Dreamweaver -- Web サイトに動的なバナー効果を追加します。
Dreamweaver で動的バナー効果を Web サイトに追加するにはどうすればよいですか? Dreamweaver で動的なバナーをデザインしたい場合、どのようにデザインすればよいでしょうか?以下の詳細なチュートリアルを見てみましょう。必要な友達は参照してください
なぜウェブサイトに動的バナーを追加する必要があるのでしょうか?一方で、写真でアニメーションの効果を表現するのは簡単ではありません。その一方で、Du Niang は今、軽い広告に少し敏感になっています。この機能は主に写真広告で使用されます。以下の詳細なチュートリアルを見てみましょう。
ソフトウェア名:
Adobe Dreamweaver CC 2017 v17.0 中国語クラック版 (クラックパッチ付き) 64 ビット
ソフトウェアサイズ:
-
7 58MB
-
更新時間:
2016-11-05
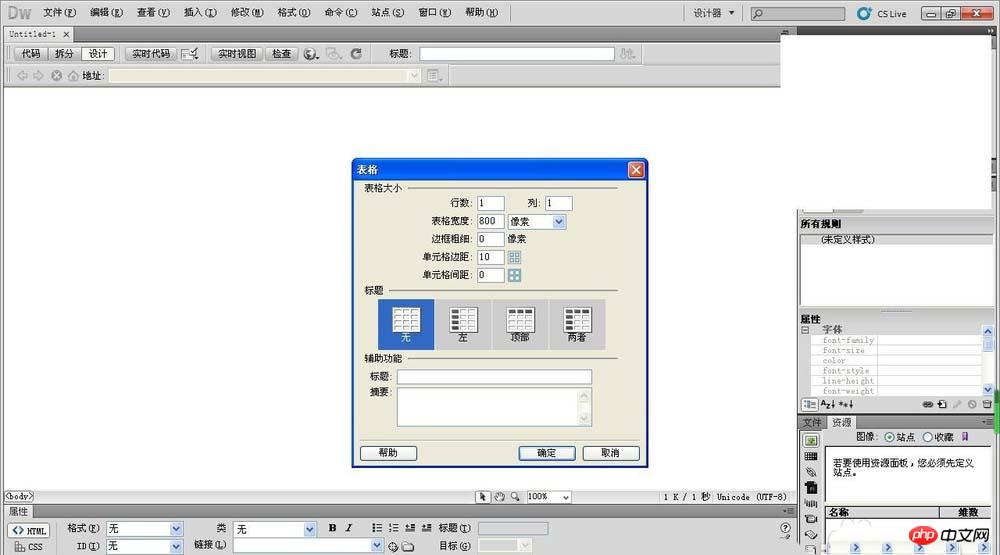
1. まず、ソフトウェアを開き、新しいフォームを作成します。サイズは、素材または Web ページのレイアウトに基づいて最適に決定されます。挿入しなくても大丈夫、慣れているだけです。

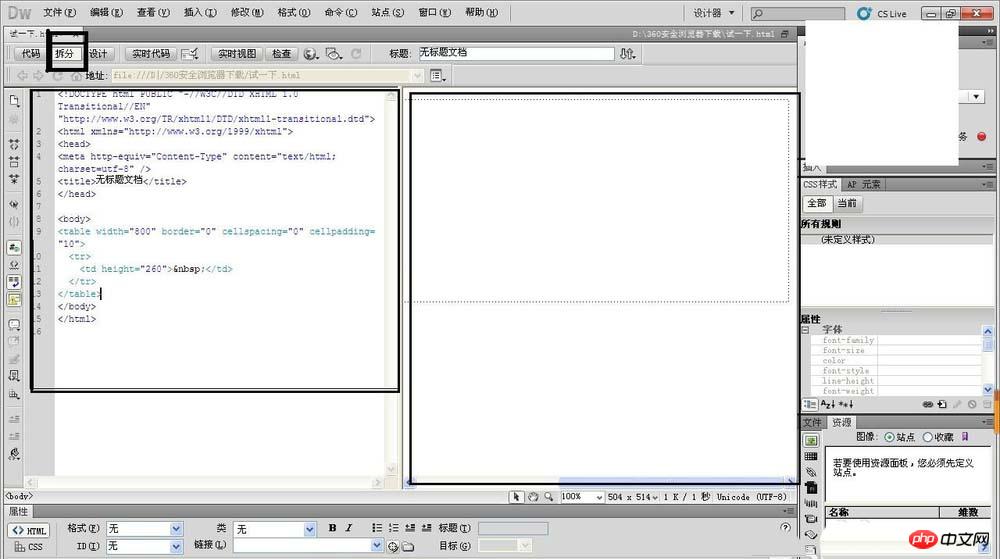
2. 次に、必要な背景素材である背景をフォームに追加します。方法はセルを選択することです。次に、Splitを選択します。この時点で、列の右側がデザインしたページで、左側がコードページになっていることがわかります。

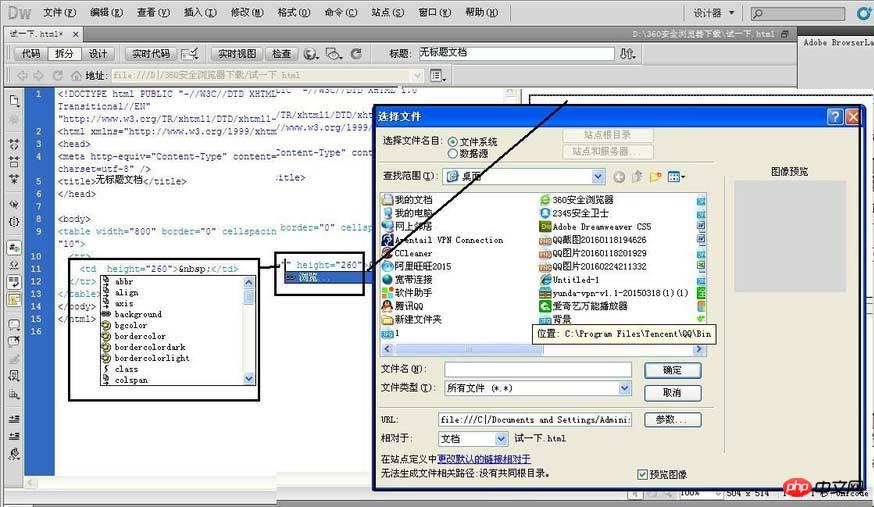
3. このとき、左側に「td」があるので、ここにマウスを置き、スペースをクリックします。セルのパラメーターである多くのオプションが表示されます。背景を見つけて、「参照」が表示されたら、独自の背景画像を選択します。


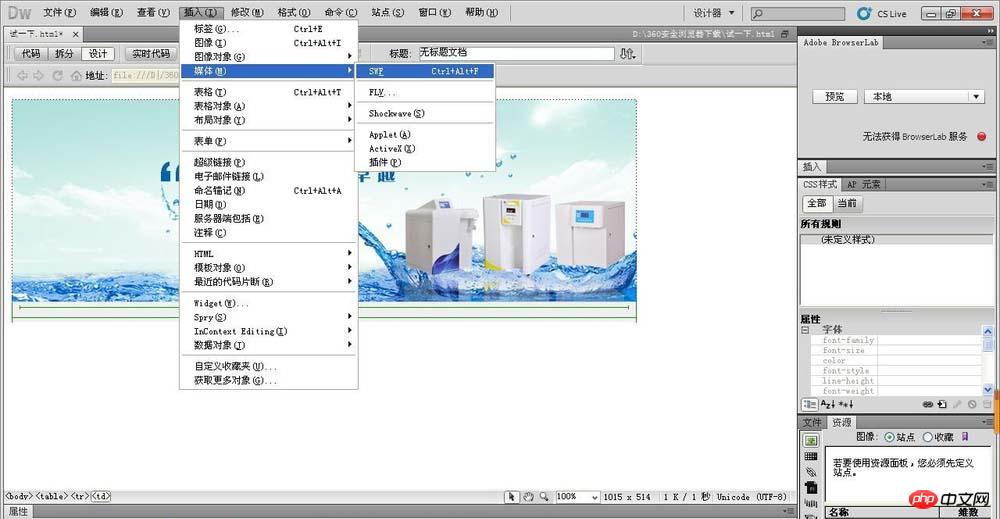
4. フラッシュを挿入します。フラッシュのサフィックスは Swf です。それを見つけます。


