
この記事では、iframe の親ページにブートストラップ モーダル ボックスをポップアップさせる問題を主に紹介します。この解決策は非常に優れており、必要な友人は参考にしてください。
ここ数日、書いているときに。プロジェクトでは、ページ Iframe が使用されていましたが、サブページでブートストラップ モーダル ボックスを使用すると、ポップアップ モーダル ボックスの位置がサブページに基づいて中央に配置され、マスク レイヤーはその一部にすぎないことがわかりました。子ページが表示されなくなってしまい、ページ全体を直接見ることができなくなってしまったので、親ページを参考にモーダルボックスをポップアップさせることを考え、ネットで調べた結果、解決策をまとめました。
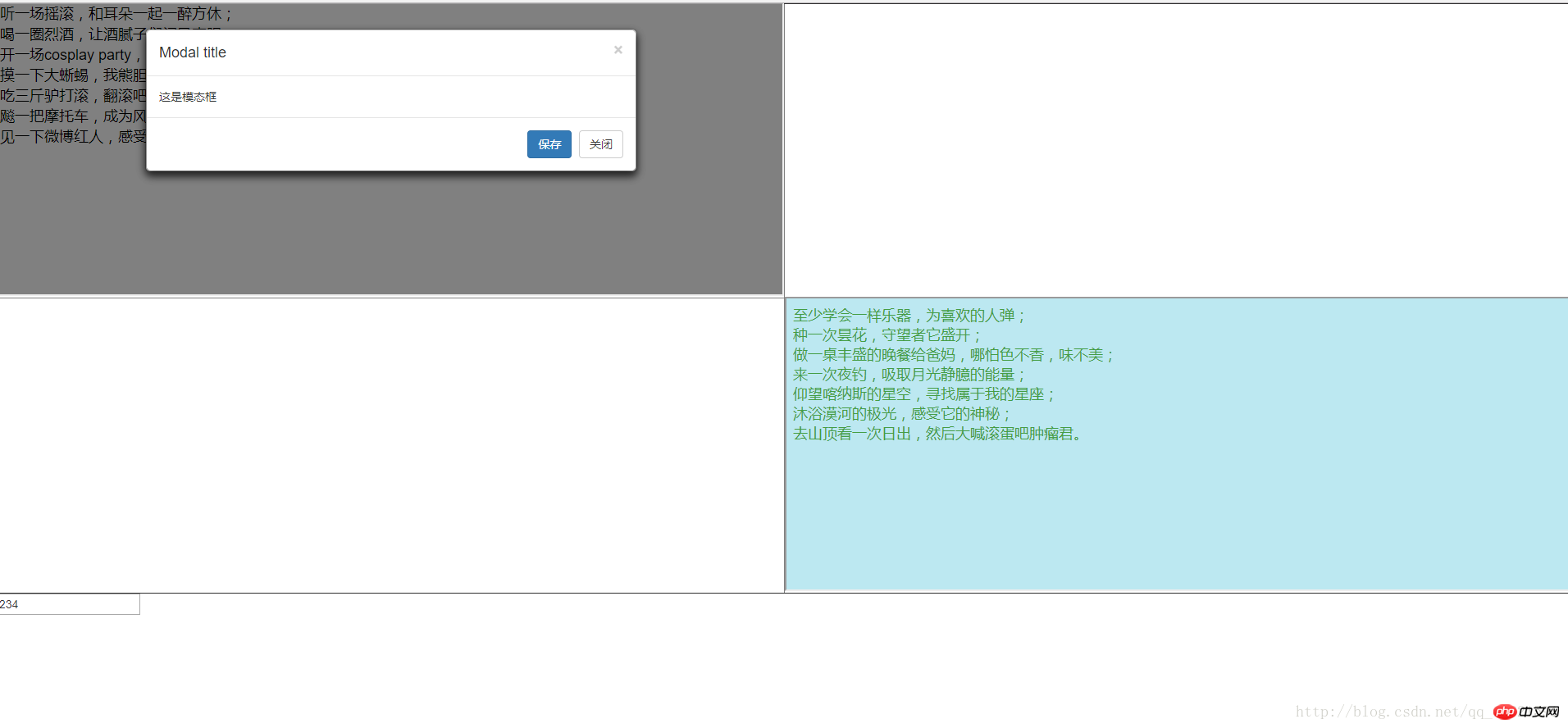
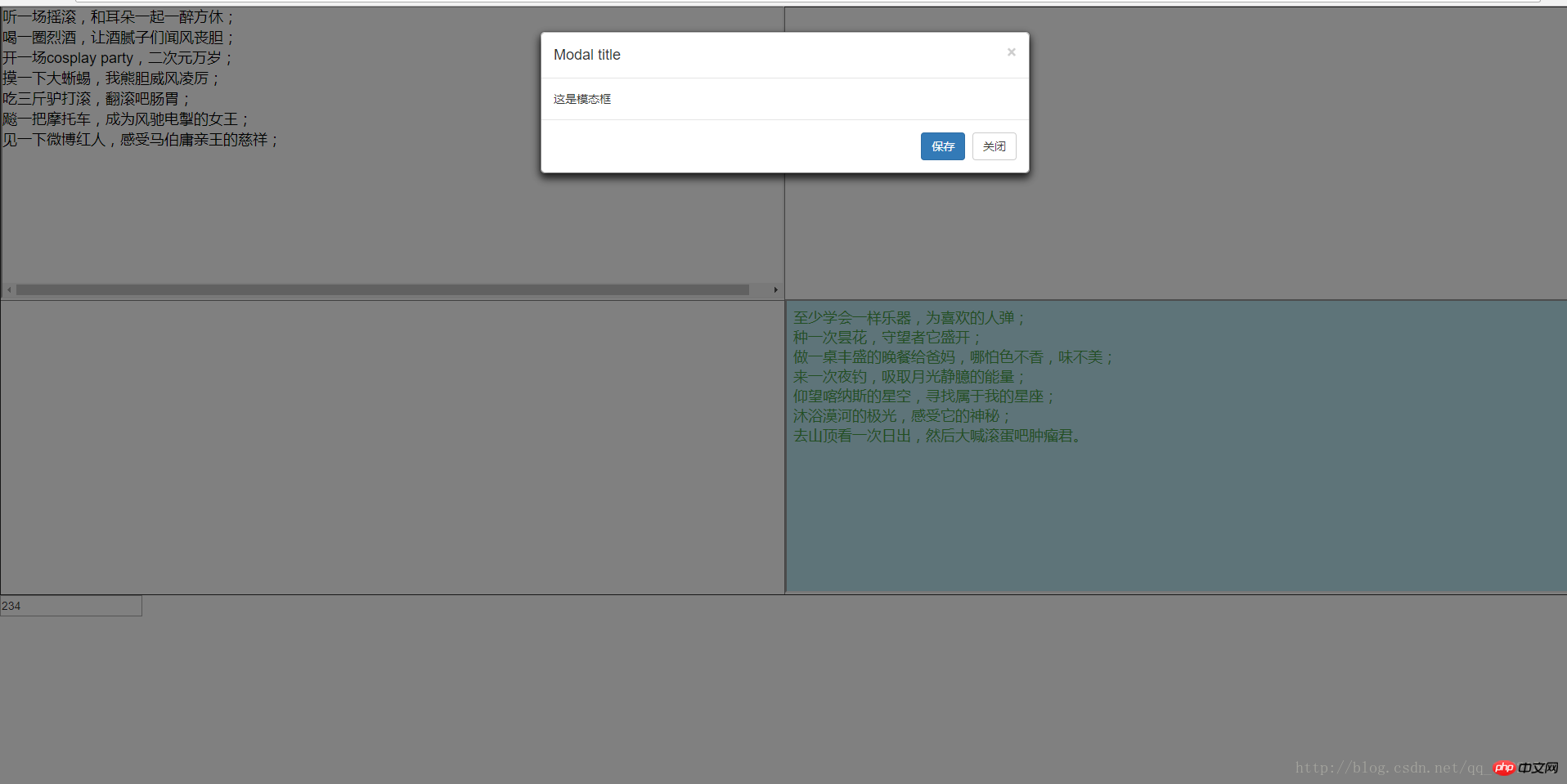
エフェクト表示
修正前のページ

修正後のページ

実装アイデア
モーダルボックスを上部に開くにはページ、私が考えた方法ブートストラップモーダルボックスを親ページにポップアップさせるだけです。
まず、ポップアップする必要がある p 用の別のページを作成します。子ページをポップアップする必要がある場合は、親ページで p をポップアップするだけです。
モーダルボックスを別のページとして書く
メインページ
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<p class="modal fade" id="ajax" role="basic" aria-hidden="true">
<p class="modal-dialog">
<p class="modal-content">
</p>
</p>
</p>
</body>
<script>
$("#ajax").modal({
remote: "./model.html"
});
</script>
</html>モーダルボックスページ
<p class="modal-content">
<p class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</p>
<p class="modal-body">
这是模态框
</p>
<p class="modal-footer">
<button type="button" class="btn btn-primary">保存</button>
