
Dreamweaver Web ページでリスト値を含むドロップダウン メニューを作成するにはどうすればよいですか? Dreamweaver で Web ページをデザインするときは、ドロップダウン メニューを追加し、そのドロップダウン メニューにリスト値を追加する必要があります。必要な場合は、
.com を参照してください。 Web ページを作成するには、男性と女性を選択する必要があるので、ドロップダウン メニューを追加する必要があります。今日は、dw でドロップダウン メニューを作成するチュートリアルを見ていきます。
ソフトウェア名:
Adobe Dreamweaver CC 2017 v17.0 中国語クラック版 (クラックパッチ付き) 64 ビット
ソフトウェアサイズ:
7 58MB
更新時間:
2016-11-05
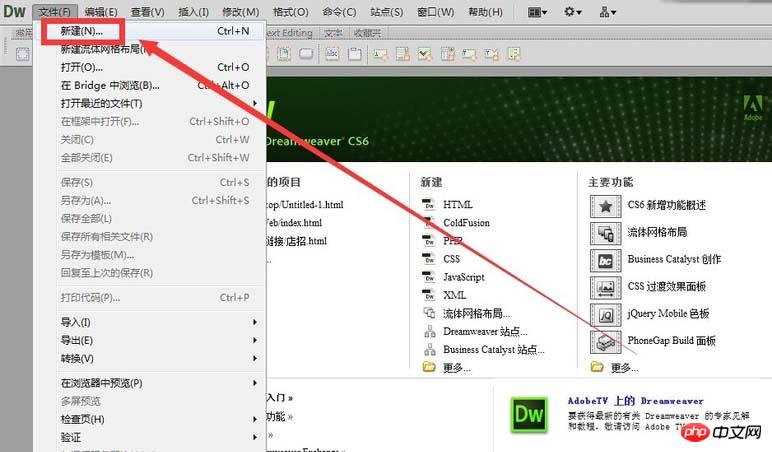
1. まず、Web ページのソースファイルを事前に準備している場合は、ファイル - 開く をクリックして Web ページのソースを開くことができます。ファイルがない場合は、ファイル - 新規 をクリックして、新しい Web ページのソース ファイルを作成します。

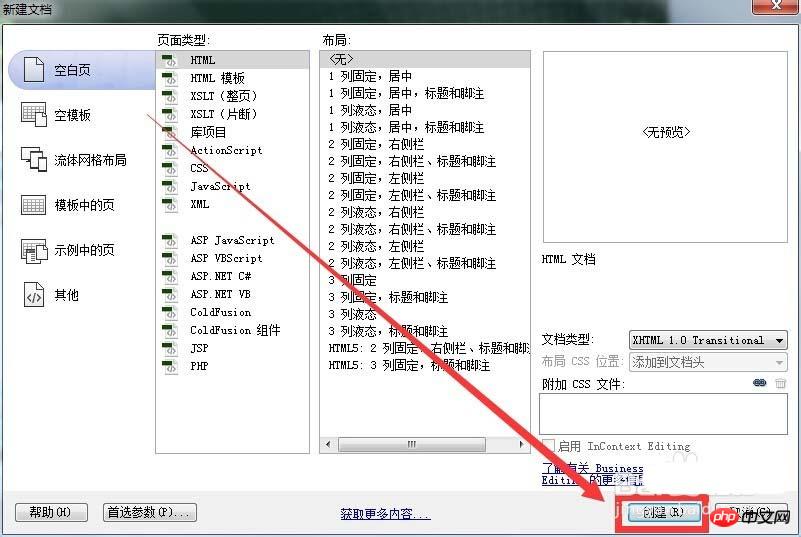
2. デフォルトでは新しく作成したタイプで問題ありません 他に必要な場合は、ページのタイプやレイアウトなどを選択し、作成ボタンをクリックします。