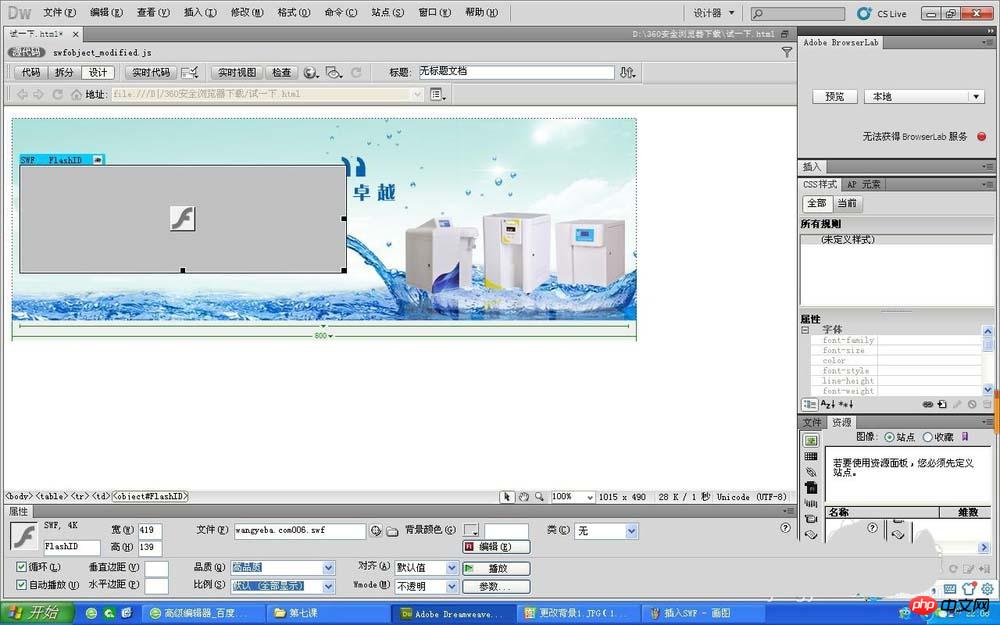
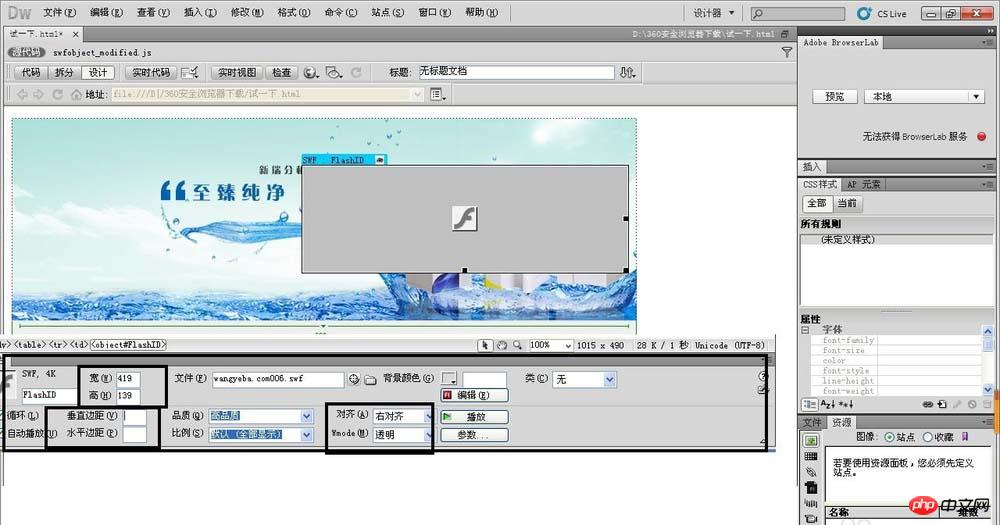
5. 次に、キーはここです。下のプロパティ設定バーを除き、他のすべては簡単です。ただし、Wmodeを「透明」に変更します。 」。それ以外はすべて自分のニーズに応じて設定されます。

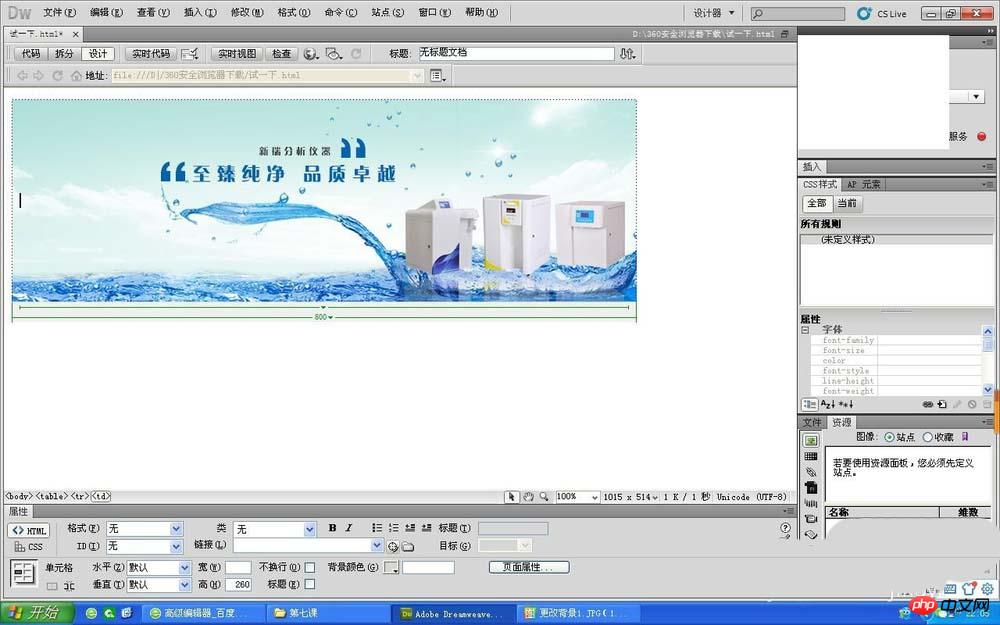
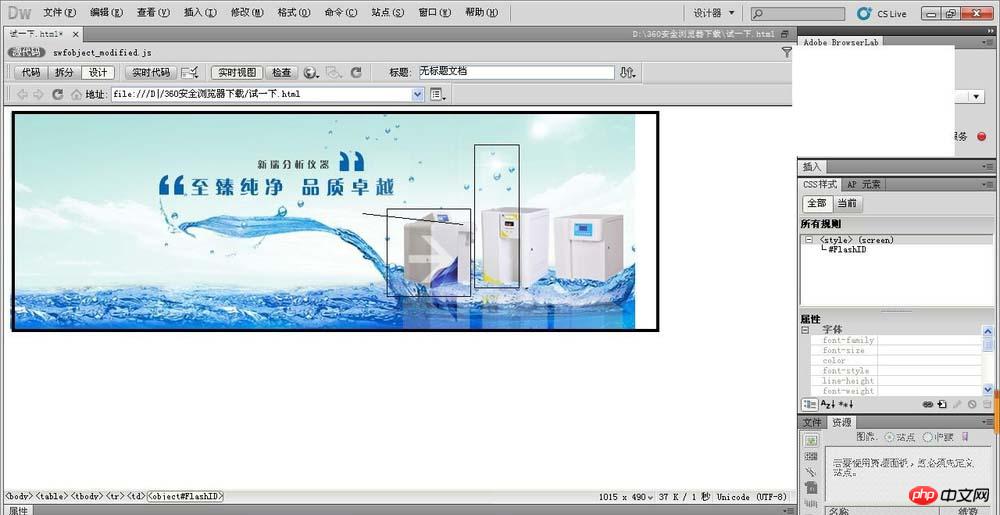
6. 最後に、結果を保存してプレビューします。実際に表示されるのは、大きなフレーム内の小さなフレームです。ただ、写真に関しては効果が弱くてほとんど見えません。

以上がDreamweaver -- Web サイトに動的なバナー効果を追加します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7523
7523
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 74
74
 修正: Windows 11 の動的リフレッシュ レートが機能しない
Apr 13, 2023 pm 08:52 PM
修正: Windows 11 の動的リフレッシュ レートが機能しない
Apr 13, 2023 pm 08:52 PM
1 秒あたりの画像の更新回数をカウントすることで、画面のリフレッシュ レートを測定できます。 DRR は Windows 11 に含まれる新機能で、スムーズな表示を提供しながらバッテリー寿命を節約するのに役立ちますが、適切に動作しないことがあっても不思議ではありません。より多くのメーカーが 60Hz モニターの生産を中止する計画を発表するため、より高いリフレッシュ レートの画面がより一般的になることが予想されます。これにより、スクロールがスムーズになり、ゲームの質も向上しますが、その代償としてバッテリー寿命が短くなります。ただし、この OS の動的リフレッシュ レート機能は、全体的なエクスペリエンスに大きな影響を与える可能性がある気の利いた追加機能です。 Windows 11 の動的リフレッシュ レートが機能しない場合の対処法について説明しますので、読み続けてください。
