Dapper を使用してページング効果を実現する方法のチュートリアル
この記事では、フィルタリング、並べ替え、合計結果セット、マルチテーブルクエリ、および非ストアドプロシージャをサポートするDapperに基づくページング効果を主に詳しく紹介します。興味のある友人はそれを参照できます
。はじめに
Dapper ページングの実装については、事前にブログを検索しました。いくつかありますが、ストアド プロシージャに基づいているか、ページングをサポートしているがソートをサポートしていない、または検索条件を維持するのがそれほど簡単ではありません。
メソッド定義
以下は私のページング実装です (where 条件と SQL ステートメントのマッチングを考慮しているため) が、比較的普遍的であると考えられます。
public Tuple<IEnumerable<Log>, int> Find(LogSearchCriteria criteria
, int pageIndex
, int pageSize
, string[] asc
, string[] desc);上記の関数定義は、Log をクエリする例です。返される結果では、Tuple の最初の値が結果セットで、2 番目の値が合計行数です (たとえば、合計 100 レコードがあります)。ページごとに 10 レコード、現在の最初のページ、最初の値は 10 レコード、2 番目の値は 100)
サンプル プロジェクトでは、2 つの方法でページネーションを実装しました:
1。最初のものは 2 this に基づいています。クエリでは、最初に合計数を取得し、2 回目のクエリでは結果セットを取得します。
2. 2 番目の実装は、このクエリに基づいており、SqlServer の Offest/Fetch を使用するため、Sql Server 2012 以降のみをサポートするため、使用する SQL Server のバージョンに応じて異なる実装を選択できます。これはもちろん 2 番目の実装です。もう少し効率的です。
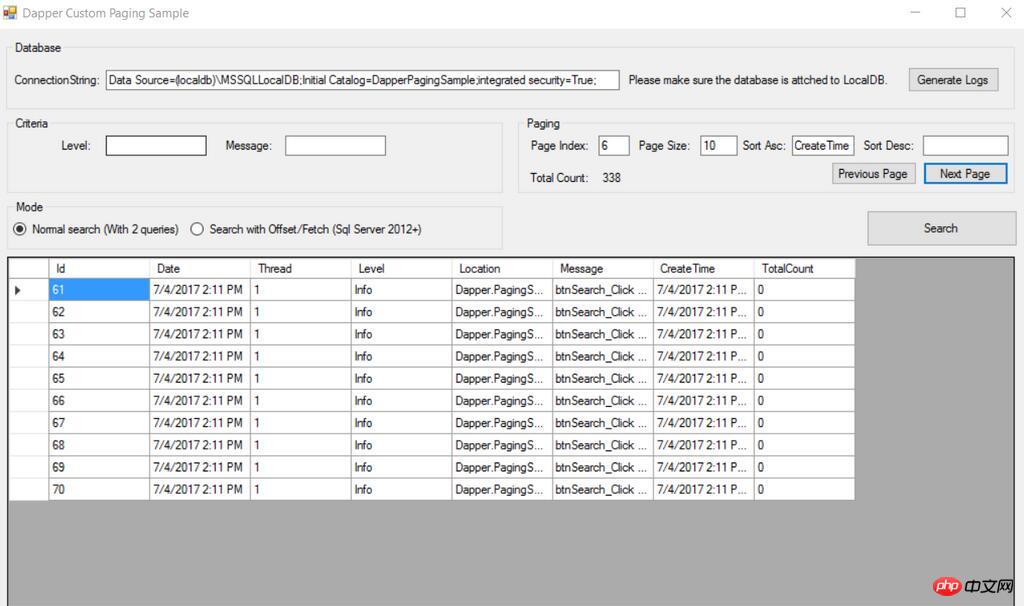
サンプルを実行します
1. Github リポジトリをローカルにダウンロードまたはクローンした後、Database ディレクトリに移動し、Database.7z を解凍します
2。デフォルトでは、Sql Server LocalDB を使用しており、接続文字列は Data Source=(localdb)MSSQLLocalDB;Initial Catalog=DapperPagingSample;integrated security=True; です。 LocalDB を使用していない場合は、App.Config の接続文字列を適切に変更してください。 。
3. Ctrl+F5 を押してプログラムを実行します。サンプル プロジェクトでは、単純な WinForm プログラムを使用しましたが、ページング効果をより適切に示すことができるはずです。

複数テーブルのサポート
たとえば、2 つの Log テーブル、Level テーブルがあり、Log の LevelId フィールドは次のように Level の Id フィールドを参照します。クエリ、複数のテーブルを実装可能 クエリのページング、並べ替え、フィルタリング:
1 つ目は 2 回クエリを実行する例です (基本的にすべてのバージョンの SQL Server をサポートします):
public Tuple<IEnumerable<Log>, int> Find(LogSearchCriteria criteria
, int pageIndex
, int pageSize
, string[] asc
, string[] desc)
{
using (IDbConnection connection = base.OpenConnection())
{
const string countQuery = @"SELECT COUNT(1)
FROM [Log] l
INNER JOIN [Level] lv ON l.LevelId = lv.Id
/**where**/";
