PhoneGap を使用してデバイス情報を取得する方法
以下のエディターは、phonegap を使用してデバイス情報を取得する方法に関する情報を提供します。編集者はこれがとても良いものだと思ったので、皆さんの参考として今から共有します。エディターをフォローして見てみましょう
device.name デバイスの名前
device.phonegap phonegapのバージョン
device.platform デバイスの種類
device.uuid デバイスの一意の識別番号
device.version デバイスを実行しているオペレーティング システムのバージョン
device は、ウィンドウ オブジェクト
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>My Device</title>
<script type="text/javascript" charset="UTF-8" src="cordova.js"></script>
<script type="text/javascript" charset="UTF-8">
function onLoad() {
document.addEventListener("deviceready", onDeviceReady, false);
}
function onDeviceReady() {
var myp = document.getElementById('props');
myp.innerHTML = 'Device Name: ' + device.name + '<br />' +
'Device PhoneGap: ' + device.phonegap + '<br />' +
'Device Platform: ' + device.platform + '<br />' +
'Device UUID: ' + device.uuid + '<br />' +
'Device Version: ' + device.version + '<br />'
}
</script>
</head>
<body onload="onLoad()">
<p id="props"> Loading device properties...</p>
</body>
</html>以上がPhoneGap を使用してデバイス情報を取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1661
1661
 14
14
 1417
1417
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 エラー コード 801c03ed: Windows 11 での修正方法
Oct 04, 2023 pm 06:05 PM
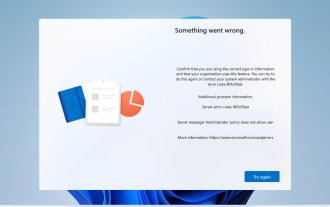
エラー コード 801c03ed: Windows 11 での修正方法
Oct 04, 2023 pm 06:05 PM
エラー 801c03ed には通常、次のメッセージが伴います: 管理者ポリシーにより、このユーザーはデバイスに参加できません。このエラー メッセージにより、Windows のインストールとネットワークへの参加が妨げられ、その結果、コンピュータが使用できなくなるため、この問題をできるだけ早く解決することが重要です。エラーコード 801c03ed とは何ですか?これは、次の理由により発生する Windows インストール エラーです: Azure セットアップでは新しいユーザーの参加が許可されていません。 Azure ではデバイス オブジェクトが有効になっていません。 Azure パネルでのハードウェア ハッシュ エラー。 Windows 801 でエラー コード 03c11ed を修正するにはどうすればよいですか? 1. Intune の設定を確認する Azure portal にログインします。 「デバイス」に移動し、「デバイス設定」を選択します。 「ユーザーができること」を変更します
 iPhoneにSafariを再インストールする8つの方法
Sep 16, 2023 am 11:17 AM
iPhoneにSafariを再インストールする8つの方法
Sep 16, 2023 am 11:17 AM
Web ブラウジングはモバイル デバイスの重要な機能であり、ブラウザはそれを効果的に促進します。これらのブラウザは、ブラウジング エクスペリエンスをパーソナライズするためのコンテンツ ブロッカーやその他のツールのインストールもサポートしています。 Apple の iOS プラットフォームは、デフォルトのブラウザとして Safari を使用します。まれに、デバイスに Safari ブラウザが見つからないことがあります。この状況が発生した場合は、次の手順で復元する方法を説明します。 iPhoneにSafariを再インストールできますか? Safari は iOS デバイスの組み込みアプリケーションであり、システムが保護されているため、削除またはアンインストールできません。アプリがデバイスにないように見える場合は、エラーが発生しているか、さまざまな理由でアプリが非表示になっている可能性があります。
 Pythonでファイル拡張子を取得するにはどうすればよいですか?
Sep 08, 2023 pm 01:53 PM
Pythonでファイル拡張子を取得するにはどうすればよいですか?
