ドラッグ イベントの HTML5 説明ragstart、drag、dragend
[はじめに] ドラッグ アンド ドロップ イベント ドラッグ アンド ドロップ イベントを通じて、ドラッグ アンド ドロップのさまざまなことを制御できます。どの要素またはどこでドラッグ イベントが発生するかが最も重要です。一部のイベントはドラッグされた要素で発生し、一部のイベントはドロップ ターゲットで発生します。要素をドラッグすると、トリガーされるイベントは次のとおりです:
ドラッグ イベント
ドラッグ イベントを通じて、さまざまなもののドラッグを制御できます。どの要素またはどこでドラッグ イベントが発生するかが最も重要です。一部のイベントはドラッグされた要素で発生し、一部のイベントはドロップ ターゲットで発生します。要素がドラッグされると、dragstart イベント、drag イベント、dragend イベントがトリガーされるイベントです。
マウスボタンを押してマウスを動かし始めると、ドラッグされた要素でdragstartイベントがトリガーされます。この時点で、カーソルが「配置できません」記号 (円の中にバックスラッシュがある) に変わり、要素を独自のドアに配置できないことを示します。ドラッグが開始されると、ondragstart イベント ハンドラーを通じて JavaScript コードを実行できます。
dragstart イベントがトリガーされると、すぐにドラッグ イベントがトリガーされ、要素がドラッグされている間、ドラッグ イベントはトリガーされ続けます。このイベントは、mousemove イベントおよび touchmove イベントに似ています。ドラッグが停止すると (要素が有効なドロップ ターゲットに配置されたか無効なドロップ ターゲットに配置されたかに関係なく)、dragend イベントが発生します。
上記の 3 つのイベントのターゲットは、すべてドラッグされた要素によってトリガーされます。デフォルトでは、ブラウザはドラッグ中にドラッグされた要素の外観を変更しません。ただし、自分で変更することもできます。ただし、ほとんどのブラウザは、ドラッグされている要素の半透明のコピーを作成し、常にカーソルに追従します。要素が有効なドロップ ターゲットにドラッグされると、dragenter イベント、dragover イベント、dragleave またはdrop イベントがトリガーされます。
要素がドロップターゲットにドラッグされている限り、dragenter イベント (mouseover イベントと同様) がトリガーされます。これにドラッグオーバー イベントが続き、ドラッグされた要素がドロップ ターゲットの範囲内でまだ移動している場合、ドラッグオーバー イベントが継続的にトリガーされます。要素がドロップ ターゲットからドラッグされると、dragover イベントは発生しなくなりますが、dragleave イベントがトリガーされます (mouseout イベントと同様)。要素がドロップ ターゲットに配置されると、dragleave イベントの代わりに Drop イベントがトリガーされます。ドラッグエンター イベント、ドラッグオーバー イベント、およびドラッグリーブまたはドロップ イベントのターゲットは、すべてドロップ ターゲットとして機能する要素です。
カスタム配置ターゲット
要素をドラッグして無効な配置ターゲットを越えると、配置できないことを示す特別なマウス ジェスチャ (円の中のバックスラッシュ) が表示されます。すべての要素はドロップ ターゲット イベントをサポートしていますが、これらの要素はデフォルトではドロップできません。ドロップが許可されていない要素を越えて要素がドラッグされた場合、ユーザーが何をしても、ドロップ イベントは発生しません。ただし、dragenter イベントとドラッグオーバー イベントのデフォルトの動作をオーバーライドすることで、任意の要素を有効なドロップ ターゲットにすることができます。
デフォルトの動作をオーバーライドすると、要素をドロップターゲットにドラッグすると、カーソルが配置を可能にするシンボルに変わることがわかります。 Firefox 3.5 以降では、ドロップ イベントのデフォルトの動作は、ドロップ ターゲットにドロップされた URL を開きます。画像をドロップ ターゲットにドラッグすると、ページは画像ファイルにリダイレクトされます。テキストをドロップ ターゲットにドラッグ アンド ドロップすると、無効な URL エラーが発生します。したがって、Firefox が通常のドラッグ アンド ドロップをサポートするには、ドロップ イベントのデフォルトの動作をキャンセルし、ドラッグされた要素の URL が開かれないようにする必要があります。小さな例は次のとおりです
HTML コード

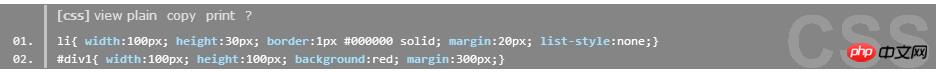
CSS コード

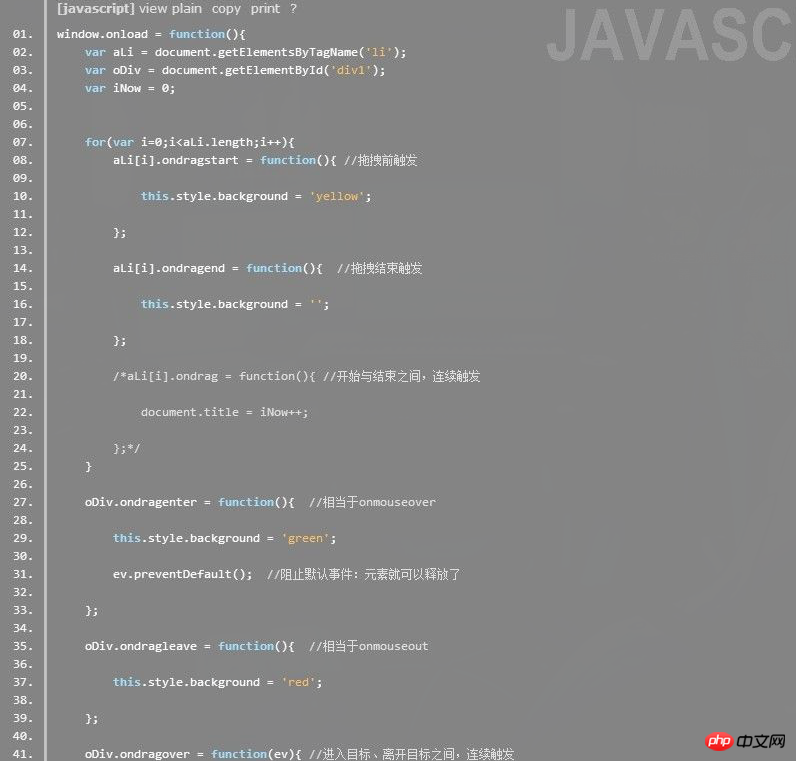
JavaScript コード

以上がドラッグ イベントの HTML5 説明ragstart、drag、dragendの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





