
これは、2017 年に理解して学習する必要がある新しい CSS 機能です。実際のブラウザーの複雑さを考慮すると、この機能は他の新機能よりも先にリリースされるべきでした。
メディア クエリを使用して画面サイズを検出し、応答性の高いインターフェイス デザインを実現する方法はすでに知っています。
機能クエリは、ユーザー エージェント (デスクトップ ブラウザなど) が特定の CSS3 機能をサポートしているかどうかをクエリするために使用されます。この機能は、IE を除く他のブラウザでサポートされています。
文法形式
@supports <supports-condition> {
<group-rule-body>
}フィーチャークエリは @supports ルールを使用します (メディアクエリ @media と同様に、両方とも @ 記号プレフィックス: at-rule を使用します)。この CSS ルールにより、条件ブロックに CSS スタイルを記述することができます。 、これは、現在のユーザー エージェントが特定の CSS プロパティと値のペアをサポートしている場合にのみ適用されます。
簡単な例として、フレックスボックス機能をサポートするブラウザのスタイルを定義したい場合は、次のように記述できます:
@supports ( display: flex ) {
.foo { display: flex; }
}同様に、メディアクエリルールと同様に、いくつかのロジック演算子を使用できます。 (and、or、not など)、連鎖をサポートします:
@supports (display: table-cell) and (display: list-item) {
… /* your styles */
}
@supports not ((text-align-last:justify) or (-moz-text-align-last:justify) ){
… /* 不支持justify时,用这里的代码来模拟text-align-last:justify */
}使用例
アニメーション プロパティの検出:
@supports (animation-name: test) {
… /* 当UA支持无前缀animations特性时的特定样式 */
@keyframes { /* @supports 作为一个CSS条件组at-rule,可以包含其他at-rules */
…
}
}カスタム属性の検出:
@supports (--foo: green) {
body {
color: green;
}
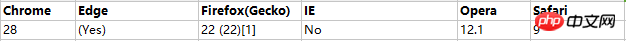
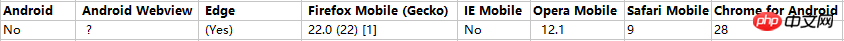
}ブラウザの互換性
デスクトップ:

モバイル:

以上がCSS3 機能クエリ (@supports) CSS Web ページ制作の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。