css3のbackground-imageプロパティの例の詳細な説明
この記事では、1 つの p で複数の背景画像と背景画像属性を設定する css3 の実装を主に紹介します。また、css3 の背景のグラデーション、水平方向のグラデーション、左上隅のグラデーションなどについても詳しく説明します。必要な方は参考にしてください。
はじめに
以前、Web ページのレイアウトを行っていたとき、1 つの p で設定できる背景画像は 1 つだけでした。複数の背景を設定したい場合は、互換性を高めるために複数の p ネストを使用する必要がありました。 。 Web サイトがブラウザの下位バージョンとの互換性を必要とする場合は、この方法を使用することをお勧めします。 CSS3の登場により、1pが背景を1つしか設定できないという問題が解決され、1pで複数の背景画像を設定できるようになりました。背景画像では、線形グラデーションやその他の効果を設定することもできます。
余談
CSS3の背景に関しては、CSS3は非常に強力で、background-sizeなどの多くの属性を持っています。これらの属性についてブログを書くことができます。 css3background のその他のプロパティについては、後ほど個別にブログで説明します。
CSS3/CSS1 背景画像属性
構文:
background-image:<bg-image> [ , <bg-image> ]* <bg-image> = none | <url> | <linear-gradient> | <radial-gradient> | <repeating-linear-gradient> | <repeating-radial-gradient> 默认值:none
値: none:无背景图。
< url >:使用绝对或相对地址指定背景图像。
< linear-gradient>:使用线性渐变创建背景图像。(CSS3)
< radial-gradient>:使用径向(放射性)渐变创建背景图像。(CSS3)
< repeating-linear-gradient>:使用重复的线性渐变创建背景图像。(CSS3)
< repeating-radial-gradient>:使用重复的径向(放射性)渐变创建背景图像。(CSS3)
:
設定または取得オブジェクトの背景画像。 background-image が設定されている場合、背景画像が非表示のときにテキストとの一定のコントラストを維持するために、作成者が background-color を設定することもお勧めします。 対応するスクリプト機能は backgroundImage です。
互換性: background-image,同时也建议作者设置background-color用于当背景图像不可见时保持与文本一定的对比。
对应的脚本特性为backgroundImage
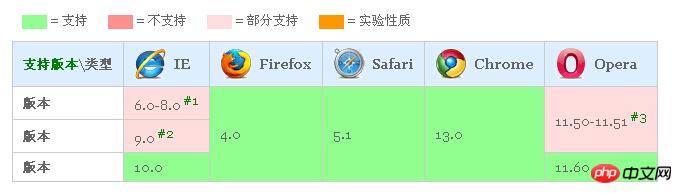
IE8 以前のブラウザは CSS3 背景画像をサポートしていません。つまり、複数の背景や背景画像としてのグラデーションの使用をサポートしていません。 IE9 は CSS3 の新しいパラメータ値をサポートしません。 ; 背景画像として。  Opera11.50-11.51 は、CSS3 の新しいパラメータ値
Opera11.50-11.51 は、CSS3 の新しいパラメータ値
書き込み:
css3は複数の背景画像を設定します
css3は複数の背景画像を設定します。次のように記述できます: background:url("haoroomsCSS1_s.jpg") 0 0 no-repeat 、url( "haoroomscss2_s.jpg")200px 0 no-repeat、background-image:url( "1.jpg")、url( "2.jpg")、url( "3.jpg") ;
background-repeat: no-repeat、no-repeat、no-repeat;background-position: 0 0、200px 0、400px 201px
css3 背景グラデーション
background-image: linear-gradient( [ <angle> | <side-or-corner> ,]? <color-stop> [, <color-stop>]+ );
[] は文字クラスを表します。ここでは、正規表現を小さな単位として理解できます。 | は候補を示します。つまり、「または」とは、前者または後者のいずれかを意味します。 ? は 0 または 1 を示す量指定子です。これは、方向を指定せずに色を直接変更できることを意味します。例:
background:linear-gradient(red, yellow);
は、上から下への赤と黄色のストライプ効果です。
+ は数量詞でもあり、1 以上を意味します。したがって、終端色は必須です。例: Linear-gradient(赤) は醤油、白紙の状態です。
<> は、主に開発者がここにどのようなコンテンツを配置すべきかを知らせるためのキーワードです。
水平グラデーション
{background-image:linear-gradient(left, red 100px, yellow 200px);}効果は次のとおりです:
左上隅のグラデーション
それは(100から)ピクセル、1 00ピクセル)から(200ピクセル、200ピクセル) ) は左上隅から開始して次のようになります:

{background-image:linear-gradient(left top, red 100px, yellow 200px);}
効果は次のとおりです
グラデーション方向の書き込みの組み合わせ:
left, right, top, bottom, left top, left bottom, right top, right, bottom
分别表示,从左往右,从右往左,从上往下,从下往上,从左上往右下,从……(都懂的,不全写了)
当然,也可以用angle角度来写!
{background-image:linear-gradient(-45deg, red 100px, yellow 200px);}
具体的样式大家可以尝试着写一下,看一下!很多情况下,用了才知道!
注意:有不少效果加了-webkit前缀以及-moz前缀会展现的不一样!
例如:
background-image:-webkit-linear-gradient(-45deg, red, yellow)
与
background-image:linear-gradient(-45deg, red, yellow)<br/>在Chrome浏览器下的渐变方向居然是相反的!但是45deg是正常的。Firefox浏览器下也是如此,有前缀和没有前缀方向相反!咋回事?
原因很简单,CSS3目前还是草案阶段!
从浏览器去掉前缀前后的变化可以推测,之前,W3C的渐变坐标是与photoshop中一致的,但是,后来,由于某些原因,修改了。
至于什么原因,根据我草草的查找,可能与下面几个关键字之一有联系:animation/transition动画、write-mode书写方向、flex box模型、以及radial-gradient渐变等。在这里就不深入研究了!
前缀兼容
基本的写法如下:
background-image: linear-gradient(top, #fff, #dededc);
但是为了兼容,有时候要写多个前缀,变成如下:
background-image: -ms-linear-gradient(top, #fff, #dededc);
background-image: -moz-linear-gradient(top, #fff, #dededc);
background-image: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#dededc));
background-image: -webkit-linear-gradient(top, #fff, #dededc);
background-image: -o-linear-gradient(top, #fff, #dededc);
background-image: linear-gradient(top, #fff, #dededc);关于”css3实现一个p设置多张背景图片及background-image属性“今天就写到这里,有问题可以相互交流,加油!
以上がcss3のbackground-imageプロパティの例の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7476
7476
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 32
32
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。
 CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。
 css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3 のアニメーション効果には変形があり、「animation: アニメーション属性 @keyframes ..{..{transform: 変換属性}}」を使用して変形アニメーション効果を実現できます。アニメーション属性はアニメーション スタイルを設定するために使用され、変形スタイルを設定するには、transform 属性を使用します。
 CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3 では、「animation-timing-function」属性を使用してアニメーションの回転速度を設定できます。この属性は、アニメーションがサイクルを完了する方法を指定し、アニメーションの速度曲線を設定するために使用されます。構文は「element {アニメーションタイミング関数: 速度属性値;}"。




