CSSのfloat属性とposition:absoluteの比較
ページレイアウトではfloatとposition:absoluteのどちらを使用するのが良いですか?という疑問を持つ人は多いと思います。レイアウトなので、私がよく使うfloatを使うのが良いでしょう。このフロートはクリアできますが、通常は全体のレイアウトには影響しません。 一般に、これはレイアウトに制約がありません。特別な位置決めやフローティング レイヤーを実行したい場合は、これを使用することを検討できます。通常のページ レイアウトの場合、個人的には FLOAT
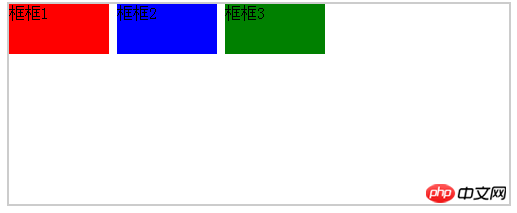
1.float 属性を使用して要素が浮動する方向を定義することをお勧めします。歴史的に、このプロパティは常に画像に適用され、テキストが画像の周りを回り込むようにしていましたが、CSS では任意の要素をフローティングにすることができます。フロート要素は、要素のタイプに関係なく、ブロック レベルのボックスを作成します。 p は、それ自体で 1 行を占める典型的なブロックレベルの要素です。
まず、最も基本的なブロックレベルの要素がどのように配置されているかを見てみましょう。 html コードでは、次のスタイルはこれに基づいています。
コードをコピーします コードは次のとおりです:
class="box2 >
CSS コード:
コードをコピー
コードは次のとおりです。
.boxBg{
margin: 0 auto;
height:200px;
border:2px Solid #ccc} .box1{ width:100px;
height:50px; background -color:赤
}
.box2{
幅:100px;
高さ:50px;
背景色:青
}
.box3{
幅:100px;
高さ:50px;
背景色:緑
}
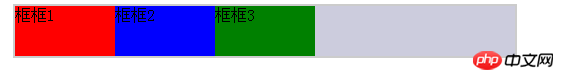
実行結果:
p はブロックレベルの要素なので、ボックスは縦に配置されます。実際の運用では、フレームを水平に配置する必要があることがよくあります。これを行うには 2 つの方法があります。最初のものは表示されます:inlin-block;
コードをコピーします
.boxBg{ margin: 0 auto;
margin: 0 auto;
height:200px;
border:2px Solid #ccc} .box1{ 幅:100px;
高さ:50px; 背景色:赤;
表示:インラインブロック
}
.box2{
幅:100px;
高さ:50px;
背景-色:青;
表示:インラインブロック
表示:インライン-block .box3{ width:100px; display: inline-block
真ん中については、ギャップの本質的な理由は要素間の空白に遡ります。 , そのため、親要素に fone-size のサイズを設定することで、空白のサイズを調整できます。
コードをコピーします
コードは次のとおりです:
.boxBg{
margin: 0 auto;
width:500px;
height:200px;
border:2px Solid #ccc;
font-size:34px;
}
font-size:34px に変更すると、隙間が広くなります。
実行結果: 
同様に、ギャップを削除したい場合は、コード font-size:0;
をコピーする必要があります。 コードは次のとおりです:
.boxBg{
margin: 0 auto;
width:500px;
height:200px;
border:2px Solid #ccc;
font-size:0
}
実行結果:

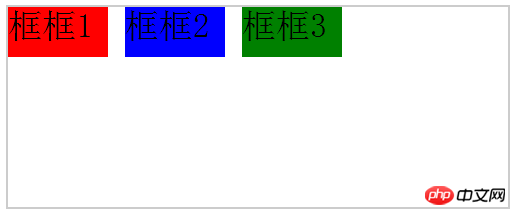
