ionic2 を携帯電話、タブレット、その他のデバイスに適応させる方法
この記事では主に、携帯電話、タブレット、その他のデバイスに適応するためのionic2画面適応のサンプルコードを紹介します。これには一定の参考値があり、興味のある友人はそれを参照できます。
この記事では、携帯電話、タブレット、その他のデバイスに適応するための ionic2 画面適応のサンプル コードを紹介します。詳細は次のとおりです。
推奨エディターは次のとおりです。 VS code (Visual Studio)コード) => ドキュメントの編集のみを担当し、コンパイルは行いません。
そして、WebStormにはチェックやコンパイルなどが備わっています。ionic1が開発されたときは、ブラウザを使用してボタンをクリックするといつでもエフェクトを参照できて非常に便利でしたが、ionic2の開発後はionic2が自動的にコンパイルをチェックするようになりました。ウェブストームがフリーズして編集できなくなる可能性があります。
1. まずテストとしてサイドを追加します
私が使用するプロジェクトはsidemenuです
プロジェクトディレクトリで次のコマンドを実行します: ionic g page page4
2. コマンドを実行して開きます。デバッグ用のブラウザ
Ionicserve
3. page4.html ファイルのコンテンツを次のように変更します。
<ion-header >
<ion-navbar >
<button ion-button menuToggle>
<ion-icon name="menu"></ion-icon>
</button>
<ion-title>title</ion-title>
</ion-navbar>
</ion-header>
<ion-content style="background-color: #abaaaa;">
<ion-grid style="height: 100%; display: flex; padding: 0px;">
<ion-row style="background-color: #abaaaa; flex: 2;">
<ion-col style="flex: 1; padding: 10px 10px 5px 10px; " >
<ion-card style="height: 100%; width: 100%; margin: 0px; background-color: #cdcecf">
<ion-card-content style="height: calc(100% - 30px);">
card content
</ion-card-content>
</ion-card>
</ion-col>
</ion-row>
<ion-row style="background-color: #abaaaa; flex: 4;">
<ion-col style="flex: 1; padding: 5px 10px 10px 10px; " >
<ion-card style="height: 100%; width: 100%; margin: 0px; background-color: #434343">
<ion-card-content style="height: calc(100% - 30px);">
content
</ion-card-content>
</ion-card>
</ion-col>
</ion-row>
</ion-grid>
</ion-content> 実際、ここでの参照は
4. テスト効果:
マウスを使用してブラウザの境界線をドラッグし、ページ サイズを調整します。 ionic を開発するページ要素も、動的なサイズに合わせて変形します。このソフトウェアがプラットフォーム インストール パッケージにコンパイルされる場合。たとえば、Android がコンパイルされている場合、ページは Android 画面に適応します。さまざまな画面サイズへのデバイスの適応を実装しました。
以上がionic2 を携帯電話、タブレット、その他のデバイスに適応させる方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7715
7715
 15
15
 1641
1641
 14
14
 1395
1395
 52
52
 1289
1289
 25
25
 1232
1232
 29
29
 学習とエンターテイメントのための総合センター - 新しい Lenovo Xiaoxin Pad Pro 12.7 Comfort Edition の実践体験
Aug 05, 2024 pm 04:28 PM
学習とエンターテイメントのための総合センター - 新しい Lenovo Xiaoxin Pad Pro 12.7 Comfort Edition の実践体験
Aug 05, 2024 pm 04:28 PM