const string selectQuery = @" SELECT *
FROM ( SELECT ROW_NUMBER() OVER ( /**orderby**/ ) AS RowNum, l.*, lv.Name as [Level]
FROM [Log] l
INNER JOIN [Level] lv ON l.LevelId = lv.Id
/**where**/
) AS RowConstrainedResult
WHERE RowNum >= (@PageIndex * @PageSize + 1 )
AND RowNum <= (@PageIndex + 1) * @PageSize
ORDER BY RowNum";
SqlBuilder builder = new SqlBuilder();
var count = builder.AddTemplate(countQuery);
var selector = builder.AddTemplate(selectQuery, new { PageIndex = pageIndex, PageSize = pageSize });
if (!string.IsNullOrEmpty(criteria.Level))
builder.Where("lv.Name= @Level", new { Level = criteria.Level });
if (!string.IsNullOrEmpty(criteria.Message))
{
var msg = "%" + criteria.Message + "%";
builder.Where("l.Message Like @Message", new { Message = msg });
}
foreach (var a in asc)
{
if(!string.IsNullOrWhiteSpace(a))
builder.OrderBy(a);
}
foreach (var d in desc)
{
if (!string.IsNullOrWhiteSpace(d))
builder.OrderBy(d + " desc");
}
var totalCount = connection.Query<int>(count.RawSql, count.Parameters).Single();
var rows = connection.Query<Log>(selector.RawSql, selector.Parameters);
return new Tuple<IEnumerable<Log>, int>(rows, totalCount);
}
}2 つ目の例は、Offset/Fetch を介したクエリです (SQL をサポートします)サーバー 2012+)
rree以上がDapper を使用してページング効果を実現する方法のチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 ユーザーがまれに発生する不具合: Samsung Watch スマートウォッチで突然白い画面の問題が発生する
Apr 03, 2024 am 08:13 AM
ユーザーがまれに発生する不具合: Samsung Watch スマートウォッチで突然白い画面の問題が発生する
Apr 03, 2024 am 08:13 AM
スマートフォンの画面に緑色の線が表示されるというトラブルに遭遇したことがある方もいると思いますし、見たことはなくても、関連する写真をインターネット上で見たことがあるはずです。では、スマートウォッチの画面が白くなってしまう状況に遭遇したことはありますか? CNMOは4月2日、海外メディアから、Redditユーザーがサムスンウォッチシリーズのスマートウォッチの画面が白くなっている写真をソーシャルプラットフォームで共有したことを知った。ユーザーは、「出発時に充電していましたが、戻ってきたらこのようになっていました。再起動しようとしましたが、再起動プロセス中も画面はまだこのままでした。」Samsung Watch スマートウォッチの画面が白くなりました。 Reddit ユーザーはスマート ウォッチを指定していません。特定のモデルです。しかし、写真から判断すると、Samsung Watch5のはずです。以前、別のRedditユーザーも報告しました