 iPhone画面録画でダイナミックアイランドと赤いインジケーターを非表示にする方法
Apr 13, 2023 am 09:13 AM
iPhone画面録画でダイナミックアイランドと赤いインジケーターを非表示にする方法
Apr 13, 2023 am 09:13 AM
iPhone では、Apple の画面録画機能が画面上で行っていることのビデオを録画します。これは、ゲームプレイをキャプチャしたり、アプリのチュートリアルを誰かに説明したり、バグをデモしたりする場合に便利です。ディスプレイの上部にノッチのある古い iPhone では、画面録画ではノッチが表示されるはずですが、表示されません。ただし、「iPhone 14 Pro」や「iPhone 14 Pro」Max など、「ダイナミック アイランド」のカットアウトを備えた新しい iPhone では、「ダイナミック アイランド」のアニメーションに赤い録画インジケーターが表示され、キャプチャされたビデオにカットアウトが表示されます。これはもしかしたら
 VirtualBox 固定ディスクをダイナミック ディスクに、またはその逆に変換します
Mar 25, 2024 am 09:36 AM
VirtualBox 固定ディスクをダイナミック ディスクに、またはその逆に変換します
Mar 25, 2024 am 09:36 AM
仮想マシンを作成するときに、ディスクの種類を選択するように求められます。固定ディスクまたはダイナミック ディスクを選択できます。固定ディスクを選択した後でダイナミック ディスクが必要であることに気付いた場合、またはその逆の場合はどうすればよいでしょうか? いいですね!一方をもう一方に変換できます。この記事では、VirtualBox 固定ディスクをダイナミック ディスクに、またはその逆に変換する方法を説明します。