Dreamweaver Web ページのジャンプ メニューを作成する方法の紹介
Dreamweaver で Web ページのジャンプ メニューを作成するにはどうすればよいですか? Web ページにはジャンプ メニューが必要です。このジャンプ メニューを作成するにはどうすればよいですか?以下の詳細なチュートリアルを見てみましょう。必要な方は参考にしてください。今日は、dw を使用してジャンプする方法を見てみましょう。とても簡単なメニューなので、必要な方は勉強してみてください。
- ソフトウェア名:
- Adobe Dreamweaver CC 2017 v17.0 中国語クラック版 (クラックパッチ付き) 64 ビット
- 7 58MB
- updated時間:
- 2016-11-05
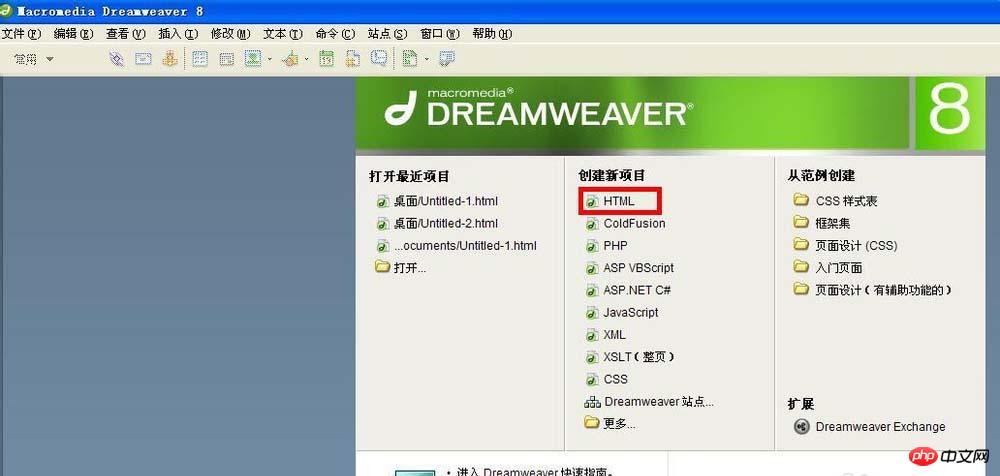
- 1.初期の準備ソフトウェアを開き、「新しいプロジェクトを作成」
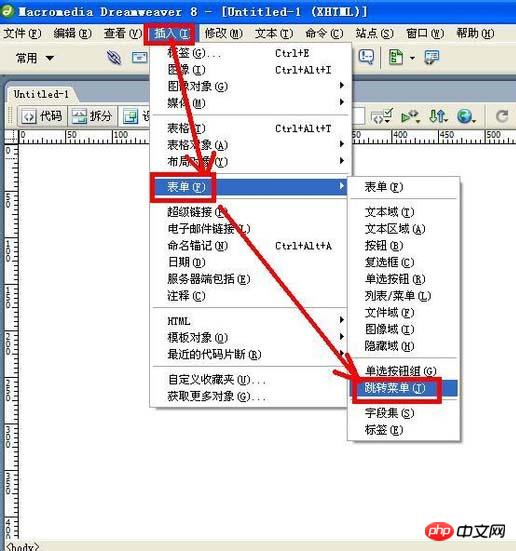
2. メニューバー - フォーム - ジャンプメニュー
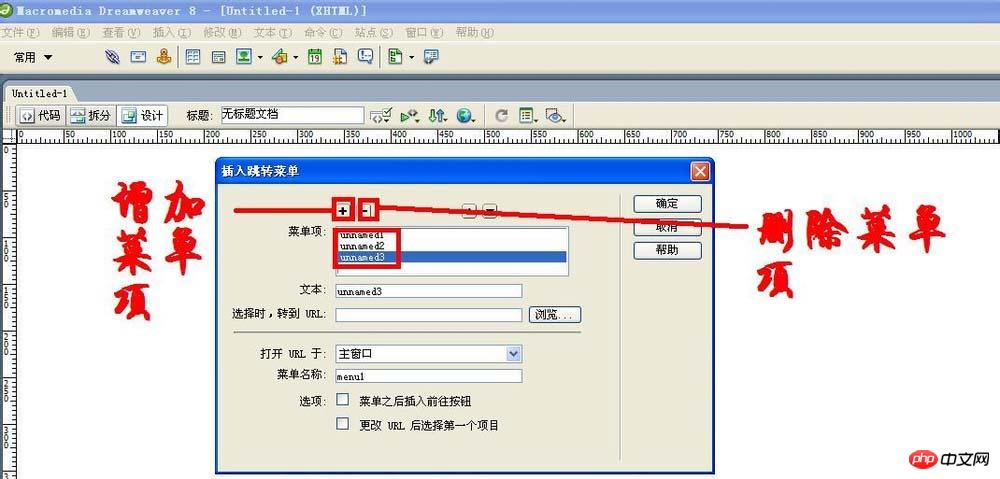
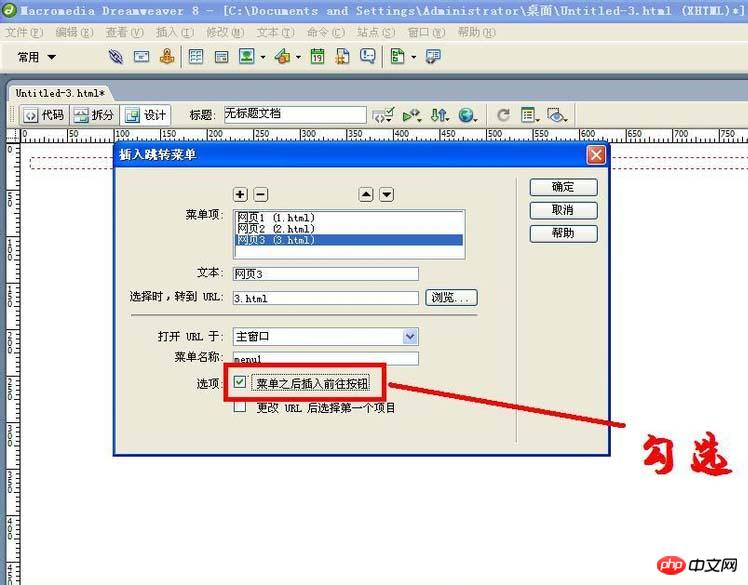
の「挿入」をクリックします。 3. ポップアップ「
ジャンプメニューの挿入」 ダイアログボックスで、
ダイアログボックスで、
メニュー項目を削除するには「-」ボタンをクリックします。 , メニュー項目は以下のリストに表示されます。
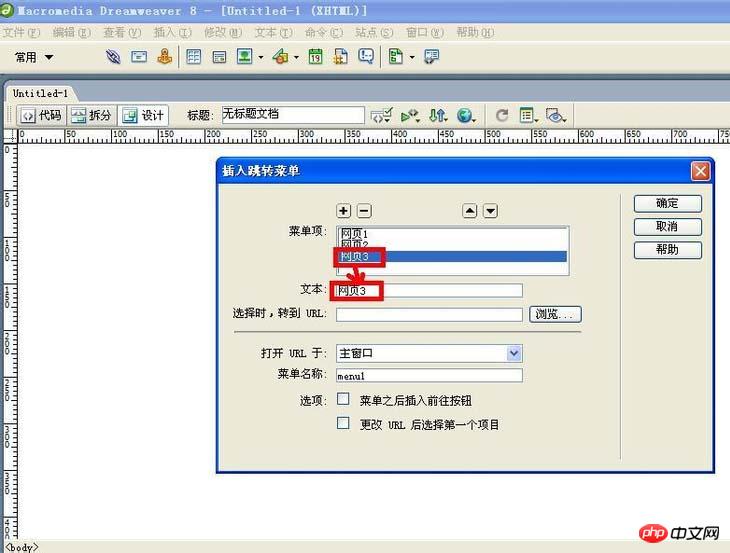
 4. [
4. [
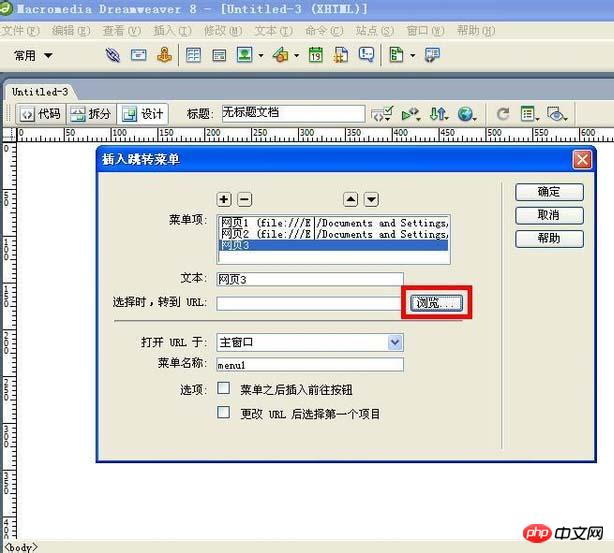
]リストでメニュー項目を選択し、[テキスト]ボックスに新しい名前を入力します。 5. ダイアログボックスで「