超便利希望のレイアウトを達成すると、ボックス内のテキストも消えました。これは、テキストのサイズがギャップに影響を与えることも証明しています。子要素でリセットするだけです。もちろん、今日の焦点はそこではありません。同じ効果 float:left; も簡単に実現できます。 }
.box1{幅:100px; 高さ:50px; 背景色:赤;
float:left }
.box2{
幅:100px;
高さ:50px;
背景色:青;
float:left
}
.box3{
width:100px;
height:50px;
background-color:green;
float:left
}
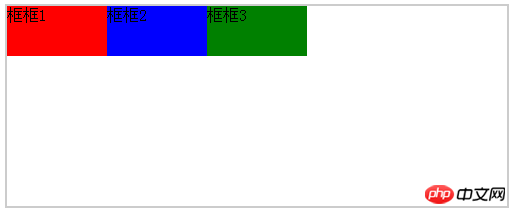
実行結果:
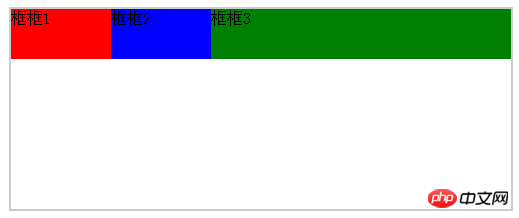
element フロートを追加すると、このフロート要素は、親要素の境界線または別のフロート要素の境界線に接触した直後に表示されます。たとえば、次の例では、フローティング要素の合計幅が親要素よりも大きい場合、行が折り返されると、前のフロートが検出され、その後に表示されます。
コードをコピーします。
コードは次のとおりです:
実行結果:
インラインブロックを使用すると結果はどうなりますか? 🎙 }
.box1{
幅:100px;
高さ:100px;
背景色:赤;
表示:インラインブロック
}
.box2{
幅:100px;
高さ:50px;
背景色: blue;
display:inline -block
}
.box3{
width:400px;
height:50px; background-color:green;
display:inline-block
}
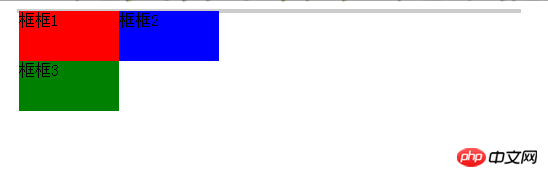
実行結果:
このとき、ボックス 3 はボックス 1 に続くのではなく、新しい行で始まります (1 と 2 の間のギャップについてはここでは説明しません)。これも inline-block と float を使用した判定です。モジュールの幅が異なる場合は、float タイプセットを使用してください。結果が期待された結果と異なる場合があるため、幅と高さが変更されていない場合は、float を使用することをお勧めします。それが矛盾している場合は、特定のレイアウトを確認して適切に使用する必要があります。属性。
以下にコードを掲載します。変更部分のみを掲載し、残りは変更せず、構造も変更しません。
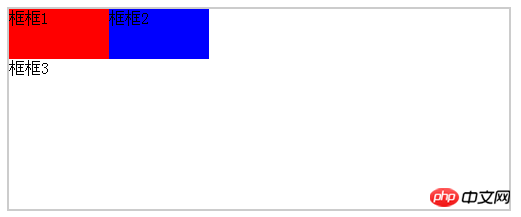
box3 の float: left を削除すると結果はどうなりますか?理解によれば、フローティング要素はスペースを占有しません。つまり、フレーム 3 はフレーム 1 を無視し、フレーム 2 は親要素の境界のすぐ隣に表示されます。つまり、フレーム 1 がフレーム 3 を覆います。結果?
コードをコピーします コードは次のとおりです:
.box3{
width:100px;
height:50px;
background-color:green;
}
実行結果: 
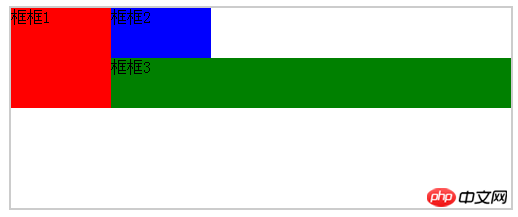
理由ボックス 3 のテキスト ボックス 1 で覆われずに、下に表示されますか?次に、コードを見て、画像を見てください
コードをコピーします コードは次のとおりです:
.box3{
height:50px;
background-color:green;
}
実行結果:

違いがわかります 消えましたか?はい。 box3 は幅を定義しません。幅を定義しないと、デフォルトの幅は親要素の幅になります。つまり、この時点では、浮動要素が非浮動要素をカバーします。 、ボックス 3 の前の 200 ピクセルの幅はカバーされたフローティング要素によって占められていますが、テキストがカバーされず、テキストがフローティング要素の 200 ピクセル後ろに押し込まれているのはなぜですか?