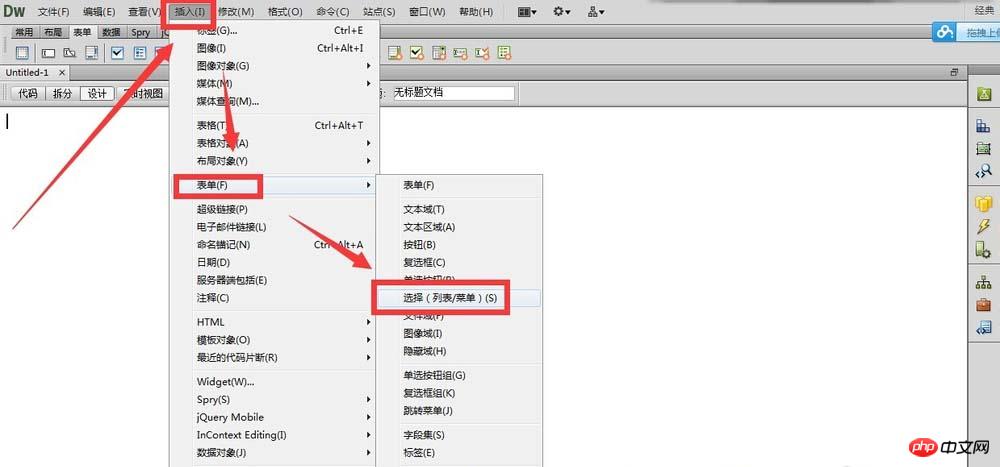
3. 新しい Web ページを作成した後、デザイン ページで、挿入 - フォーム - 選択 (リスト/メニュー) をクリックし、選択可能なドロップダウン フォームを挿入できます。

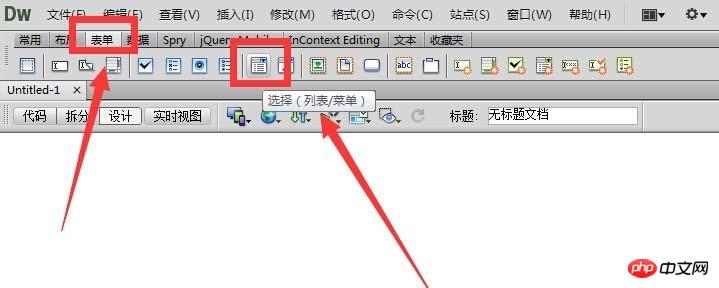
4. または、メニューバーの下にフォームオプションアイコンがあり、「(リスト/メニュー)を選択」をクリックして、ドロップダウンを挿入することもできます。メニュー。