ジャンプメニューの挿入」メニュー項目を選択し、「 参照
参照
」ボタンをクリックします。
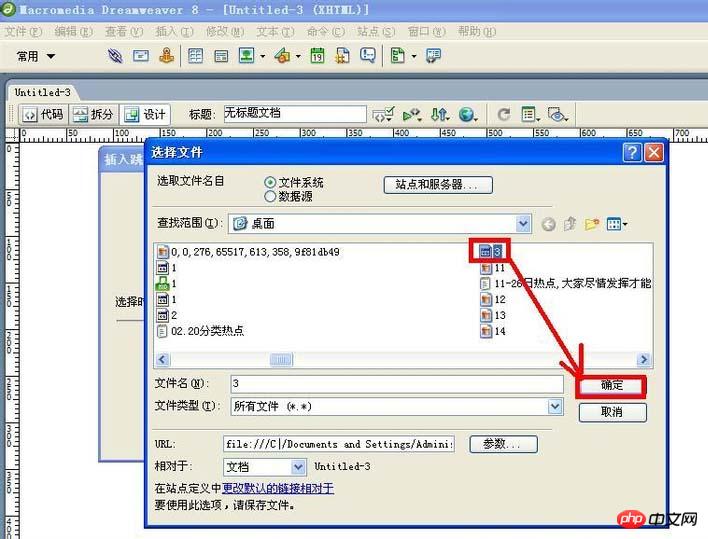
6. ポップアップの「ファイルの選択」ダイアログボックス で、ジャンプ先のファイルを選択し、「
で、ジャンプ先のファイルを選択し、「
ボタンをクリックします。 2. メニューに直接ジャンプします:
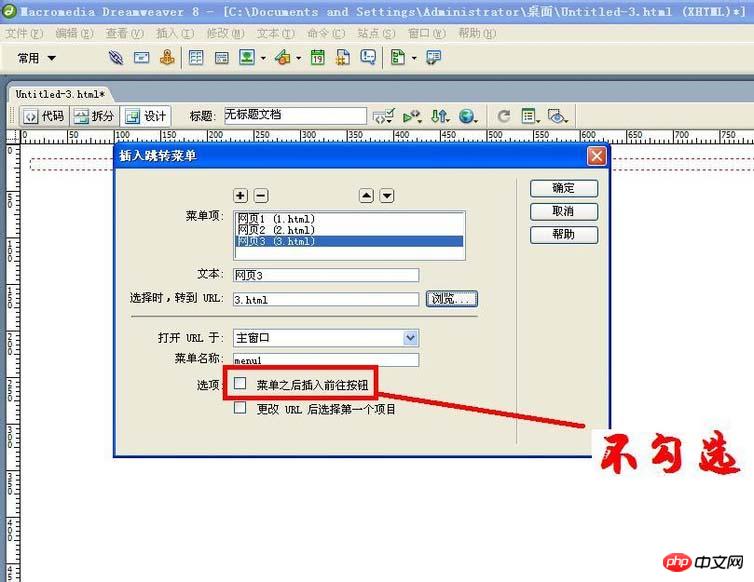
 1. 「
1. 「
」ダイアログボックスで、「メニューの後に移動ボタンを挿入」をチェックしないでください。将来的には、Web ページのジャンプ メニューのメニュー項目がワンクリックでジャンプできるようになります。
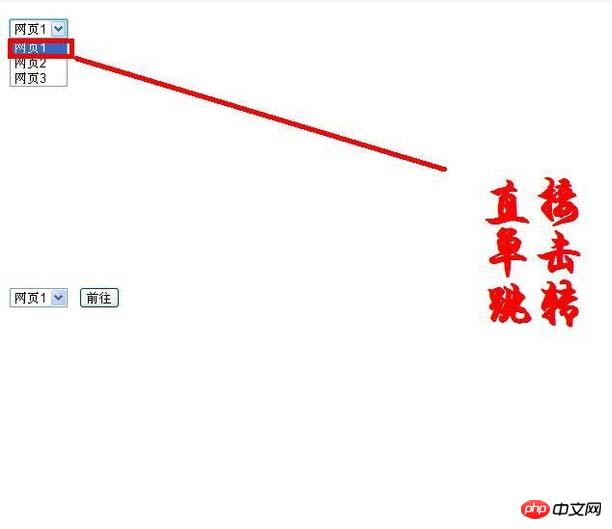
 2. 「
2. 「
」ボタンをクリックすると、ジャンプメニューが作成され、その効果がブラウザで確認できます。
3. ジャンプ メニューに移動します:
1. [ジャンプ メニューの挿入]  ダイアログ ボックスで、[
ダイアログ ボックスで、[
メニューの後に移動ボタンを挿入します ] をチェックします。今後は、Webページのジャンプメニューでメニュー項目を選択した後、「
Go」ボタンをクリックしてジャンプします。 
2. [
OK]ボタンをクリックすると、ジャンプ メニューが作成され、その効果がブラウザで確認できます。 4. 追加メモ:
1. [ジャンプメニューの挿入 ]ダイアログボックスの下部に、[
]ダイアログボックスの下部に、[
URLを変更した後の最初の項目を選択します]がチェックされている場合チェックが入っているとジャンプ後に初期状態に戻ります。チェックが無い場合はジャンプ後に初期状態に戻りません。