フローティング要素はブロックのスペースを占有しないため、ボックス 3 は親コンテナの幅 500px の 100% ですが、フローティング要素は他のスペース、つまりラインボックススペースを占有します。テキストで占められています。
これは、テキストが画像をフローティングした後に自動的に画像の周りを回り込む理由でもあります。フローティング要素はブロックレベルのスペースを占有しませんが、ブロックレベル要素内のテキストおよびインライン要素に影響を与えます。
この場合、3 つのボックスを同じ幅にしたい場合は、box 3 width:300px;
のコードをコピーするだけです。コードは次のとおりです:
.box3{
width :300px;
height:50px;
background -color:green;
}

実行結果:

コードをコピーします。コードは次のとおりです: コードは次のとおりです:
.box3{
float:left;
width:100px;
height:50px;
background-color:green;
clear:left
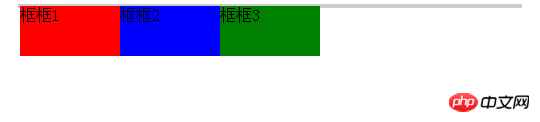
実行結果:  わかりました、次は見てみましょう!背景とフレームを同じ高さにする方法について説明します。最初の方法は、背景の高さをフレームと同じになるように直接設定することです。もちろん、これは重要ではありません。フロート。まず、例を見てみましょう:
わかりました、次は見てみましょう!背景とフレームを同じ高さにする方法について説明します。最初の方法は、背景の高さをフレームと同じになるように直接設定することです。もちろん、これは重要ではありません。フロート。まず、例を見てみましょう:
実行結果:
上記の結果は結果を達成しました、それが直接追加されたことは明らかです 同じ高さの空の要素 この要素はフローティングではないため、背景と同じであるため、背景が引き伸ばされます。実際、float をクリアする原理はこれと同じで、背景も開いてみます。上記の clear の幅と高さを削除し、clear 属性を追加します
コードをコピーします
コードは次のとおりです。以下:
.clear{
Clear: left;
}
実行結果:

clear は clear:left を使用するため、要約すると、clear の左側に浮動要素を置くことはできないため、新しい行に表示する必要があります。このようにして、画像の結果が実際には 1 つの要素によってサポートされている背景であることがわかります。もちろん、それを達成する他の方法もあります。ここで重要なのは、フローティングを明確に説明することです:)
。
以上がCSSのfloat属性とposition:absoluteの比較の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 float の最大値はいくらですか?
Oct 11, 2023 pm 05:54 PM
float の最大値はいくらですか?
Oct 11, 2023 pm 05:54 PM
float の最大値: 1. C 言語の float の最大値は 3.40282347e+38 IEEE 754 規格によれば、float 型の最大指数は 127、仮数部の桁数は 23 です。このように、最大浮動小数点数は 3.40282347 e+38 になります。 2. Java 言語では、最大浮動小数点数は 3.4028235E+38 です。 3. Python 言語では、最大浮動小数点数は 1.7976931348623157e+308 です。
 H5の位置属性の柔軟な応用スキル
Dec 27, 2023 pm 01:05 PM
H5の位置属性の柔軟な応用スキル
Dec 27, 2023 pm 01:05 PM
H5 でposition 属性を柔軟に使用する方法. H5 開発では、要素の配置とレイアウトが関係することがよくあります。このとき、CSS の位置プロパティが機能します。 Position 属性は、相対配置、絶対配置、固定配置、スティッキー配置など、ページ上の要素の配置を制御できます。この記事では、H5開発においてposition属性を柔軟に活用する方法を詳しく紹介します。
 CSS レイアウト プロパティの最適化のヒント: 位置スティッキーとフレックスボックス
Oct 20, 2023 pm 03:15 PM
CSS レイアウト プロパティの最適化のヒント: 位置スティッキーとフレックスボックス
Oct 20, 2023 pm 03:15 PM
CSS レイアウト属性の最適化のヒント:positionsticky と flexbox Web 開発において、レイアウトは非常に重要な側面です。優れたレイアウト構造により、ユーザー エクスペリエンスが向上し、ページがより美しく、ナビゲートしやすくなります。 CSS レイアウト プロパティは、この目標を達成するための鍵となります。この記事では、一般的に使用される 2 つの CSS レイアウト プロパティ最適化手法、positionsticky と flexbox を紹介し、具体的なコード例を示します。 1. ポジション
 フロートの精度はどれくらいですか?