ダイナミック ディスクは、最初は小さいサイズですが、仮想マシンにデータを保存するにつれてサイズが大きくなる仮想ハード ディスクです。ダイナミック ディスクは、必要なだけのホスト ストレージ スペースのみを使用するため、ストレージ スペースを節約するのに非常に効率的です。ただし、ディスク容量が増加すると、コンピュータのパフォーマンスがわずかに影響を受ける可能性があります。仮想マシンでは固定ディスクとダイナミック ディスクが一般的に使用されます
 Windows 11でダイナミックディスクをベーシックディスクに変換する方法
Sep 23, 2023 pm 11:33 PM
Windows 11でダイナミックディスクをベーシックディスクに変換する方法
Sep 23, 2023 pm 11:33 PM
Windows 11 でダイナミック ディスクをベーシック ディスクに変換する場合は、プロセスによってその中のすべてのデータが消去されるため、最初にバックアップを作成する必要があります。 Windows 11 でダイナミック ディスクをベーシック ディスクに変換する必要があるのはなぜですか? Microsoft によると、ダイナミック ディスクは Windows から廃止され、その使用は推奨されなくなりました。さらに、Windows Home Edition はダイナミック ディスクをサポートしていないため、これらの論理ドライブにアクセスできません。より多くのディスクを結合してより大きなボリュームを作成する場合は、ベーシック ディスクまたは記憶域スペースを使用することをお勧めします。この記事では、Windows 11 でダイナミック ディスクをベーシック ディスクに変換する方法を説明します。 Windows 11 でダイナミック ディスクをベーシック ディスクに変換するにはどうすればよいですか?初めに
 Windows 11のデスクトップとスタートメニューにライブタイルを表示する方法
Apr 14, 2023 pm 05:07 PM
Windows 11のデスクトップとスタートメニューにライブタイルを表示する方法
Apr 14, 2023 pm 05:07 PM