 PHP 開発: テーブル データのソート機能とページング機能を実装する方法
Sep 20, 2023 am 11:28 AM
PHP 開発: テーブル データのソート機能とページング機能を実装する方法
Sep 20, 2023 am 11:28 AM
PHP 開発: テーブル データのソート機能とページング機能を実装する方法 Web 開発では、大量のデータを処理するのが一般的なタスクです。大量のデータを表示する必要があるテーブルの場合、通常、優れたユーザー エクスペリエンスを提供し、システム パフォーマンスを最適化するために、データの並べ替え機能とページング機能を実装する必要があります。この記事では、PHP を使用してテーブル データのソート機能とページング機能を実装する方法と、具体的なコード例を紹介します。ソート機能はテーブルにソート機能を実装しており、ユーザーはさまざまなフィールドに従って昇順または降順でソートできます。以下は実装フォームです
 九州風神アサシン4Sラジエターレビュー 空冷「アサシンマスター」スタイル
Mar 28, 2024 am 11:11 AM
九州風神アサシン4Sラジエターレビュー 空冷「アサシンマスター」スタイル
Mar 28, 2024 am 11:11 AM
ASSASSINといえば、プレイヤーの皆さんは必ず『アサシン クリード』に登場するマスターアサシンを思い浮かべると思いますが、彼らは熟練しただけではなく、「闇に身を捧げ、光に仕える」という信条を持っています。 - アプライアンス ブランド DeepCool の冷却ラジエーターが互いに一致します。このたび、シリーズ最新作「ASSASSIN4S」が登場し、上級者に新たな空冷体験をもたらす『スーツの暗殺者 アドバンスト』。外観はディテールに富んでいます. Assassin 4S ラジエーターはダブルタワー構造 + シングルファン内蔵設計を採用しています. 外側は立方体状のフェアリングで覆われており, 全体的な印象が強いです. ホワイトとブラックの2色が用意されています.さまざまな色に合う色。
 春の絶妙な光と影のアート、Haqu H2 は費用対効果の高い選択肢です
Apr 17, 2024 pm 05:07 PM
春の絶妙な光と影のアート、Haqu H2 は費用対効果の高い選択肢です
Apr 17, 2024 pm 05:07 PM
春の到来とともにあらゆるものが生き返り、あらゆるものが生命力と活力に満ち溢れます。この美しい季節、家庭生活に彩りを加えるにはどうすればよいでしょうか? Haqu H2 プロジェクターは、絶妙なデザインと超コストパフォーマンスで、この春に欠かせない美しさになりました。コンパクトでありながらスタイリッシュなH2プロジェクター。リビングルームのテレビキャビネットの上に置いても、寝室のベッドサイドテーブルの隣に置いても、美しい風景になります。乳白色のマットな質感のボディは、プロジェクターの高級感を演出するだけでなく、触り心地も向上させたデザインです。ベージュのレザー風の素材が全体の外観に温かみとエレガントさを加えます。この色と素材の組み合わせは、現代の住宅の美的傾向に準拠しているだけでなく、住宅に統合することもできます。
 Huntkey MX750P フルモジュール電源レビュー: 750W の集中プラチナ強度
Mar 28, 2024 pm 03:20 PM
Huntkey MX750P フルモジュール電源レビュー: 750W の集中プラチナ強度
Mar 28, 2024 pm 03:20 PM