2. 別のメニュー項目を追加する場合は、最初のメニューの後ろにある「Enter
」をクリックして行を変更します。以上がDreamweaver Web ページのジャンプ メニューを作成する方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7540
7540
 15
15
 1380
1380
 52
52
 83
83
 11
11
 21
21
 86
86
 Dreamweaverでテキストの位置を調整する方法
Apr 09, 2024 am 02:24 AM
Dreamweaverでテキストの位置を調整する方法
Apr 09, 2024 am 02:24 AM
Dreamweaver でのテキスト位置の調整は、次の手順で完了できます: テキストを選択し、テキスト位置調整ツールを使用して水平方向の調整を行います: 左揃え、右揃え、中央揃え; 2. 垂直方向の調整を行います: 上揃え、下揃え、垂直中央; 3. Shift キーを押し、矢印キーを使用して位置を微調整します; 4. ショートカット キーを使用して素早く整列します: 左揃え (Ctrl/Cmd + L)、右揃え (Ctrl/Cmd + R)、中央揃え(Ctrl/Cmd + C)。
 Dreamweaver の Web ページ制作にビデオを追加する方法
Apr 09, 2024 am 01:42 AM
Dreamweaver の Web ページ制作にビデオを追加する方法
Apr 09, 2024 am 01:42 AM
Dreamweaver を使用してビデオを埋め込む: ビデオ要素を挿入します。動画ファイルを選択してアップロードします。ビデオのタイプ、URL、サイズ、自動再生、コントロールを設定します。ビデオを挿入します。オプション: ビデオの外観をカスタマイズします。