システム上で何かを探しているが、どのアプリケーションを開いて選択すればよいかわからないと想像してください。ここでライブ タイル機能が役に立ちます。サポートされているアプリケーションのライブ タイルをデスクトップまたは Windows システムの [スタート] メニューに追加でき、そのタイルは頻繁に変更されます。 LiveTiles は、アプリケーション ウィジェットを非常に快適な方法で生き生きとさせます。見た目だけでなく、利便性にも優れています。システムで whatsapp または Facebook アプリケーションを使用しているとします。通知の数がアプリケーションのアイコンに表示されたら便利だと思いませんか?これは、サポートされているアプリがライブ タイルとして追加されている場合に可能です。 Windows でそれを行う方法を見てみましょう
 Windows 10 および 11 でのフォルダーとファイルの動的表示を無効にして、クイック アクセスを防止するにはどうすればよいですか?
May 06, 2023 pm 04:58 PM
Windows 10 および 11 でのフォルダーとファイルの動的表示を無効にして、クイック アクセスを防止するにはどうすればよいですか?
May 06, 2023 pm 04:58 PM
Microsoft は Windows 10 でクイック アクセスを導入し、最近リリースされた Windows 11 オペレーティング システムでもその機能を維持しました。クイック アクセスは、ファイル エクスプローラーのお気に入りシステムを置き換えます。 2 つの機能の主な違いの 1 つは、クイック アクセスがリストに動的コンポーネントを追加することです。永続的に表示されるフォルダーもあれば、使用状況に基づいて表示されるフォルダーもあります。固定フォルダーにはピン アイコンが表示されますが、動的フォルダーにはそのようなアイコンがありません。詳細については、ここで「お気に入り」と「クイック アクセス」の比較をご覧ください。クイック アクセスはお気に入りよりも強力ですが、動的なフォルダー リストにより乱雑な要素が追加されます。役に立たないファイル、またはエクスプローラーで強調表示すべきでないファイルが表示される場合がある
