
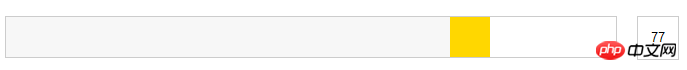
3、エフェクト
1.1. よく使用される jqueryUI プラグイン: Draggable
Usage: $("selector").draggable();
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQueryUI</title>
<style>
.box{
display: flex;
}
.slide_con{
width:610px;
height:40px;
border:1px solid #ccc;
margin:20px 10px 0 300px;
position: relative;
}
.dragbar{
width:40px;
height:40px;
background: gold;
cursor: pointer;
}
.progress{
height:40px;
background:#f7f7f7;
position:absolute;
left:0;
top:0;
}
.slide_count{
width:40px;
height:40px;
margin:20px 10px;
display: inline-block;
text-align: center;
line-height: 40px;
border:1px solid #ccc;
}
</style>
<script src="../js/jquery-1.12.4.min.js"></script>
<script src="../js/jquery-ui.min.js"></script>
<script>
$(function () {
$(".dragbar").draggable({
//约束元素只能在x轴向拖动
axis:"x",
//约束元素只能在父级内拖动
containment:"parent",
opacity:0.6,
drag:function(ev,ui){
console.log(ui.position.left);
var nowleft = ui.position.left;
$(".progress").css({width:nowleft});
$(".slide_count").val(parseInt(nowleft*100/570))
}
})
})
</script>
</head>
<body>
<div>
<div>
<div></div>
<div></div>
</div>
<input type="text" value="0">
</div>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQueryUI</title>
<style>
/*自定义滚动条*/
.scroll_con{
width:370px;
height:488px;
border:1px solid #ccc;
margin:10px auto 0;
text-indent: 2em;
position:relative;
overflow: hidden;
}
.paragraph{
width:330px;
position:absolute;
left:0;
top:0;
line-height:32px;
padding:15px;
}
.scroll_bar_con{
width:10px;
height:490px;
position: absolute;
right:5px;
top:5px;
}
.scroll_bar{
width:10px;
height:200px;
background: #ccc;
position:absolute;
left:0;
top:0;
cursor: pointer;
border-radius: 5px;
}
</style>
<script src="../js/jquery-1.12.4.min.js"></script>
<script src="../js/jquery-ui.min.js"></script>
<script>
$(function () {
var h =$(".paragraph").outerHeight();
console.log(h);
var hide = h-500;
$(".scroll_bar").draggable({
axis:'y',
containment:'parent',
opacity:0.6,
drag:function(ev,ui){
var nowTop = ui.position.top;
var nowscroll = parseInt(nowTop/290*hide);
$(".paragraph").css({top:-nowscroll});
}
})
})
</script>
</head>
<body>
<div>
<div>
<div>
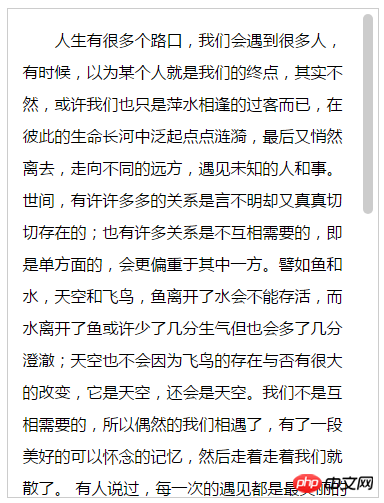
人生有很多个路口,我们会遇到很多人,有时候,以为某个人就是我们的终点,其实不然,或许我们也只是萍水相逢的过客而已,在彼此的生命长河中泛起点点涟漪,最后又悄然离去,走向不同的远方,遇见未知的人和事。
世间,有许许多多的关系是言不明却又真真切切存在的;也有许多关系是不互相需要的,即是单方面的,会更偏重于其中一方。譬如鱼和水,天空和飞鸟,鱼离开了水会不能存活,而水离开了鱼或许少了几分生气但也会多了几分澄澈;天空也不会因为飞鸟的存在与否有很大的改变,它是天空,还会是天空。我们不是互相需要的,所以偶然的我们相遇了,有了一段美好的可以怀念的记忆,然后走着走着我们就散了。
有人说过,每一次的遇见都是最美丽的意外。确实,每一次无论是好是坏,是会使我们兴奋地去拥抱还是犹豫和迟疑,我们不妨把它当一次美丽的意外欣然接受,人生总是会有这样或那样的小插曲,真是因为这些,我们生活才有了美丽的色彩,才有了不同的情绪感受,闲时、愁时拿出来细细品,会别有一番风味的。
既然说生活有插曲,那么必定也有主调,所以在调节人生插曲的时候一定不能忘了人生的前行目标。若不是终点,请微笑向前。一定要相信,阳光那么美好,花儿那么灿烂,人生必定是风雨同行的,但是风雨只是伴奏,温暖的阳光会始终陪伴着我们的漫漫人生路。有时我们总是会把生命中的一个小小站台当做人生终点站,但当有一天,他们微微笑,挥挥手离开,不带走一片云彩,却带走了你和他的所有的故事和美好的时光,此刻我们默默站在原地,原来,这只是梦一场。梦醒了,所以该离开了,放不下,也无法回首,那就让他留在风中吧。“同一个地方,离开的已然离开,到来的人也正在到来。”
遇到过一个人,彼此喜欢,爱慕,一如电视中年少轻狂的少年少女一样,会因为对方的一个笑容,一句话语开心好半天。“那时的天总是很蓝,日子过得很慢,你总说毕业遥遥无期,转眼就各奔东西……”美好的日子里我们打打闹闹,想着就这样,一辈子,从未想过有一天我们会彼此远离,奔向不同的地方,牵起另外一个人的手,许她一世无殇。事情的开始是如此的美好,变化总是出乎我们预料,后来的后来,我们走丢了,不再活在彼此的生活中,原以为的永远竟然是那么不堪一击,原来我们只是过客不是归人。
毕竟是真的喜欢,那种纯粹的爱恋回忆起来竟是如此的令我难忘,也是在这个时候,真真切切地体会到“思念”的深层含义,那种感觉痛彻心扉,欲罢不能,好想回过头,给他一个深深的拥抱,告诉他,我好想他,不要走,可是,我不能,爱是自私和排他的,但既然喜欢他就要让他感到开心和幸福,他的快乐就是我的快乐,我的思念是以他为圆心的记忆,我可以对别人自私,可对他,我不能自私,我应该给他追求他自己幸福的权利,尽管我不想他离开。
他说,秋风飒爽,思念远航,想用脚步去丈量,美好的回忆只适合珍藏,心在远方,就不会在同一个地方停留太长时光,用回忆串起过往,带着他们去流浪,天涯海角,是否存在不一样的风光。
既然决定远航,就不要恋恋不忘过往。我只是一个归人,来自不同的地方;我只是一个过客,找不一样的乐趣欣赏。
既然不是终点,那就请微笑向前。
</div>
<div>
<div></div>
</div>
</div>
</div>
</body>
</html
自定义滚动条使用法: $("selector").droppable();

