1. CSS ボックス モデルの概要
1. CSS ボックス モデルの概要
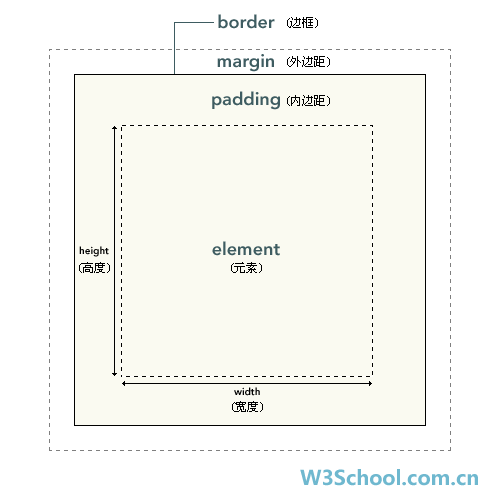
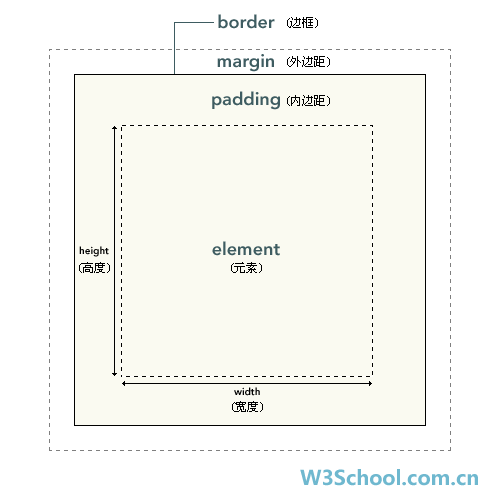
基本的に、CSS のすべての要素はボックスで囲まれます。このボックスは、ボックスのサイズ (幅と高さ: 幅と高さ)、パディング、境界線、マージンを含むように中心から外側に広がる要素ボックスの処理を指定します。 CSS ボックス モデルの概略図を以下に示します。

![CSSのボックスモデル]()
![CSSのボックスモデル]() 2、CSS ボックス モデルの具体的な説明:
2、CSS ボックス モデルの具体的な説明:
概略図に示すように、実際のコンテンツと同様に、ボックス モデルの幅と高さで指定された実際のコンテンツは ![CSSのボックスモデル]()
パディング領域に表示されます。エッジボーダー (ボーダー) はパディングの境界線であり、ボーダーの外側は外側マージン (マージン) で、外側マージンはデフォルトで透明です。つまり、ボックスの背景色や背景画像は外側マージンには表示されません。後続の要素はブロックされませんが、親要素のコンテンツは透けて見えます。
3. CSS ボックス モデルのテスト:
1. 基本的な HTML コード:
ページ内に DIV ブロックを設定し、それをテスト ボックス オブジェクトとして使用し、200* 200 ピクセルの画像を追加します。 DIV ブロックの内容として使用されます。
br/> "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" >

 1. CSS ボックス モデルの概要
1. CSS ボックス モデルの概要