 Windows 11で動的ロックを使用する方法
Apr 13, 2023 pm 08:31 PM
Windows 11で動的ロックを使用する方法
Apr 13, 2023 pm 08:31 PM
Windows 11 の動的ロックとは何ですか?ダイナミック ロックは、接続されている Bluetooth デバイス (携帯電話またはウェアラブル) が通信範囲外になったときにコンピューターをロックする Windows 11 の機能です。ダイナミック ロック機能は、立ち去るときに Windows キー + L ショートカットを使用するのを忘れた場合でも、PC を自動的にロックします。ダイナミック ロックは、Bluetooth を備えたあらゆる接続デバイスで動作しますが、携帯電話など、十分なバッテリー電力と通信範囲を備えたデバイスを使用するのが最善です。デバイスが 30 秒間アクセスできなくなると、Windows は自動的に画面をロックします。 Bluetooth デバイスを Windows 11 とペアリングする すべてが正しく動作するには、まず次のことを行う必要があります。
 HTML、CSS、jQuery を使用して動的な画像カルーセルを作成する方法
Oct 25, 2023 am 10:09 AM
HTML、CSS、jQuery を使用して動的な画像カルーセルを作成する方法
Oct 25, 2023 am 10:09 AM
HTML、CSS、jQuery を使用して動的な画像カルーセルを作成する方法 Web サイトのデザインや開発において、画像カルーセルは複数の画像や広告バナーを表示するために頻繁に使用される機能です。 HTML、CSS、jQuery を組み合わせることで、動的な画像カルーセル効果を実現し、Web サイトに活気と魅力を加えることができます。この記事では、HTML、CSS、jQuery を使用して簡単な動的画像カルーセルを作成する方法と、具体的なコード例を紹介します。ステップ 1: HTML ジャンクションを設定する