手がかりを提出してくれたネチズン Nobilta に感謝します!スマートハードウェアが急速に発展している現在、生産性を優先することを考えるとき、ノートブックは避けて通れないテーマでしょう。しかし、Arm アーキテクチャのパフォーマンスがますます強力になるにつれて、携帯電話とノートブックの中間のタブレットが、より多くの人にとって生産性の選択肢の 1 つになりつつあります。古い巨人として、レノボは間違いなく PC 分野で支配的な地位を確固たるものにしており、発売されたばかりのレノボ タブレット Xiaoxin PadPro 2025 は「兄貴分の栄光」を背負い、レノボの生態系の重要な部分となり、「生徒」として機能することができるでしょうか。 party「?」、「労働者を倒す」ための生産性ツール?一緒に体験してみましょう。開梱と外観: 今回私が受け取ったのは Lenovo Xiaoxin PadPro 12.7 (第 2 世代) Comfort Edition +
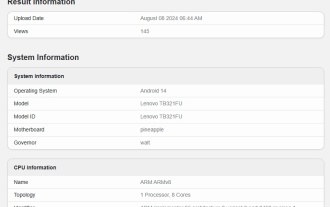
 Lenovo TB321FU 新しい携帯電話が GeekBench に登場、救世主 Y700 2024 小型画面タブレットになると予想
Aug 12, 2024 pm 04:31 PM
Lenovo TB321FU 新しい携帯電話が GeekBench に登場、救世主 Y700 2024 小型画面タブレットになると予想
Aug 12, 2024 pm 04:31 PM
8 月 12 日のこのサイトのニュースによると、モデル番号 TB321FU の新しい Lenovo マシンが GeekBench に登場し、シングルコアで 2209、マルチコアで 6509 のスコアを獲得しました。CPU 情報は、Qualcomm Snapdragon 8Gen3 プロセッサーと同様です。このサイトでは、新しい Lenovo TB321FU マシンには Android 14 システムがプリインストールされ、12 GB のストレージとストレージが装備されていることに気づきました。ブロガーの@digitalchatstationによると、このマシンはQualcomm Snapdragon 8Gen3プロセッサとプリインストールされたZUI16.1システムを搭載したLenovo Savior Y700小型画面タブレットになると予想されています。 Lenovoの2023 Savior Y700 Androidタブレットは、2023年7月に発売されます。Snapdragon 8+プロセッサを搭載し、8.8インチ2.5K144Hz画面を搭載、重量348g、厚さ7.6mm、2つのTypを搭載しています。
 Lenovo Savior Y700 2023 タブレットが ZUI 16.0.336 アップデートを開始: Android 14 へのアップグレード、Xiaoxin Wireless Keyboard Air のサポート
Aug 11, 2024 pm 04:41 PM
Lenovo Savior Y700 2023 タブレットが ZUI 16.0.336 アップデートを開始: Android 14 へのアップグレード、Xiaoxin Wireless Keyboard Air のサポート
Aug 11, 2024 pm 04:41 PM
8 月 11 日のこの Web サイトのニュースによると、Lenovo の Savior Y700 タブレットの 2023 年モデルがバージョン ZUI16.0.336 に更新され、Android 14 システムの最下層がアップグレードされ、Xiaoxin Wireless Keyboard Air のサポートが追加されました。このサイトに添付されているアップデートの詳細は次のとおりです: Android 14 のメジャー バージョン アップグレードでは、新しいカラー デザインが強調表示されます: 新しいカラー システムを採用して視覚体験を強化し、より簡単に集中できるようにガウスぼかし効果を最適化します。 : オンライン会議またはビデオ通話中に、ビデオ通話アシスタントを使用して、ポートレートおよびサウンド強化設定にすばやくアクセスできます。 Lenovo Xiaoxin ワイヤレス キーボード Air をサポート: キーボードと複数のショートカット キーのクイック ペアリングをサポートし、システムの最適化により、ゲームのフリーズと画面録画のフリーズが最適化されます。いくつかのゲームシナリオ。Dayton のユーザーエクスペリエンス最適化 AI スキャン。
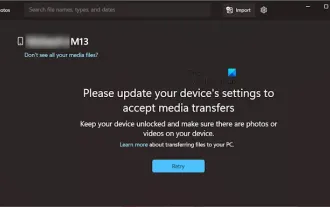
 メディア転送を受け入れるようにデバイスの設定を更新してください
Feb 19, 2024 pm 12:24 PM
メディア転送を受け入れるようにデバイスの設定を更新してください
Feb 19, 2024 pm 12:24 PM
USBケーブルを介して携帯電話をPCに接続する際のメディア転送エラーを修正する方法を説明します。携帯電話からコンピュータに写真やビデオをインポートしようとすると、写真アプリによって「メディア転送を受け入れるようにデバイスの設定を更新してください」というエラー メッセージが表示される場合があります。メディア転送を受け入れるようにデバイスの設定を更新してください エラー メッセージを解決するには、メディア転送を許可するようにデバイスの設定を更新してください。 2 つのデバイスを再起動します 別の USB ケーブルを使用します Android スマートフォンの設定を確認します MTP USB デバイス ドライバーをインストールします 他の方法を使用して写真やビデオを転送します 始めましょう。 1] 両方のデバイスを再起動する 一時的な障害が発生した場合は、まずコンピューターや電話などのデバイスを再起動してみることをお勧めします。重い