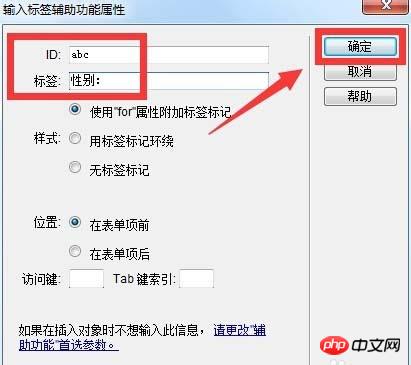
タグは、住所などのドロップダウンメニューの対応するデータタイトルです。ここに「Gender :」を入力して「OK」をクリックします。
 6. フォームラベルを追加するかどうかを尋ねられたら、「はい」を選択するだけです。
6. フォームラベルを追加するかどうかを尋ねられたら、「はい」を選択するだけです。
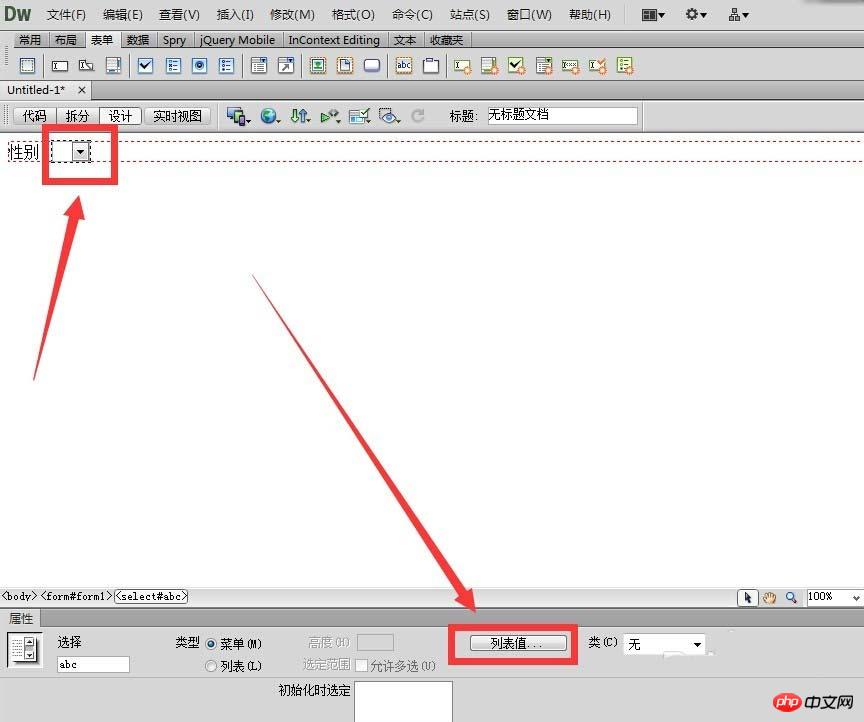
 7. この時点で、
7. この時点で、
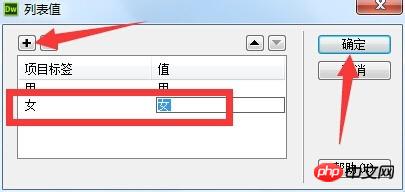
に挿入され、ドロップダウン メニューにコンテンツを追加します。 8. リスト値インターフェイスから飛び出し、項目ラベルのドロップダウン メニュー オプションを入力します
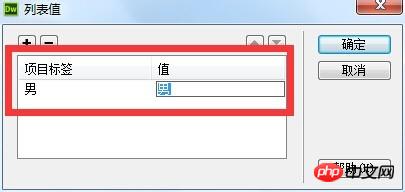
たとえば、ここで性別選択のドロップダウン メニューを作成し、男性と入力します。値と項目ラベル内。
9. 次に、プラス記号をクリックし、新しい次のラベルと値を追加し、両方の女性を入力します。次に、「OK」ボタンをクリックします。

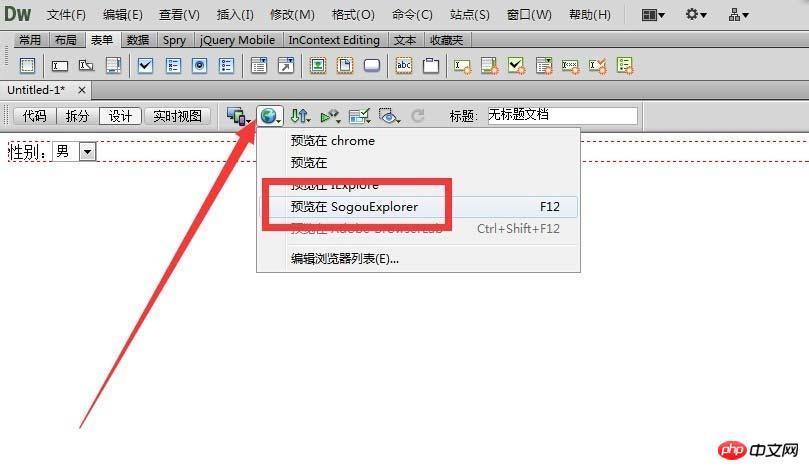
10. インターフェース上の矢印で示された小さなアイコンをクリックし、ブラウザを選択して、クリックすると、ブラウザ上でプレビュー効果を確認できます。

11. Web ページファイルへの変更を保存するかどうかを尋ねるメッセージが表示されます。[はい] を選択して保存します。
 12. ブラウザ上で作成したドロップダウン メニューが表示され、それが選択できるかどうかを確認できます。これは非常に簡単です。
12. ブラウザ上で作成したドロップダウン メニューが表示され、それが選択できるかどうかを確認できます。これは非常に簡単です。
以上がDreamweaver はリスト値を含むドロップダウン メニューを作成しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。