JavaScriptの基本型と参考型を詳しく解説_JavaScriptスキル
1. 値の種類
アウトJSのデータ型を紹介した際に基本型と参照型について触れましたが、2つの型について説明する前に、まず変数の値の型について理解しておきましょう。 ECMAScriptでは、変数はプリミティブ値と参照値の2種類の値を持つことができます。
(1) 元の値
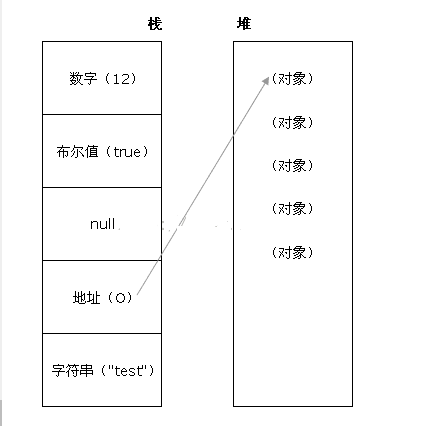
単純なデータセグメントはスタックに保存されます。つまり、その値は変数によってアクセスされる場所に直接保存されます。
(2) 参考値
ヒープに格納されているオブジェクト、つまり変数に格納されている値は、オブジェクトが格納されているメモリを指すポインタです。
変数に値を割り当てるとき、ECMAScript インタープリターは、値がプリミティブ型であるか参照型であるかを判断する必要があります。これを実現するには、インタープリタは、値が ECMAScript の基本タイプ、つまり、未定義タイプ、Null タイプ、ブールタイプ、数値タイプ、および文字列タイプのいずれかであるかどうかを判断する必要があります。これらのプリミティブ型は固定量のスペースを占有するため、より小さなメモリ領域、つまりスタックに格納できます。このストレージにより、変数の値をすばやく簡単に検索できるようになります。
多くの言語では、文字列の長さは可変であるため、文字列はプリミティブ型ではなく参照型として扱われます。 ECMAScript はこれを破ります
伝統。
値が参照型の場合、その記憶領域はヒープから割り当てられます。参照値のサイズが変化するため、スタックに置くことができず、変数の検索速度が低下します。代わりに、変数のスタック領域に配置される値は、オブジェクトがヒープ内に格納されるアドレスになります。アドレスのサイズは固定されているため、スタックに格納しても変数のパフォーマンスに悪影響を与えることはありません。以下に示すように:

2. 基本タイプ
ECMAScript には、Unknown 型、Null 型、Boolean 型、Number 型、String 型の 5 つの基本型があります。 ECMA-262 では、用語タイプを値のコレクションとして定義し、各基本タイプに含まれる値の範囲とそのリテラル表現を定義します。
ECMAScript は、値が特定の型の範囲内にあるかどうかを判断する typeof 演算子を提供します。この演算子を使用すると、値がプリミティブ タイプを表すかどうかを判断できます。値がプリミティブ タイプである場合は、それがどのプリミティブ タイプを表すかを判断することもできます。
基本的なデータ型と演算子 typeof は、以前のブログ投稿でよく使用されています。さらに詳しく知りたい場合は、次の記事を参照してください:JavaScript の変数とデータ型の詳細な説明。
3. 型変換
すべてのプログラミング言語の最も重要な機能の 1 つは、型変換を実行する機能です。 ECMAScript は、開発者に多数の単純な型変換メソッドを提供します。ほとんどの型には単純な変換用のメソッドがあり、より複雑な変換用のグローバル メソッドがいくつかあります。どちらの場合も、型変換は ECMAScript での簡単な 1 ステップの操作です。
(1) 文字列
に変換します
ECMAScript のブール値、数値、文字列プリミティブの興味深い点は、それらが疑似オブジェクトであることです。つまり、実際にはプロパティとメソッドがあることを意味します。
たとえば、文字列の長さを取得するには、次のコードを使用できます:
var sbox = "red"; document.write(sbox.length);//输出3
「red」は文字列の基本的なタイプですが、文字列のサイズを格納するために使用される属性 length を持っています。要約すると、ブール値、数値、文字列の 3 つの主要なプリミティブ タイプはすべて、値を文字列に変換する toString() メソッドを持っています。 「string にも toString() メソッドがあるのですか? これは冗長ではないでしょうか?」と疑問に思われるかもしれませんが、それは事実ですが、ECMAScript では、疑似オブジェクトであろうと実際のオブジェクトであろうと、すべてのオブジェクトが toString() メソッドを持つと定義されています。物体。 String 型は擬似オブジェクトであるため、toString() メソッドが必要です。
1) ブール型の toString() メソッドは単に「true」または「false」を出力し、結果は変数の値によって決まります:
var bage=false; document.write(bage.toString());//输出"false"
2)Number类型的toString()方法比较特殊,它有两种模式,即默认模式和基模式。采用默认模式,toString()方法只是用相应的字符串输出数字值(无论是整数、浮点数还是科学计数法),在默认模式中,无论最初采用什么表示法声明数字,Number 类型的 toString() 方法返回的都是数字的十进制表示。因此,以八进制或十六进制字面量形式声明的数字输出的都是十进制形式的。如下所示:
var iNum1 = 10; var iNum2 = 10.0; document.write(iNum1.toString());//输出 "10" document.write(iNum2.toString());//输出 "10"
采用Number类型的 toString()方法的基模式,可以用不同的基输出数字,例如二进制的基是2,八进制的基是8,十六进制的基是16。
基只是要转换成的基数的另一种加法而已,它是 toString() 方法的参数:
var iNum = 10; document.write(iNum.toString(2));//输出 "1010" document.write(iNum.toString(8));//输出 "12" document.write(iNum.toString(16));//输出 "a"
(2)转换成数字
ECMAScript提供了两种把非数字的原始值转换成数字的方法,即parseInt()和parseFloat()。前者把值转换成整数,后者把值转换成浮点数。只有对String类型调用这些方法,它们才能正确运行;对其他类型返回的都是NaN。
1)parseInt()
在判断字符串是否是数字值前,parseInt()和 parseFloat()都会仔细分析该字符串。parseInt()方法首先查看位置0处的字符,判断它是否是个有效数字;如果不是,该方法将返回NaN,不再继续执行其他操作。但如果该字符是有效数字,该方法将查看位置1处的字符,进行同样的测试。这一过程将持续到发现非有效数字的字符为止,此时parseInt()将把该字符之前的字符串转换成数字。
例如,如果要把字符串 "12345red" 转换成整数,那么parseInt()将返回12345,因为当它检查到字符r 时,就会停止检测过程。
字符串中包含的数字字面量会被正确转换为数字,比如 "0xA" 会被正确转换为数字10。不过,字符串 "22.5" 将被转换成22,因为对于整数来说,小数点是无效字符。
var iNum1 = parseInt("12345red");
var iNum2 = parseInt("0xA");
var iNum3 = parseInt("56.9");
var iNum4 = parseInt("red");
document.write("iNum1="+iNum1);//返回12345
document.write("iNum2="+iNum2);//返回10
document.write("iNum3="+iNum3);//返回56
document.write("iNum3="+iNum4);//返回NaN parseInt()方法还有基模式,可以把二进制、八进制、十六进制或其他任何进制的字符串转换成整数。基是由parseInt()方法的第二个参数指定的。
var iNum1 = parseInt("AF", 16);
var iNum2 = parseInt("10", 2);
var iNum3 = parseInt("10", 8);
var iNum4 = parseInt("10", 10);
document.write("iNum1="+iNum1);//返回175
document.write("iNum2="+iNum2);//返回2
document.write("iNum3="+iNum3);//返回8
document.write("iNum4="+iNum4);//返回10
2)parseFloat()方法
parseFloat()方法与parseInt()方法的处理方式相似,从位置0开始查看每个字符,直到找到第一个非有效的字符为止,然后把该字符之前的字符串转换成整数。不过,对于这个方法来说,第一个出现的小数点是有效字符。如果有两个小数点,第二个小数点将被看作无效的。parseFloat()会把这个小数点之前的字符转换成数字。这意味着字符串"11.22.33"将被解析成11.22。
使用parseFloat()方法的另一不同之处在于,字符串必须以十进制形式表示浮点数,而不是用八进制或十六进制。该方法会忽略前导0,所以八进制数0102 将被解析为102。对于十六进制数0xA,该方法将返回 NaN,因为在浮点数中,x不是有效字符。此外,parseFloat() 方法也没有基模式。
下面是使用 parseFloat() 方法的一些示例:
var fNum1 = parseFloat("12345red");
var fNum2 = parseFloat("0xA");
var fNum3 = parseFloat("11.2");
var fNum4 = parseFloat("11.22.33");
var fNum5 = parseFloat("0102");
var fNum6 = parseFloat("red");
document.write("iNum1="+iNum1);//返回12345
document.write("iNum2="+iNum2);//返回NaN
document.write("iNum3="+iNum3);//返回11.2
document.write("iNum4="+iNum4);//返回11.22