<br/>
selectable
1.3、選択可能なメソッド
使用法: $("selector").selectable();
<span style="font-size: 15px">$(function(){</span><br/><span style="font-size: 15px"> $("#selectable").selectable();</span><br/><span style="font-size: 15px"> $("#btn").on("click",function(){</span><br/><span style="font-size: 15px"> if($("#right").hasClass("ui-selected")){</span><br/><span style="font-size: 15px"> alert("恭喜你答对了!");</span><br/><span style="font-size: 15px"> }</span><br/><span style="font-size: 15px"> })</span><br/><span style="font-size: 15px">})</span>1.4、resizable() サイズメソッド
使用法: $("selector").resizable();
$("#resize").resizable();
Usage: $("selector").sortable();
$("#sort").sortable();1.6, accordion() メソッド
Usage: $("selector").accordion();
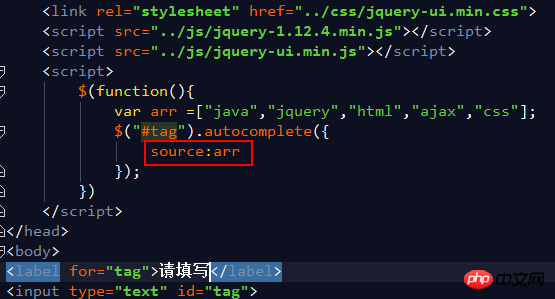
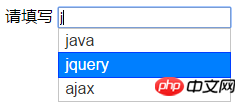
2.1、autocomplete()method
usage:$( "selector")。autocomplete();位置
<span style="font-size: 15px">$("#accordion").accordion();<br/></span>
使用法: $("selector").slider();
次のコードは次のとおりです。スライダー、値が変わります