 Dreamweaverで行間を調整する方法
Apr 09, 2024 am 03:00 AM
Dreamweaverで行間を調整する方法
Apr 09, 2024 am 03:00 AM
Dreamweaver での行間隔の調整は 4 段階のプロセスです。テキストを選択し、段落パネルを開き、行間隔オプションを調整し、最後に [OK] をクリックして変更を適用します。
 Dreamweaver に写真を追加する方法
Apr 09, 2024 am 03:30 AM
Dreamweaver に写真を追加する方法
Apr 09, 2024 am 03:30 AM
Dreamweaver に画像を挿入するには、[挿入] メニューをクリックして [画像] を選択し、画像ファイルに移動して選択します。その他の方法には、ファイルをドラッグ アンド ドロップする方法や、HTML コードを直接挿入する方法があります。プロパティの調整には、サイズの変更、配置、境界線の追加、代替テキストの入力が含まれます。
 WebデザインソフトDreamweaverを中国語に設定する方法
Apr 09, 2024 am 12:39 AM
WebデザインソフトDreamweaverを中国語に設定する方法
Apr 09, 2024 am 12:39 AM
Dreamweaver を中国語に設定するには、次の手順に従います: Dreamweaver を開き、環境設定でユーザーインターフェイス言語を簡体字中国語または繁体字中国語に変更し、Dreamweaver を再起動します。[ヘルプ] メニューの [Dreamweaver について] 項目をチェックして言語設定を確認します。
 Dreamweaverのフォントを設定する方法
Apr 09, 2024 am 02:54 AM
Dreamweaverのフォントを設定する方法
