
この記事では、主に ASP.NET MVC での SignalR の簡単なアプリケーションを詳しく紹介します。興味のある方は参考にしてください。
ASP.NET SignalR は、ASP によって提供されるライブラリです。 .NET 開発者は、開発者がアプリケーションにリアルタイム Web 機能を追加するプロセスを簡素化します。リアルタイム Web 機能は、クライアントが新しいデータを要求するまでサーバーに待機させるのではなく、サーバー コードが接続されたクライアントが利用可能になるとすぐにコンテンツをプッシュできる機能です。 ——Baidu百科事典
まず、ASP.NET SignalRは、ASP.NET Webプロジェクトでリアルタイム通信を実現できるASP.NET配下のクラスライブラリです。クライアント (Web ページ) とサーバーが相互にメッセージを通知し、メソッドを呼び出すことができるようにします。 SignalR は接続管理を自動的に処理し、サーバーがチャット ルームなど、接続されているすべてのクライアントに同時にメッセージをブロードキャストできるようにします。特定のクライアントにメッセージを送信することも可能です。クライアントとサーバー間の接続は、通信ごとに再確立される従来の HTTP 接続とは異なり、永続的です。 SignalR は、今日の Web で一般的な要求/応答モデルではなく、サーバー コードがリモート プロシージャ コール (RPC) を使用してブラウザー内のクライアント コードを呼び出すことができる「サーバー プッシュ」機能をサポートしています。 要するに、SignalR は .NET プラットフォーム上で動作する HTML WebSocket フレームワーク
であり、その主な目的は、サーバーがクライアント ページにメッセージをアクティブにプッシュ (プッシュ) できるようにすることです
WebSocket が必要です。 Windows Server 2012 または Windows 8 および .NET Framework 4.5 を使用するサーバー これらの要件が満たされていない場合、SignalR は他のトランスポートを使用して接続しようとします 2. インストール
NuGet パッケージの管理を開き、SignalR を検索してインストールします次のパッケージ
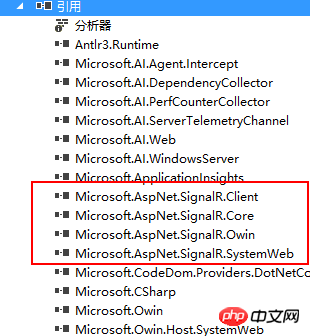
 インストールが完了すると、プログラム内にさらに参照が追加されます
インストールが完了すると、プログラム内にさらに参照が追加されます

 3. コードを記述します
3. コードを記述します
SignalR2 を使用しているため、次のことを行う必要があります新しいStartup.csクラスを作成し、ハブを設定し、次のように記述します
using Microsoft.Owin;
using Owin;
[assembly: OwinStartup(typeof(SignalRStartup.Startup))]
namespace SignalRStartup
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
// 配置集线器
app.MapSignalR();
}
}
}次にサーバー側ハブクラスを記述します
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using System.Web;
using Microsoft.AspNet.SignalR;
namespace signalR
{
public class ServerHub : Hub
{
public void SendMsg(string message)
{
//调用所有客户端的sendMessage方法(sendMessage有2个参数)
Clients.All.sendMessage(DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss"), message);
}
}
}HomoControllerとそのAction関数Indexを作成します
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace signalR.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}
}Indexフロントエンド コード
@{
ViewBag.title = "SignaIR聊天窗口";
}
<p class="container">
<input type="text" id="message" />
<input type="button" id="sendmessage" value="biubiu" />
<ul id="messageBox"></ul>
</p>
@section scripts
{
<script src="~/Scripts/jquery.signalR-2.2.2.min.js"></script>
<script src="~/signalr/hubs"></script>
<script>
$(function () {
//引用自动生成的集线器代理
var chat = $.connection.serverHub;