2.3. Dialog()メソッド
使用法: $("selector").diaログ();
次のコードは次のとおりです: ダイアログ
<span style="max-width:90%">html代码:<br/><p class="accordion" id="accordion"></span><br/><span style="font-size: 15px"> <h3>选项1</h3></span><br/><span style="font-size: 15px"> <p></span><br/><span style="font-size: 15px"> <p>交互部件是一些与鼠标交互相关的内容,包括Draggable、Droppable、Resizable、Selectable和Sortable等2、小部件</p></span><br/><span style="font-size: 15px"> </p></span><br/><span style="font-size: 15px"> <h3>选项2</h3></span><br/><span style="font-size: 15px"> <p></span><br/><span style="font-size: 15px"> <p>交互部件是一些与鼠标交互相关的内容,包括Draggable、Droppable、Resizable、Selectable和Sortable等2、小部件</p></span><br/><span style="font-size: 15px"> </p></span><br/><span style="font-size: 15px"> <h3>选项3</h3></span><br/><span style="font-size: 15px"> <p></span><br/><span style="font-size: 15px"> <p>交互部件是一些与鼠标交互相关的内容,包括Draggable、Droppable、Resizable、Selectable和Sortable等2、小部件</p></span><br/><span style="font-size: 15px"> </p></span><br/><span style="font-size: 15px"> <h3>选项4</h3></span><br/><span style="font-size: 15px"> <p></span><br/><span style="font-size: 15px"> <p>交互部件是一些与鼠标交互相关的内容</p></span><br/><span style="font-size: 15px"> </p></span><br/><span style="font-size: 15px"></p></span>
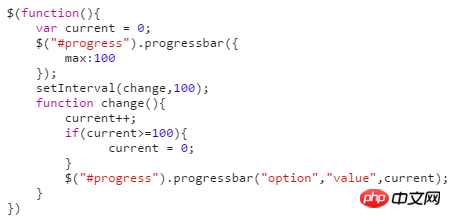
 2.4、Progressbar()メソッド
2.4、Progressbar()メソッド
下面代码是:进度条 用法:$("selector").menu(); 下面代码是:菜单 用法:$("selector").datepicker(); 下面代码是:日期控件 用法:$("selector").spinner(); 下面代码是:输入框+- 用法:$("selector").tabs(); 下面代码是:选项卡
<span style="max-width:90%"><p id="progress"></p></span><br/><span style="font-size: 15px"><p class="load">Loading...</p></span>

2.5、menu()方法

<span style="max-width:90%"><ul id="menu"></span><br/><span style="font-size: 15px"> <li><a href="">首页</a></li></span><br/><span style="font-size: 15px"> <li></span><br/><span style="font-size: 15px"> <a href="">新闻动态</a></span><br/><span style="font-size: 15px"> <ul></span><br/><span style="font-size: 15px"> <li>娱乐新闻</li></span><br/><span style="font-size: 15px"> <li>财经新闻</li></span><br/><span style="font-size: 15px"> <li>科技新闻</li></span><br/><span style="font-size: 15px"> </ul></span><br/><span style="font-size: 15px"> </li></span><br/><span style="font-size: 15px"> <li><a href="">新闻标题</a></li></span><br/><span style="font-size: 15px"> <li><a href="">新闻标题</a></li></span><br/><span style="font-size: 15px"> <li><a href="">新闻标题</a></li></span><br/><span style="font-size: 15px"></ul></span>

2.6、日期控件DatePicker()方法

<span style="max-width:90%"><p></span><br/><span style="font-size: 15px"> <label for="date">日期</label></span><br/><span style="font-size: 15px"> <input type="text" id="date"></span><br/><span style="font-size: 15px"></p></span>
<span style="font-size: 15px">$(function(){</span><br/><span style="font-size: 15px"> $("#date").datepicker();</span><br/><span style="font-size: 15px">})</span>2.6、spinner()方法
<span style="font-size: 15px">$("#input").spinner();<br/></span>2.7、tabs()方法
<span style="font-size: 15px">$("#tab").tabs();<br/></span>
<br/>
以上がjqueryUIの基本の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。