Apr 09, 2024 am 02:54 AM
Dreamweaver でフォントを設定するには、[プロパティ] パネルを使用してフォント、サイズ、色を選択します。 CSS を使用して、Web サイト全体または特定の要素のフォントを設定します。 「font」タグを使用して、HTML コード内でフォントを直接設定します。
 Dreamweaver Webページを作成した後にエクスポートする方法
Apr 09, 2024 am 01:27 AM
Dreamweaver Webページを作成した後にエクスポートする方法
Apr 09, 2024 am 01:27 AM
Dreamweaver で Web ページをエクスポートするには、次の手順を実行します。 HTML ファイルをエクスポートする: [ファイル] メニューから [エクスポート] を選択し、[HTML] を選択し、ファイル名と場所を選択して、[保存] をクリックします。 CSS および JavaScript ファイルをエクスポートする: [ファイル] メニューから [エクスポート] を選択し、CSS または JavaScript を選択し、ファイル名と場所を選択して、[保存] をクリックします。画像をエクスポートする: 画像を右クリックして「エクスポート」を選択し、画像形式とファイル名を選択して「保存」をクリックします。
 Dreamweaverで文字サイズを設定する方法
Apr 09, 2024 am 02:18 AM
Dreamweaverで文字サイズを設定する方法
Apr 09, 2024 am 02:18 AM
Dreamweaver でテキスト サイズを設定するには、次の手順を実行します。 テキストを選択します。 テキスト メニューに移動します。 フォント サイズを選択します。 希望のサイズを選択します。 Enter キーを押して保存します。




