CSS3の特徴クエリ機能の紹介
これは、2017 年に理解して学習する必要がある新しい CSS 機能です。実際のブラウザーの複雑さを考慮すると、この機能は他の新機能よりも先にリリースされるべきでした。
メディア クエリを使用して画面サイズを検出し、応答性の高いインターフェイス デザインを実現する方法はすでに知っています。
機能クエリは、ユーザー エージェント (デスクトップ ブラウザなど) が特定の CSS3 機能をサポートしているかどうかをクエリするために使用されます。この機能は、IE を除く他のブラウザでサポートされています。
文法形式
@supports <supports-condition> {
<group-rule-body>
}フィーチャークエリは @supports ルールを使用します (メディアクエリ @media と同様に、両方とも @ 記号プレフィックス: at-rule を使用します)。この CSS ルールにより、条件ブロックに CSS スタイルを記述することができます。 、これは、現在のユーザー エージェントが特定の CSS プロパティと値のペアをサポートしている場合にのみ適用されます。
簡単な例として、フレックスボックス機能をサポートするブラウザのスタイルを定義したい場合は、次のように記述できます:
@supports ( display: flex ) {
.foo { display: flex; }
}同様に、メディアクエリルールと同様に、いくつかのロジック演算子を使用できます。 (and、or、not など)、連鎖をサポートします:
@supports (display: table-cell) and (display: list-item) {
… /* your styles */
}
@supports not ((text-align-last:justify) or (-moz-text-align-last:justify) ){
… /* 不支持justify时,用这里的代码来模拟text-align-last:justify */
}使用例
アニメーション プロパティの検出:
@supports (animation-name: test) {
… /* 当UA支持无前缀animations特性时的特定样式 */
@keyframes { /* @supports 作为一个CSS条件组at-rule,可以包含其他at-rules */
…
}
}カスタム属性の検出:
@supports (--foo: green) {
body {
color: green;
}
}仕様状況
はまだ推奨候補 CR (Candidate Recommendation) ステータスにあります。仕様リンク: CSS Conditional Rules Module Level 3。
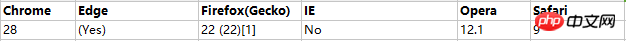
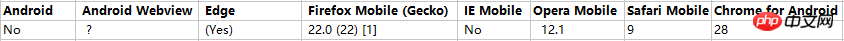
ブラウザ互換性
デスクトップ システム:

モバイル デバイス:

以上がCSS3の特徴クエリ機能の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 20
20
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 PHPはIPアドレスクエリ機能を実装します
Jun 22, 2023 pm 11:22 PM
PHPはIPアドレスクエリ機能を実装します
Jun 22, 2023 pm 11:22 PM
インターネットの急速な発展に伴い、IP アドレスはネットワーク通信に不可欠な部分になりました。 IP アドレス情報は、ネットワーク セキュリティの監視、トラフィック管理、ターゲットを絞った電子商取引広告において非常に重要です。したがって、ユーザーが IP アドレス/ドメイン名情報を簡単に照会できるようにするために、多くの Web サイトでは IP アドレス照会機能が提供されています。この記事では、読者の参考のために、PHP を使用して IP アドレスクエリ機能を実装する方法を紹介します。 1. IP アドレスとは何ですか? IP アドレス (InternetProtocolAddress) はネットワーク プロトコルです
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。
 CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。
 css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3 のアニメーション効果には変形があり、「animation: アニメーション属性 @keyframes ..{..{transform: 変換属性}}」を使用して変形アニメーション効果を実現できます。アニメーション属性はアニメーション スタイルを設定するために使用され、変形スタイルを設定するには、transform 属性を使用します。