コンパクトなサイズで究極の独自の美しさを追求する多くのプレイヤーを魅了するITXプラットフォームは、製造プロセスの改善と技術の進歩により、インテルの第14世代CoreおよびRTX40シリーズのグラフィックスカードの両方がITXプラットフォーム上で強みを発揮することができ、ゲーマーも SFX 電源にはより高い要件があります。ゲーム愛好家である Huntkey は、高性能要件を満たす ITX プラットフォームにおいて、最大 750W の定格電力を備え、80PLUS プラチナ レベルの認証を取得した、新しい MX シリーズ電源を発売しました。以下にこの電源の評価を示します。 Huntkey MX750P フルモジュール電源は、シンプルでファッショナブルなデザインコンセプトを採用しており、プレイヤーに合わせて選択できるブラックとホワイトの 2 つのモデルがあり、どちらもマットな表面処理が施されており、シルバーグレーとレッドのフォントで質感が優れています。
 4K HD映像がわかりやすい!この大規模なマルチモーダル モデルは、Web ポスターのコンテンツを自動的に分析するため、作業者にとって非常に便利です。
Apr 23, 2024 am 08:04 AM
4K HD映像がわかりやすい!この大規模なマルチモーダル モデルは、Web ポスターのコンテンツを自動的に分析するため、作業者にとって非常に便利です。
Apr 23, 2024 am 08:04 AM
PDF、Web ページ、ポスター、Excel グラフの内容を自動的に分析できる大型モデルは、アルバイトにとってはあまり便利ではありません。上海 AILab、香港中文大学、その他の研究機関が提案した InternLM-XComposer2-4KHD (略称 IXC2-4KHD) モデルは、これを実現します。解像度制限が 1500x1500 以下である他のマルチモーダル大型モデルと比較して、この作業ではマルチモーダル大型モデルの最大入力画像が 4K (3840x1600) 解像度を超え、任意のアスペクト比と 336 ピクセルをサポートし、 4K 動的解像度の変更。発売から3日後、このモデルはHuggingFaceのビジュアル質疑応答モデルの人気ランキングで1位となった。扱いやすい
 Colorful Hidden Star P15 24 レビュー:見た目も性能も兼ね備えたハードコアなオールラウンドゲーミングノートPC
Mar 06, 2024 pm 04:40 PM
Colorful Hidden Star P15 24 レビュー:見た目も性能も兼ね備えたハードコアなオールラウンドゲーミングノートPC
Mar 06, 2024 pm 04:40 PM
現在の急速な技術発展の時代において、ラップトップは人々の日常生活や仕事に欠かせない重要なツールとなっています。高いパフォーマンス要件を持つプレーヤーにとって、強力な構成と優れたパフォーマンスを備えたラップトップは、彼らのハードコアなニーズを満たすことができます。 Colorful Hidden Star P15 ノートブック コンピューターは、その優れたパフォーマンスと見事なデザインにより、将来のリーダーとなり、ハードコア ノートブックのモデルと呼ぶことができます。 Colorful Hidden Star P1524 は、第 13 世代インテル Core i7 プロセッサーと RTX4060Laptop GPU を搭載し、よりファッショナブルな宇宙船デザインスタイルを採用し、細部まで優れたパフォーマンスを発揮します。まずはこの手帳の特徴を見ていきましょう。 Supreme は Intel Core i7-13620H 処理を搭載
 JavaScript を使用してテーブル ページング機能を実装するにはどうすればよいですか?
Oct 20, 2023 pm 06:19 PM
JavaScript を使用してテーブル ページング機能を実装するにはどうすればよいですか?
Oct 20, 2023 pm 06:19 PM
JavaScript を使用してテーブル ページング機能を実装するにはどうすればよいですか?インターネットの発展に伴い、テーブルを使用してデータを表示する Web サイトがますます増えています。データ量が多い場合には、ユーザー エクスペリエンスを向上させるためにデータをページに表示する必要があります。この記事では、JavaScript を使用してテーブル ページング機能を実装する方法と具体的なコード例を紹介します。 1. HTML 構造 まず、テーブルとページング ボタンをホストするための HTML 構造を準備する必要があります。 <tab を使用できます




