
この記事は主に webpack2 とモジュールのパッケージ化に関する初心者ガイド (概要) を紹介します。一定の参考価値があるので、興味のある友人は参照してください。
webpack は、現代の Web 開発において最も重要なツールの 1 つになりました。これは JavaScript のモジュール パッケージ化ツールですが、HTML や CSS などのすべてのフロントエンド リソース、さらには画像も変換できます。これにより、アプリケーションが行う HTTP リクエストの数をより詳細に制御できるようになり、他のリソース (Jade、Sass、ES6 など) の機能を使用できるようになります。 webpack を使用すると、npm からパッケージを簡単にダウンロードすることもできます。
この記事は主に Webpack を初めて使用する学生を対象としており、初期セットアップと構成、モジュール、ローダー、プラグイン、コード分割、ホット モジュール置換について紹介します。
以下の内容の学習を続ける前に、Node.js がコンピューターにインストールされていることを確認する必要があります。
初期設定
npmを使用して新しいプロジェクトを初期化し、Webpackをインストールします:
mkdir webpack-demo cd webpack-demo npm init -y npm install webpack@beta --save-dev mkdir src touch index.html src/app.js webpack.config.js
次のファイルを書き込みます:
<!-- index.html --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Hello webpack</title> </head> <body> <p id="root"></p> <script src="dist/bundle.js"></script> </body> </html>
// src/app.js const root = document.querySelector('#root') root.innerHTML = `<p>Hello webpack.</p>`
上記の構成は共通の開始点は、エントリ ファイル src/app.js をコンパイルしてファイル /dist/bundle.js に出力するように webpack に指示し、babel を使用してすべてをコンパイルすることです。 .js ファイルは ES2015 から ES5 に変換されます。 src/app.js编译输出到文件/dist/bundle.js中、使用babel将所有的.js文件从ES2015转换成ES5。
为了让它可以转换到ES5格式的JS文件,我们需要安装三个包:babel-core、webpack加载器babel-loader和预置babel-preset-es2015。使用{ modules: false }让Tree Shaking 从打包文件中删除未使用的导出项(exports)以减少文件大小。
// webpack.config.js
const webpack = require('webpack')
const path = require('path')
const config = {
context: path.resolve(__dirname, 'src'),
entry: './app.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
},
module: {
rules: [{
test: /\.js$/,
include: path.resolve(__dirname, 'src'),
use: [{
loader: 'babel-loader',
options: {
presets: [
['es2015', { modules: false }]
]
}
}]
}]
}
}
module.exports = config最后,用以下内容替换package.json的scripts部分:
npm install babel-core babel-loader babel-preset-es2015 --save-dev
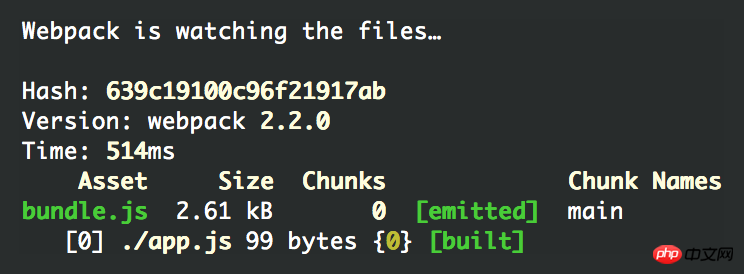
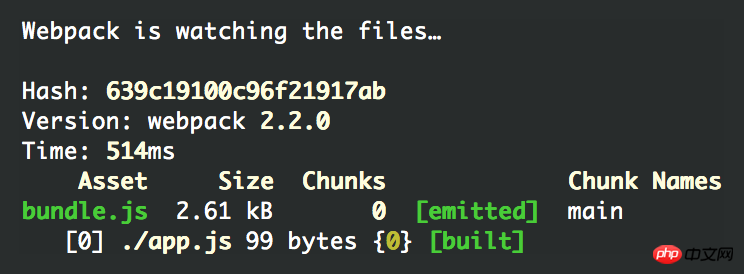
在命令行中运行npm start将以监视模式启动webpack,当src目录中的.js文件更改时,它将重新编译bundle.js。控制台中的输出展示了打包文件的信息,注意打包文件的数量和大小十分重要。

现在当你在浏览器中加载index.html页面时会看到"Hello webpack."。
open index.html
打开dist/bundle.js文件看看webpack都做了哪些事情,顶部是webpack的模块引导代码,底部是我们的模块。到目前为止,你可能对于这个还没有一个深刻的印象。但是现在你可以开始编写ES6模块,webpack将生成适用于所有浏览器的打包文件。
使用Ctrl + C停止webpack,运行npm run build以生产模式编译我们的bundle.js。
注意,打包文件的大小从2.61 kB减少到了585字节。再看一下dist/bundle.js文件,你会看到大量难懂的代码,因为我们使用UglifyJS压缩了它。这样的话,我们可以使用更少的代码达到与之前一样的效果。
模块
优秀的webpack知道如何使用各种格式的JavaScript模块,最著名的两个是:
ES2015 import语句
CommonJS require()语句
我们可以通过安装、导入lodash来测试这些格式的模块。
"scripts": {
"start": "webpack --watch",
"build": "webpack -p"
},npm install lodash --save
运行npm start启动webpack并刷新index.html,你可以看到一个根据manager分组的数组。
让我们将这个数组转移到它自己的模块people.js中。
// src/app.js
import {groupBy} from 'lodash/collection'
const people = [{
manager: 'Jen',
name: 'Bob'
}, {
manager: 'Jen',
name: 'Sue'
}, {
manager: 'Bob',
name: 'Shirley'
}, {
manager: 'Bob',
name: 'Terrence'
}]
const managerGroups = groupBy(people, 'manager')
