の Dune ダッシュボードを使用して、研究を次のレベルに引き上げましょう。 1. TopHolder 分析 @dcfpascal が開発したこのシンプルなツールは、ホルダーの月間アクティビティ、ユニークホルダー数、ウォレット損益率などの指標に基づいてトークンを分析できます。リンクを参照: https://dune.com/dcfpascal/token-holders2. トークンの概要メトリクス @andrewhong5297 がこのダッシュボードを作成し、ユーザーのアクションを分析してトークンを評価する方法を提供します。
 jQueryを使用してテーブルに新しい行を追加する方法の紹介
Feb 29, 2024 am 08:12 AM
jQueryを使用してテーブルに新しい行を追加する方法の紹介
Feb 29, 2024 am 08:12 AM
jQuery は、Web 開発で広く使用されている人気の JavaScript ライブラリです。 Web 開発中は、JavaScript を使用してテーブルに新しい行を動的に追加することが必要になることがよくあります。この記事では、jQuery を使用してテーブルに新しい行を追加する方法を紹介し、具体的なコード例を示します。まず、jQuery ライブラリを HTML ページに導入する必要があります。 jQuery ライブラリは、次のコードを通じてタグに導入できます。




