柔軟なレイアウトのためのCSS3を使用する場合のコンテンツの配置方法の詳細な説明
この記事では主に CSS3 の Elastic Layout のコンテンツ配置 (justify-content) 属性の使用方法について詳しく説明します。興味のある方は学習してください。
コンテンツの配置 (justify-content) を適用します。 ) 属性をエラスティック コンテナに追加すると、フレックス アイテムがフレックス コンテナの主軸に沿って配置されます。
この操作は、弾性長さと自動マージンが決定された後に発生します。 これは、空き領域が存在する場合にそれを割り当てるために使用され、コンテンツがオーバーフローした場合の項目の配置にも影響します。
注: フレキシブル レイアウトには、主軸と交差軸という 2 つの基本的な用語があります。一般的に、これらは画面上の行方向と列方向と考えることができます (ただし、厳密に言えば、これは書き込みモードと同じです)。弾性流の方向に依存します)。
すると、main-start と main-end はそれぞれエラスティックコンテナの左側と右側とみなすことができます。
justify-content の構文は次のとおりです:
justify-content: flex-start | flex-end | center | space-between | space-around
パラメーターは次のとおりです:
flex-start
flex 項目は先頭の横に入力されます。この線。これがデフォルト値です。最初の flex アイテムの main-start マージン エッジは行の main-start エッジに配置され、後続の flex アイテムは順番に同一面に配置されます。
flex-end
Flex 項目は行の終わりに向かってパディングされます。最初のフレックス アイテムのメインエンド マージン エッジは行のメインエンド エッジに配置され、後続のフレックス アイテムは順番に同一面に配置されます。
center
フレックス項目はパディングの隣の中央に配置されます。 (残りの空き領域が負の場合、フレックス項目は両方向にオーバーフローします)。
スペース間の
フレックス項目は行に均等に配置されます。残りのスペースが負の場合、またはフレックス項目が 1 つしかない場合、この値は flex-start と同等です。それ以外の場合、最初のフレックス項目のマージンは行のメイン開始端に位置合わせされ、最後のフレックス項目のマージンは行のメイン終了端に位置合わせされてから、残りのフレックス項目が配置されます。項目は等間隔に配置されます。
スペースアラウンド
Flex アイテムは行上に均等な間隔で配置され、両側に半分のスペースが残ります。残りのスペースが負の場合、またはフレックス項目が 1 つしかない場合、この値は center と等価です。それ以外の場合、フレックス アイテムは、最初と最後の辺とフレックス コンテナーの間に半分のスペース (1/2*20px=10px) を残しながら、互いに等間隔 (たとえば 20px) で行に沿って分散されます。
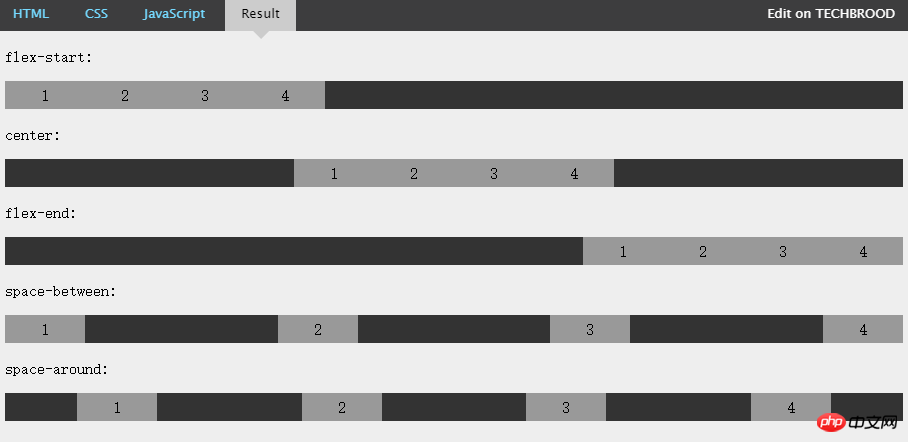
Justify-content 属性値の効果の例

上の図は、上記の 5 つの値の効果と違いを直感的に示しています。
以上が柔軟なレイアウトのためのCSS3を使用する場合のコンテンツの配置方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7510
7510
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 64
64
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。