document.write("iNum5="+iNum5);//返回102
document.write("iNum6="+iNum6);//返回NaN
(3)强制类型转换
使用强制类型转换来处理转换值的类型。使用强制类型转换可以访问特定的值,即使它是另一种类型的。ECMAScript 中可用的3种强制类型转换如下:
- 1)Boolean(value) - 把给定的值转换成 Boolean 型;
- 2)Number(value) - 把给定的值转换成数字(可以是整数或浮点数);
- 3)String(value) - 把给定的值转换成字符串;
这些应该很好理解,在学习那些高级程序设计语言的时候经常会能使用到这些。
四、引用类型
引用类型通常叫做类,也就是说,遇到引用值,所处理的就是对象。从传统意义上来说,ECMAScript并不真正具有类。事实上,除了说明不存在类,在ECMA-262中根本没有出现“类”这个词。ECMAScript定义了“对象定义”,逻辑上等价于其他程序设计语言中的类。
对于JS对象的详细解释在前面的博文中也有,参考:轻松学习JavaScript九:JavaScript对象和数组。
我们再来了解一个判断引用类型的操作符instanceof,在使用typeof运算符时采用引用类型存储值会出现一个问题,无论引用的是什么类型的对象,它都返回 "object"。ECMAScript引入了另一个Java运算符 instanceof 来解决这个问题。instanceof运算符与typeof运算符相似,用于识别正在处理的对象的类型。与typeof方法不同的是,instanceof方
法要求开发者明确地确认对象为某特定类型。
例如:
var oStringObject = new String("hello world");
document.write(oStringObject instanceof String);//输出 "true"
这段代码问的是“变量oStringObject是否为 String 对象的实例?”oStringObject的确是 String对象的实例,因此结果是 "true"。尽管不像typeof方法那样灵活,但是在typeof方法返回 "object" 的情况下,instanceof方法还是很有用的。
此外,ECMAScript还有伪对象一说,也就是其他的基本类型,使用new创建时也是可以作为对象的,比如:String对象,Boolean对象和Number对象。它们是基本类型的引用类型。详细了解参考:ECMAScript引用类型。ECMAScript还包含了许多对象,本地对象,内置对象和宿主对象。这些我们会在后面的面向对象的时候具体了解。
五、复制变量值
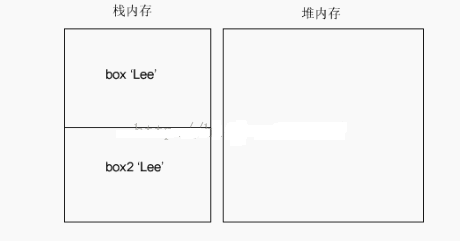
在变量复制方面,基本类型和引用类型有所不同,基本类型是复制的是值本身,而引用类型复制的是地址。
我们来看具体的实例:
var box="Lee";
var box2=box;
box2="Amy";//重新赋值后,两个基本类型变量操作时互不影响,还是保持各自的独立性
document.write("box2="+box2+"<br/>");
document.write("box="+box); 输出的结果为:Amy
Lee

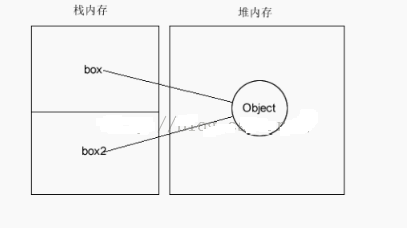
var box=new Object();
box.name="Lee";
var box2=box;//把引用地址值复制给box2
box2.name="Amy";//重新赋值后,两个引用类型都指向同一个对象。name属性只要发生改变都会更改原值。
document.write(" box2.name="+box2.name+"<br/>");
document.write("box.name="+box.name);
输出的结果为:Amy
Amy

以上就是关于JavaScript基本类型和引用类型的详细介绍,希望对大家的学习有所帮助。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7652
7652
 15
15
 1393
1393
 52
52
 91
91
 11
11
 37
37
 110
110
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 Golang では、ジェネリック関数はポインターと参照型をどのように処理しますか?
Apr 16, 2024 pm 04:06 PM
Golang では、ジェネリック関数はポインターと参照型をどのように処理しますか?
Apr 16, 2024 pm 04:06 PM
ジェネリック関数が Go でポインター型を処理する場合、元の変数への参照を受け取り、変数値を変更できるようになります。参照型は渡されるときにコピーされるため、関数は元の変数値を変更できなくなります。実際の例には、汎用関数を使用して文字列または数値のスライスを比較することが含まれます。
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。