//定义服务器调用的客户端sendMessage来显示新消息
chat.client.sendMessage = function (name, message)
{
//向页面添加消息
$("#messageBox").append('<li><strong style="color:green">'+name+'</strong>:'+message+'</li>');
}
//设置焦点到输入框
$('#message').focus();
//开始连接服务器
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
//调用服务器端集线器的Send方法
chat.server.sendMsg($('#message').val());
//清空输入框信息并获取焦点
$("#message").val('').focus();
})
})
});
</script>
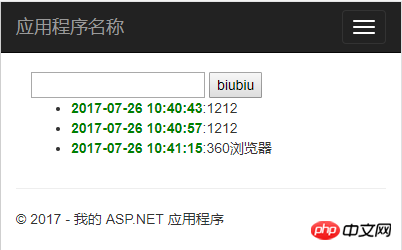
} 実行中の効果、任意のウィンドウでメッセージを送信し、他のすべてのクライアントがメッセージを受信できます。
プログラムを実行すると、Web ページは SignalR サービスとの接続を確立します。接続を確立するための具体的なコードは $.connection.hub.start() です。このコードの機能は、SignalR サービスとの接続を確立することです。次の Done 関数は、接続が正常に確立された後にボタンのクリック イベントが登録されることを示します。また、ハブ オブジェクト chat.connextion.start() も使用できます。 
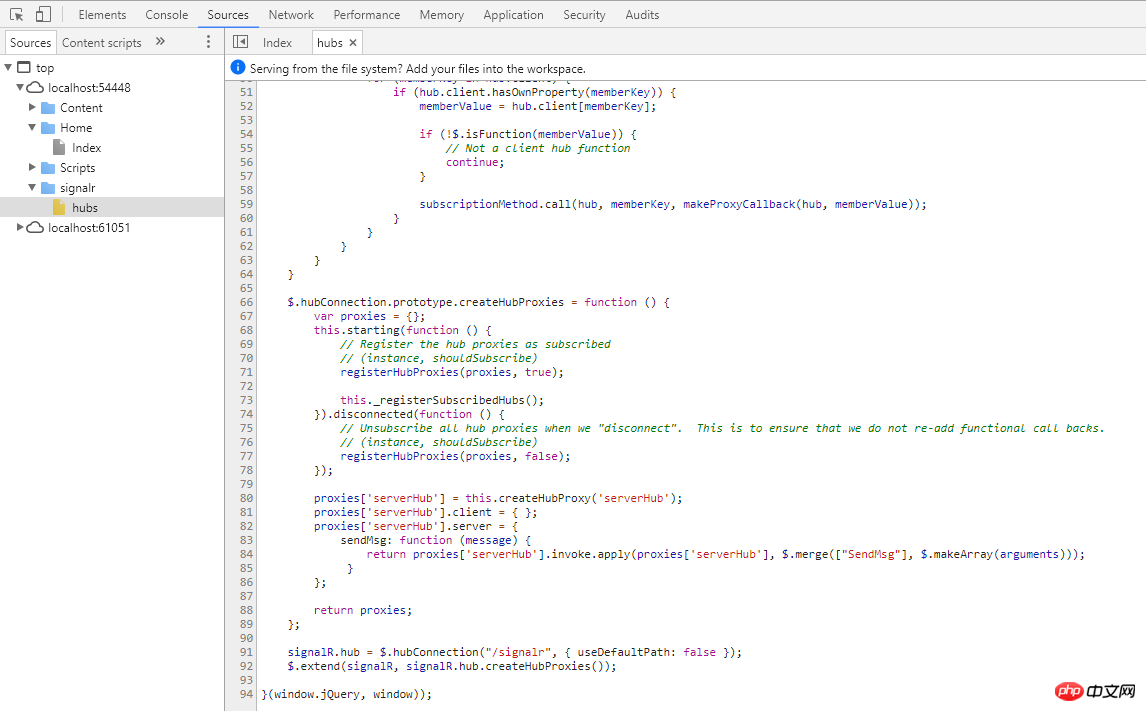
上記のデモの F12
Clients.All.sendMessage によって見られる結果は、すべての sendMessage 関数を呼び出すことです。クライアント 、グループ送信に属します。 
以下はクライアントグループ化のデモです
public void AddToRoom(string groupName, string userName)
{
//将连接添加到指定的组(Groups为HubBase中的接口属性)
Groups.Add(Context.ConnectionId, groupName);
//根据组名称获取对应客户端的组,调用该组的addUserIn方法
Clients.Group(groupName, new string[0]).addUserIn(groupName, userName);
}
public void Send(string groupName, string detail, string userName)
{
//Clients.All.addSomeMessage(detail);//群发给所有
//调用客户端某一个组的addSomeMessage
Clients.Group(groupName, new string[0]).addSomeMessage(groupName, detail, userName);
}クライアントコード
chat.client.addSomeMessage = function(groupId, detail, userName) {
console.info("广播消息:" + detail);
$("#contentMsg").append("<li>" + userName + ": " + detail + "</li>");
};
chat.client.addUserIn = function(groupId, userName) {
$("#contentMsg").append("<li>" + userName + "进入"+groupId+"号聊天室!</li>");
};
$.connection.hub.logging = true; //启动signalr状态功能
$.connection.hub.start().done(function() {
//加入聊天室
$("#joinRoom").click(function() {
var groupId = $("#groupId").val();
var userName = $("#userName").val();
chat.server.addToRoom(groupId, userName);
});
//发送消息
$("#send").click(function() {
var detail = $("#message").val();
var groupId = $("#groupId").val();
var userName = $("#userName").val();
chat.server.send(groupId, detail, userName);
});
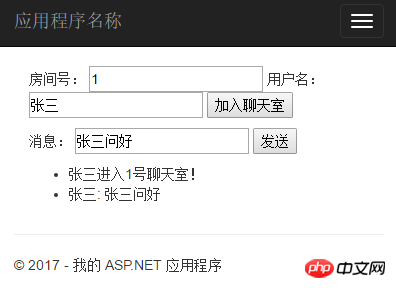
});実行効果

 から上の2枚の写真からわかることつまり、クライアントはグループ化を実装します
から上の2枚の写真からわかることつまり、クライアントはグループ化を実装します
以上がASP.NET チュートリアル -- MVC における SignalR の基本的な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。