 Teclast M50 Mini タブレットはこちら: 8.7 インチ IPS スクリーン、5000mAh バッテリー
Apr 04, 2024 am 08:31 AM
Teclast M50 Mini タブレットはこちら: 8.7 インチ IPS スクリーン、5000mAh バッテリー
Apr 04, 2024 am 08:31 AM
4 月 3 日のニュースによると、Taipower の次期 M50 Mini タブレット コンピューターは、豊富な機能と強力なパフォーマンスを備えたデバイスです。この新しい 8 インチの小型タブレットは 8.7 インチ IPS スクリーンを搭載しており、ユーザーに優れた視覚体験を提供します。メタルボディのデザインは美しいだけでなく、耐久性も高めています。パフォーマンスの面では、M50Mini には、2 つの A75 コアと 6 つの A55 コアを備えた Unisoc T606 8 コア プロセッサが搭載されており、スムーズで効率的な実行エクスペリエンスを保証します。同時に、このタブレットには6GB + 128GBのストレージソリューションも装備されており、8GBのメモリ拡張をサポートしており、ストレージとマルチタスクに対するユーザーのニーズを満たします。バッテリー寿命の点では、M50Mini は 5000mAh バッテリーを搭載しており、Ty をサポートしています。
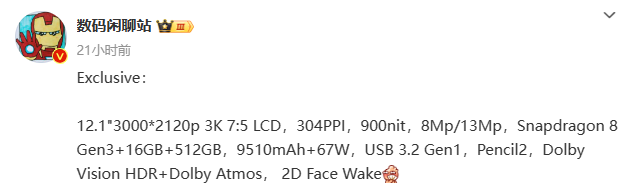
 OPPO Pad 3 タブレットのパラメータが公開: Snapdragon 8 Gen 3 プロセッサと 12.1 インチ LCD スクリーンの組み合わせ
Jun 05, 2024 pm 01:44 PM
OPPO Pad 3 タブレットのパラメータが公開: Snapdragon 8 Gen 3 プロセッサと 12.1 インチ LCD スクリーンの組み合わせ
Jun 05, 2024 pm 01:44 PM
5 月 16 日のこのサイトのニュースによると、ブロガー @digitalchat.com は最近、新しいタブレット製品の主要パラメータのセットを共有しました。以前の暴露に基づいて、それは OPPOPad3 であると予想されます。このサイトの概要は次のとおりです。 画面: 12.1 インチ 3K7:5 LCD、解像度 3000*2120p、304PPI、900nit の輝度; 画像: 8Mp/13Mp パフォーマンス: Snapdragon 8Gen3+16GB+512GB; バッテリー寿命: 9510mAh バッテリー + 67W有線急速充電、その他:USB3.2Gen1インターフェース、Pencil2スマートペン、Dolby Vision、Dolby Atmos、2D顔認識 ▲当サイトの画像鑑賞:OPPOPad2 参考までにOPPOPad2は2023年3月発売です。
 win11アップデート後、システムで音が出ない場合はどうすればよいですか? win11デバイスで音が出ない問題を解決する方法は?
Jun 25, 2024 pm 05:19 PM
win11アップデート後、システムで音が出ない場合はどうすればよいですか? win11デバイスで音が出ない問題を解決する方法は?
Jun 25, 2024 pm 05:19 PM
一部のユーザーが win11 システムを更新してアップグレードした後、コンピューターから音が聞こえなくなります。通常、デバイスがない、サウンド カード ドライバーが見つからない、または不明なエラーが原因でこの問題が発生します。 win11 チュートリアルは、皆さんの質問に答えるためにここにあります。 次に、詳細な手順を見てみましょう。 win11 アップグレード後に音が出ない場合の解決策: 1. デバイスがありません 1. デスクトップ コンピューターを使用している場合は、おそらくデバイスがないことが原因です。 2. 通常のデスクトップ コンピューターにはスピーカーが内蔵されていないため、音を出すにはスピーカーまたはヘッドフォンを接続する必要があります。 2. サウンド カード ドライバーが見つからない 1. Win11 システムを更新した後、元のサウンド カードまたはオーディオ デバイス ドライバーが利用できなくなる可能性があります。
 8.4 小型タブレットは 1099 以降に発売
Sep 01, 2024 pm 04:04 PM
8.4 小型タブレットは 1099 以降に発売
Sep 01, 2024 pm 04:04 PM
Sound | Xiaobai Meizuは以前、Polestar携帯電話「Polestar Phone」を開発するために協力したと発表しました。少し前に、Lynk&Coも「Lynk&Co携帯電話」をカスタマイズするために協力することを発表しました。自動車会社と協力して携帯電話を製造するビジネスを展開 最新のニュースによると、MeizuもHongqiに携帯電話のOEMを行うようです。上の写真でわかるように、Meizu は最近、新しい 5G 携帯電話モデル M481R をインターネット上で発表し、このモデルを「マトリョーシカ Meizu 21Pro のようです」と呼びました。補足すると、今年4月の第5回中国第一汽車技術会議において、第一汽車と宜嘉通科技はスマートコックピット分野における戦略的協力協定を締結し、両社はスマートコックピット分野における包括的な戦略協力を開始し、共同で高度な戦略的協力を構築する。競争力