Oct 17, 2023 pm 03:13 PM
フロートの精度はどれくらいですか?
Oct 17, 2023 pm 03:13 PM
float の精度は小数点以下 6 ~ 9 桁に達します。 IEEE754 規格によれば、float 型で表現できる有効桁数は約 6 ~ 9 桁です。ただし、これは理論上の最大精度であり、実際の使用では浮動小数点数の丸め誤差により、float 型の精度が低下する場合があります。コンピュータで浮動小数点数演算を実行すると、浮動小数点数の精度制限により精度の低下が発生する場合があります。浮動小数点数の精度を向上させるために、double や long double などのより精度の高いデータ型を使用できます。
 HTMLの一番下にdivを置く方法
Mar 02, 2021 pm 05:44 PM
HTMLの一番下にdivを置く方法
Mar 02, 2021 pm 05:44 PM
HTML の下部に div を配置する方法: 1. 構文 "div{position:fixed;}" を使用して、position 属性を使用してブラウザ ウィンドウを基準にして div タグを配置します; 2. 下部までの距離を次のように設定します。 0 を指定すると、div がページの下部に永続的に配置されます。構文は「div{bottom:0;}」です。
 h5の位置の使い方
Dec 26, 2023 pm 01:39 PM
h5の位置の使い方
Dec 26, 2023 pm 01:39 PM
H5 では、position 属性を使用して、CSS を通じて要素の位置を制御できます: 1. 相対位置、構文は「style="position:relative;」です。 2. 絶対位置、構文は「style="position:」です。 Absolute;" "; 3. 固定位置、構文は「style="position:fixed;」などです。
 C言語でfloatってどういう意味ですか?
Oct 12, 2023 pm 02:30 PM
C言語でfloatってどういう意味ですか?
Oct 12, 2023 pm 02:30 PM
C 言語の Float は、単精度浮動小数点数を表すために使用されるデータ型です。浮動小数点数は科学的表記法で表現された実数であり、非常に大きな値または非常に小さな値を表すことができます。 float 型の変数は、小数点以下有効数字 6 桁の値を格納できます。C 言語では、float 型を使用して浮動小数点数の演算と格納を行うことができます。その変数は、小数、分数、科学的表記法の表現に使用できます。実数は整数型とは異なり、浮動小数点数は小数点以下の数値を表すことができ、小数に対して四則演算を実行できます。
 float32 バイトには何が含まれますか?
Oct 10, 2023 pm 04:07 PM
float32 バイトには何が含まれますか?
Oct 10, 2023 pm 04:07 PM
float32 バイトには、符号ビット、指数ビット、仮数ビットが含まれており、32 ビット浮動小数点数を表すために使用されます。詳細な紹介: 1. 符号ビット (1 ビット)、数値の符号を表すために使用され、0 は正の数値を表し、1 は負の数値を表します; 2. 指数ビット (8 ビット)、数値の指数部分を表すために使用されます。浮動小数点数、指数ビットを介して浮動小数点数のサイズ範囲を調整できます; 3. 仮数ビット (23 ビット) は浮動小数点数の仮数部分を表すために使用され、仮数ビットは格納されます。浮動小数点数の小数部分。符号ビットは浮動小数点数の符号を決定し、指数ビットと仮数ビットは共同して浮動小数点数のサイズと精度を決定します。