const root = document.querySelector('#root')
root.innerHTML = `<pre class="brush:php;toolbar:false">${JSON.stringify(managerGroups, null, 2)}`我们可以在app.js中使用相对路径轻松的导入它。
// src/people.js
const people = [{
manager: 'Jen',
name: 'Bob'
}, {
manager: 'Jen',
name: 'Sue'
}, {
manager: 'Bob',
name: 'Shirley'
}, {
manager: 'Bob',
name: 'Terrence'
}]
export default people注意:像lodash/collection这样没有相对路径的导入是导入安装在/node_modules的模块,你自己的模块需要一个类似./people的相对路径,你可以以此区分它们。
加载器
我们已经介绍过,你可以通过配置像babel-loader这样的加载器来告诉webpack在遇到不同文件类型的导入时该怎么做。你可以将多个加载器组合在一起,应用到很多文件转换中。在JS中导入.sass文件是一个非常的例子。
Sass
这种转换涉及三个单独的加载器和node-sass库:
// src/app.js
import {groupBy} from 'lodash/collection'
import people from './people'
const managerGroups = groupBy(people, 'manager')
const root = document.querySelector('#root')
root.innerHTML = `<pre class="brush:php;toolbar:false">${JSON.stringify(managerGroups, null, 2)}`在配置文件中为.scss文件添加新规则。
npm install css-loader style-loader sass-loader node-sass --save-dev
注意: 任何时候更改webpack.config.js中的任意一个加载规则都需要使用Ctrl + C和npm start
babel-core、webpack ローダー babel-loader、およびプリセット babel-プリセット-es2015。 { modules: false } を使用すると、ツリー シェイキングによってパッケージ化されたファイルから未使用のエクスポートが削除され、ファイル サイズが削減されます。 // webpack.config.js
rules: [{
test: /\.scss$/,
use: [
'style-loader',
'css-loader',
'sass-loader'
]
}, {
// ...
}] 🎜🎜ブラウザにindex.htmlページをロードすると、「Hello webpack.」が表示されます。 🎜🎜
🎜🎜ブラウザにindex.htmlページをロードすると、「Hello webpack.」が表示されます。 🎜🎜index.html を開きます🎜🎜 dist/bundle.js ファイルを開いて、webpack が何をしたかを確認します。一番上は webpack のモジュール ブート コードです。私たちのモジュールです。ここまではあまり深い印象を持たれていないかもしれません。しかし、ES6 モジュールの作成を開始できるようになり、webpack がすべてのブラウザで動作するバンドル ファイルを生成します。 🎜🎜Ctrl + C を使用して webpack を停止し、npm run build を実行して bundle.js を運用モードでコンパイルします。 🎜🎜パックされたファイルのサイズが 2.61 kB から 585 バイトに減少していることに注意してください。 dist/bundle.js ファイルをもう一度見てみると、UglifyJS を使用して圧縮したため、読み取れないコードが多数あることがわかります。こうすることで、より少ないコードで以前と同じ効果を実現できます。 🎜🎜🎜モジュール🎜🎜🎜優秀なウェブパッカーは、さまざまな形式の JavaScript モジュールの使用方法を知っています。最も有名なものは次の 2 つです: 🎜🎜🎜🎜ES2015 import ステートメント🎜🎜🎜CommonJS require() ステートメント🎜 🎜lodash をインストールしてインポートすることで、これらの形式のモジュールをテストできます。 🎜🎜🎜🎜🎜rrreee🎜🎜🎜rrreee🎜 npm start を実行して webpack を開始し、index.html を更新すると、マネージャーに従ってグループ化された配列が表示されます。 🎜🎜この配列を独自のモジュール people.js に移動しましょう。 🎜🎜🎜🎜🎜rrreee🎜 app.js の相対パスを使用して簡単にインポートできます。 🎜🎜🎜🎜🎜rrreee🎜注: lodash/collection のような相対パスを使用しないインポートは、/node_modules にインストールされたモジュールをインポートします。独自のモジュールには同様の が必要です。コードのパス>./people、これを使用して区別できます。 🎜🎜🎜ローダー🎜🎜🎜 babel-loader のようなローダーを設定することで、異なるファイルタイプのインポートに遭遇したときに webpack に何をすべきかを指示できることをすでに紹介しました。複数のローダーを組み合わせて、多くのファイル変換に適用できます。 JS での .sass ファイルのインポートは、非常に良い例です。 🎜🎜🎜Sass🎜🎜🎜この変換には、3 つの個別のローダーと node-sass ライブラリが含まれます: 🎜🎜🎜🎜🎜rrreee🎜 設定ファイルに .scss ファイルの新しいルールを追加します。 🎜🎜🎜🎜🎜rrreee🎜注: webpack.config.js の読み込みルールを変更するときは常に、Ctrl + C と npm start を使用する必要があります。 ビルドを再開します。 🎜🎜ローダーシーケンスは逆の順序で処理されます: 🎜🎜🎜🎜sass-loader Sass を CSS に変換します。 🎜<li><p>css-loader CSS を JavaScript に解析し、すべての依存関係を解決します。 </p></li>
<li><p>style-loader は CSS をドキュメントに出力します </p></li>
以上がwebpack2 とモジュールのパッケージ化に関連する問題の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。