Sep 08, 2023 pm 01:53 PM
Python のファイル拡張子は、ファイルの形式または種類を示すためにファイル名の末尾に追加される接尾辞です。通常、「.txt」や「.py」など、3 文字または 4 文字とファイル名とピリオドで構成されます。オペレーティング システムとプログラムは、ファイル拡張子を使用して、ファイルの種類と処理方法を決定します。プレーンテキストファイルとして認識されます。 Python のファイル拡張子は、ファイル形式とデータの読み取りおよび書き込みに最適な方法を確立するため、ファイルの読み取りまたは書き込みを行うときに非常に重要です。たとえば、ファイル拡張子「.csv」は CSV ファイルを読み取るときに使用される拡張子であり、ファイルの処理には csv モジュールが使用されます。 Python でファイル拡張子を取得するアルゴリズム Python でファイル名の文字列を操作します。
 Windows 11 でセルラー オプションを再度有効にする方法
Sep 18, 2023 am 10:29 AM
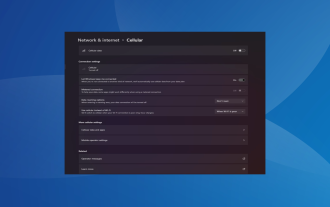
Windows 11 でセルラー オプションを再度有効にする方法
Sep 18, 2023 am 10:29 AM
ラップトップのセルラー機能は通常は正常に動作し、ユーザーは SIM カードを挿入するか、eSIM を使用できます。しかし最近、Windows 11 にはセルラー オプションが欠落していると報告する人もいます。 PC を再起動するか、SIM カードを取り外して再挿入するかに関係なく、セルラー オプションは Windows 11 に表示されません。一部の Windows 10 ユーザーも同じ問題に直面していることに注意してください。モバイル ネットワーク設定が Windows 11 に表示されないのはなぜですか?ドライバが古い、互換性がない、破損している、または問題がある 携帯電話データ ネットワーク事業者が問題に直面している ネットワーク アダプタが無効になっている eSIM プロファイルが機能していないか破損している Windows 11 で欠落している携帯電話オプションを再度有効にするにはどうすればよいですか?少し複雑な機能を使用する前に
 Googleセキュリティコードはどこで入手できますか
Mar 30, 2024 am 11:11 AM
Googleセキュリティコードはどこで入手できますか
Mar 30, 2024 am 11:11 AM
Google Authenticator はユーザー アカウントのセキュリティを保護するために使用されるツールであり、そのキーは動的検証コードを生成するために使用される重要な情報です。 Google Authenticator のキーを忘れて、セキュリティ コードでしか認証できない場合は、この Web サイトの編集者が Google セキュリティ コードの入手先について詳しく説明しますので、お役に立てれば幸いです。詳細を知る ユーザーは以下を読み続けてください。まず電話の設定を開き、設定ページに入ります。ページを下にスクロールして Google を見つけます。 Googleページに移動し、「Googleアカウント」をクリックします。アカウント ページに入り、確認コードの下にある [表示] をクリックします。パスワードを入力するか、指紋を使用して身元を確認します。 Google セキュリティ コードを取得し、そのセキュリティ コードを使用して Google の ID を確認します。
 メディア転送を受け入れるようにデバイスの設定を更新してください
Feb 19, 2024 pm 12:24 PM
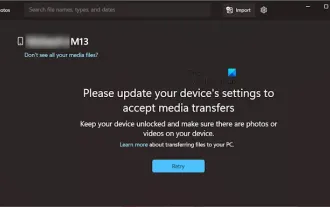
メディア転送を受け入れるようにデバイスの設定を更新してください
Feb 19, 2024 pm 12:24 PM
USBケーブルを介して携帯電話をPCに接続する際のメディア転送エラーを修正する方法を説明します。携帯電話からコンピュータに写真やビデオをインポートしようとすると、写真アプリによって「メディア転送を受け入れるようにデバイスの設定を更新してください」というエラー メッセージが表示される場合があります。メディア転送を受け入れるようにデバイスの設定を更新してください エラー メッセージを解決するには、メディア転送を許可するようにデバイスの設定を更新してください。 2 つのデバイスを再起動します 別の USB ケーブルを使用します Android スマートフォンの設定を確認します MTP USB デバイス ドライバーをインストールします 他の方法を使用して写真やビデオを転送します 始めましょう。 1] 両方のデバイスを再起動する 一時的な障害が発生した場合は、まずコンピューターや電話などのデバイスを再起動してみることをお勧めします。重い
 win11アップデート後、システムで音が出ない場合はどうすればよいですか? win11デバイスで音が出ない問題を解決する方法は?
Jun 25, 2024 pm 05:19 PM
win11アップデート後、システムで音が出ない場合はどうすればよいですか? win11デバイスで音が出ない問題を解決する方法は?
Jun 25, 2024 pm 05:19 PM
一部のユーザーが win11 システムを更新してアップグレードした後、コンピューターから音が聞こえなくなります。通常、デバイスがない、サウンド カード ドライバーが見つからない、または不明なエラーが原因でこの問題が発生します。 win11 チュートリアルは、皆さんの質問に答えるためにここにあります。 次に、詳細な手順を見てみましょう。 win11 アップグレード後に音が出ない場合の解決策: 1. デバイスがありません 1. デスクトップ コンピューターを使用している場合は、おそらくデバイスがないことが原因です。 2. 通常のデスクトップ コンピューターにはスピーカーが内蔵されていないため、音を出すにはスピーカーまたはヘッドフォンを接続する必要があります。 2. サウンド カード ドライバーが見つからない 1. Win11 システムを更新した後、元のサウンド カードまたはオーディオ デバイス ドライバーが利用できなくなる可能性があります。
 AirDrop 近接共有を使用してファイルや写真を送信する方法: iOS 17 の新機能
Sep 16, 2023 am 10:17 AM
AirDrop 近接共有を使用してファイルや写真を送信する方法: iOS 17 の新機能
Sep 16, 2023 am 10:17 AM
iOS 17 では、Apple は、ほとんどの作業を自動的に実行するクールな新しい AirDrop 近接機能のおかげで、ファイルとメディアの共有をこれまでより簡単にします。以前のバージョンの iOS では、Apple デバイス間でファイルや写真を転送するには、関連するファイルを開いて、[共有] ボタンをタップし、AirDrop を選択して、ファイルの送信先となる近くのデバイスを選択する必要がありました。 iOS17 および iPadOS17 では、Apple デバイス間の共有のためにこのプロセスが引き続き存在しますが、iPhone または iPad 間で転送する場合は、AirDrop の新しい近接検知機能を使用して、一般的な共有手順の一部を省略できます。転送を開始するには、