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
</p>
</p>このようにして、モーダルボックスのpを別のページとして書くことができます
メイン ページを変更し、サブページを追加します
変更されたメイン ページ
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<table width="100%" height="720px" border="1">
<tr>
<td>
<iframe id="iframe1" name="iframe1" src="iframe1.html" width="100%" height="100%"></iframe>
</td>
<td></td>
</tr>
<tr>
<td></td>
<td>
<iframe name="iframe2" src="iframe2.html" width="100%" height="100%"></iframe>
</td>
</tr>
</table>
<input type="text" id="textId" value="234" />
<p class="modal fade" id="ajax" role="basic" aria-hidden="true">
<p class="modal-dialog">
<p class="modal-content">
</p>
</p>
</p>
</body>
<script>
function modalOut(url) {
$("#ajax").modal({
remote: url;
});
}
</script>
</html>つまり、メイン ページには 2 つのサブページがあり、ポップアップ モーダル ボックス メソッドを modalOut(url ) メソッド
サブページはモーダル ボックスをポップアップします
サブページがモーダル ボックスをポップアップする必要がある場合は、親ページに modalOut(url) メソッドをロードするだけです。ページのjsは以下の通りです
var _iframe = window.parent; _iframe.modalOut('xxx.html');
注: したがって、HTMLにはjsが読み込まれません。 , ブートストラップ関連のjsは自分で読み込んでください。
以上がブートストラップを使用して iframe の親ページにモーダル ボックスをポップアップする方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。