Dreamweaver で HTML Web ページの段落の行間隔を設定する方法
Dreamweaver で HTML Web ページの段落の行間隔を設定するにはどうすればよいですか? Dreamweaver で Web ページをデザインするときに、テキストの段落間の行間隔が適切でないことがわかりました。必要な方は、以下の詳細なチュートリアルを参照してください。 Dreamweaver でデザインされたページのテキストは、オフラインではオフラインになりません。テキストの行間を調整したい場合、どのように調整すればよいですか?以下の詳細なチュートリアルを見てみましょう。
- ソフトウェア名:
- Adobe Dreamweaver CC 2017 v17.0 中国語クラック版 (クラックパッチ付き) 64 ビット
- 7 58MB
- 更新時間:
- 2016-11-05
- 1. まず、コンピューターを開いて、Dreamweaver ソフトウェアのショートカット キーを見つける必要があります。ショートカットキーをダブルクリックしてソフトウェアを開きます。
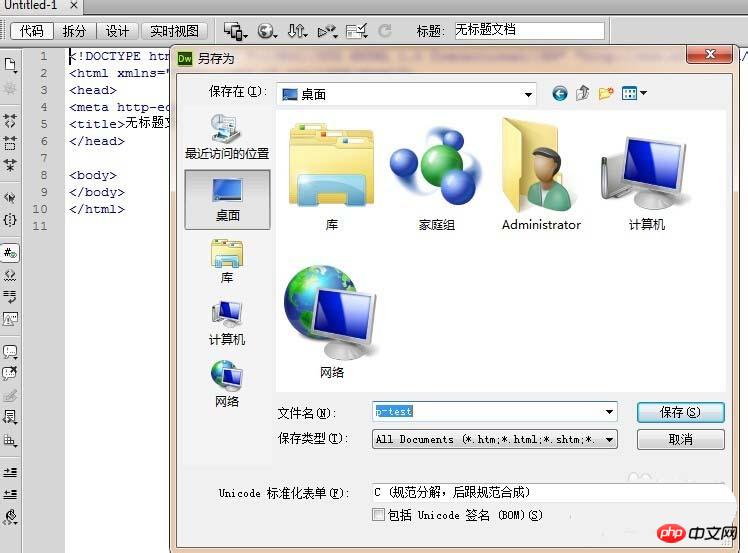
 2. 次に、上部のファイル ドロップダウン メニューで [
2. 次に、上部のファイル ドロップダウン メニューで [
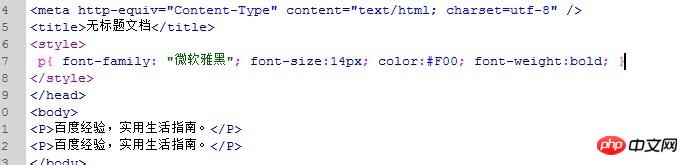
3. HTML ページに 
を入力し、 テキストを入力し、p タグ内のテキストにいくつかのスタイルを設定します。
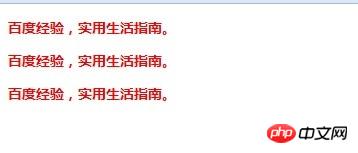
4. F12 を押すと、完成したページが Firefox ブラウザで表示されます。段落は 3 つしかありませんが、段落間の間隔が非常に広いことがわかります 。
。
5. Firefox ブラウザで
 F12
F12
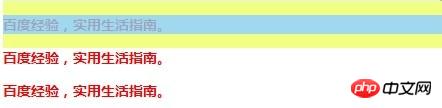
を押し、Firebug を使用して、p タグの上部と下部の間に大きなギャップがあることがわかりました。 6. では、これらのギャップはどのようにして形成されるのでしょうか?実際、
html 段落には独自の
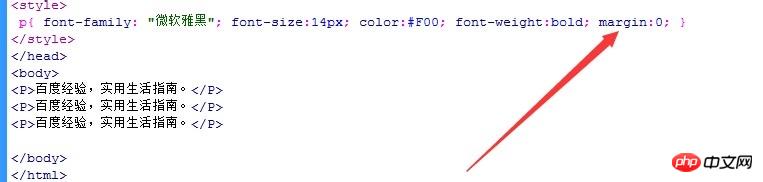
があり、デフォルトではゼロ以外ではありません。 html の p タグの margin 値を 0 に設定する必要があります。ブラウザでページを更新すると、段落間のスペースが狭くなっていることがわかります。
 7.
7.
マージン値 がなくなったことも意味します。段落間隔が 0 になりました。
がなくなったことも意味します。段落間隔が 0 になりました。
以上がDreamweaver で HTML Web ページの段落の行間隔を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7744
7744
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1291
1291
 25
25
 1234
1234
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





