
CSS における 2D 変換の形式は次のとおりです:
选择器{
transform:转换函数(参数,参数);
}ここで、transform ( は transfrom ではなく、transform です) は要素の 2D または 3D 変換を定義します。
2D 変換関数は 5 つのカテゴリに分類されます。 :
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title>演示2D转换</title>
<style type="text/css">
#fr{
width: 500px;
height: 400px;
border: 1px solid green;
margin: 20px auto;
overflow: hidden;
}
.ch{
width: 80px;
height: 80px;
border: 1px solid black;
margin: 10px;
}
#fr p:first-child{
transform: translate(100px,0px);
-moz-transform: translate(100px,0px);
-webkit-transform: translate(100px,0px);
-o-transform: translate(100px,0px);
-ms-transform: translate(100px,0px);
}
#fr p:nth-child(2){
background-color: gray;
transform: rotate(30deg);
-webkit-transform: rotate(30deg);
}
#fr p:nth-child(3){
background-color: greenyellow;
transform: scale(1.5,1.5) translate(100px) }
#fr p:last-child{
transform: skew(30deg,20deg);
background-color: springgreen;
}
</style>
</head>
<body>
<p id="fr">
<p class="ch"></p>
<p class="ch"></p>
<p class="ch"></p>
<p class="ch"></p>
</p>
</p>
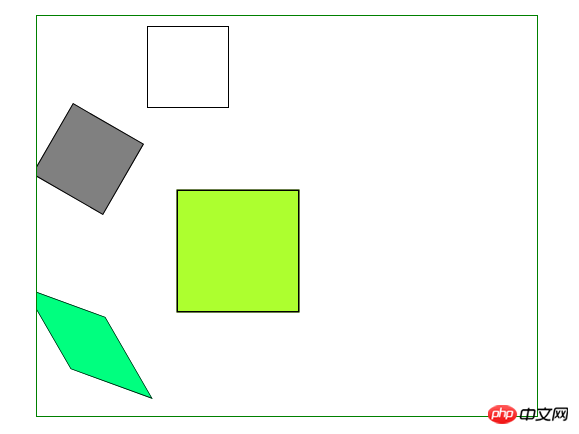
</body></html>ブラウザ解析ページ:
rotation
要素の基点の位置を変更するには、transform-origin 関数を使用して定義できます。
Form:transform-origin:20% 40% (括弧や「,」区切りがないことに注意してください) ; は相対的な偏向位置を示します。前の位置に従って、x 軸および y 軸に沿って 20% および 40% 移動します。 w3c ページはそれを非常によく示しています
デフォルトの位置は、要素の中心に従って回転します。これがデフォルトの位置です
左上隅を中心に回転したい場合は、 50 % 50%;要素のパラメータを使用するには、transform-origin: 0% 0%、transform-origin: 100% 100% などを使用することもできます。 ; 定義します。
% 50%;要素のパラメータを使用するには、transform-origin: 0% 0%、transform-origin: 100% 100% などを使用することもできます。 ; 定義します。
ブラウザの互換性の問題: 新しいバージョンのブラウザは、transform で定義された 2D 変換をサポートしているようです。古いバージョンのブラウザとの互換性の問題を防ぐために (Chrome と Safari には接頭辞 -webkit- が必要です)、ブラウザはサポートしているようです。なぜなら、Web サイト訪問者が使用しているブラウザが何年のものであるかは決して分からないからです。
ie ブラウザ: -ms-transform:
chrome および Safari ブラウザ: -webkit-transform:
Opera ブラウザ: -o-transform:
Firefox ブラウザ: -moz-transform:
以上がCSSでの2D変換についてのまとめ共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。