Node.js で Gzip 圧縮方法を有効にする方法を説明します
Web サイトの gzip 圧縮機能をオンにします。通常、Web ページが 30K の場合、圧縮後は 9K になり、明らかに大幅に改善されます。ブラウジング速度 (注: ブラウザのサポートが必要です)。
Gzip とは何ですか
専門家の説明をコピーします:
GZIP は、Jean-loup Gailly と Mark Adler によって最初に作成され、UNIX システムでのファイル圧縮に使用されます。 Linux では、拡張子 .gz が付いた GZIP 形式のファイルをよく使用します。現在、インターネット上で使用される非常に一般的なデータ圧縮形式またはファイル形式になっています。 HTTP プロトコル上の GZIP エンコードは、WEB アプリケーションのパフォーマンスを向上させるために使用されるテクノロジーです。トラフィックの多い Web サイトでは、ユーザーがより高速な速度を体験できるようにするために、GZIP 圧縮テクノロジがよく使用されます。これは一般に、誰かがこのサーバーの Web サイトにアクセスしたときに、サーバー内のこの機能が Web ページのコンテンツを圧縮して、訪問先のコンピューターのブラウザーに送信して表示できる機能を指します。これにより、送信が高速化され、URL をクリックした後にすぐに表示されるようになります。これにより、通常、サーバーの負荷も増加します。機能モジュールはサーバーにインストールされます
Gzip圧縮率
例えば、webpackでパッケージ化されたjsファイルは比較的大きいですが、チャンク機能を使ってファイルを分割してパッケージ化することもできますが、全体の容量は大きくなります。まだ小さいわけではありません。gzip 圧縮を使用する効果を見てみましょう:

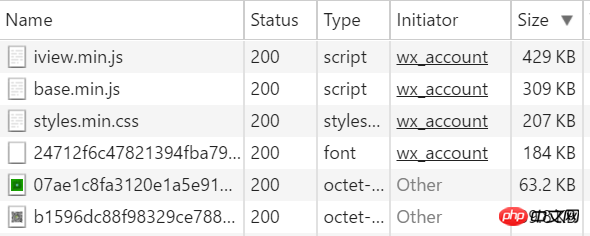
Gzip を有効にする前

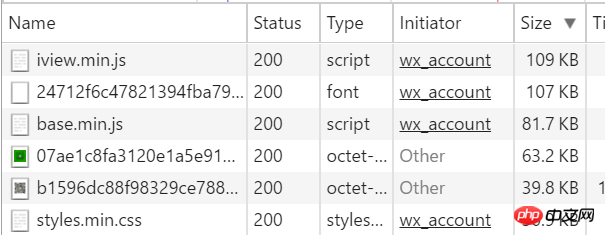
Gzip を有効にした後
3 つのファイルの圧縮サイズを比較します:
テキスト ファイル:
iview.min.js: 429kb -> 109kb、圧縮率 74.6%base.min.js: 309kb -> 圧縮率 73.56% style.min.css: 207kb -> 圧縮率85%
画像:
画像 1: 63.2kb -> 63.2kb、0% 圧縮?
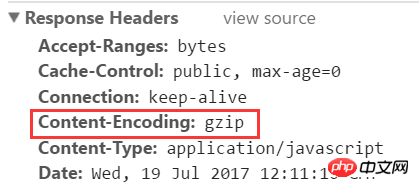
テキスト ファイルの圧縮効果は非常に大きいですが、画像サイズは変わっていないことがわかります。テキストの HTTP 応答ヘッダーを見てください:

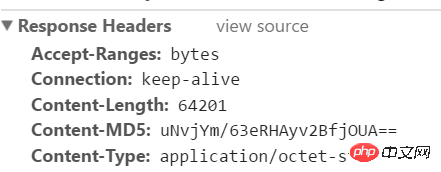
ですが、画像は圧縮されていません:

これは、一般に画像に gzip を使用する効果によるものです。 (png、jpg など) は良くありません。その逆ですので、通常、デフォルトでは gzip 圧縮は画像に対して実行されません。
node.js は gzip を有効にします
ノードの Express フレームワークが gzip を使用する方法について話しましょう:
1. 圧縮依存関係をインストールします:
npm install compression
2. 呼び出し:
var compression = require('compression') var app = express(); //尽量在其他中间件前使用compression app.use(compression());
それさらに、この関数を特定のリクエストにのみ使用したい場合は、そのフィルタリング メソッドを使用できます:
app.use(compression({filter: shouldCompress}))
function shouldCompress (req, res) {
if (req.headers['x-no-compression']) {
// 这里就过滤掉了请求头包含'x-no-compression'
return false
}
return compression.filter(req, res)
}他の関数については、圧縮のドキュメントを参照してください。
nginxの設定も添付します
#on为启用,off为关闭 gzip on; #设置允许压缩的页面最小字节数,页面字节数从header头中的Content-Length中进行获取。默认值是0,不管页面多大都压缩。建议设置成大于1k的字节数,小于1k可能会越压越大。 gzip_min_length 1k; #获取多少内存用于缓存压缩结果,‘4 16k'表示以16k*4为单位获得 gzip_buffers 4 16k; #gzip压缩比(1~9),越小压缩效果越差,但是越大处理越慢,所以一般取中间值 gzip_comp_level 5; #对特定的MIME类型生效,其中'text/html'被系统强制启用 gzip_types text/plain application/x-javascript text/css application/xml text/javascript application/x-httpd-php;
パラメータの簡単な説明
1) gzip
構文: gzip on/off
デフォルト値: off
スコープ: http、サーバー、場所
説明: on または gzip モジュールを閉じます。起動を示すにはここで on を使用します
2) gzip_min_length
構文: gzip_min_length length
デフォルト値: gzip_min_length 0
スコープ: http、サーバー、場所
説明: ページの最小バイト数を設定します圧縮が許可されています。ページ バイト数はヘッダーの Content-Length から取得されます。デフォルト値は 0 で、サイズに関係なくページを圧縮します。バイト数を 1k より大きく設定することをお勧めします。1k 未満の場合、圧縮がさらに進む可能性があります。 |
3) gzip_buffers
構文: gzip_buffers 数値サイズ
デフォルト値: gzip_buffers 4 4k/8k
スコープ: http、サーバー、場所
説明: gzip 圧縮結果のデータ フローを保存するために複数のキャッシュ ユニットを取得するようにシステムを設定します。 。 4 16k は、16k 単位でメモリを申請し、元のデータ サイズの 4 倍を 16k 単位で申請することを意味します。
4) gzip_comp_level
構文: gzip_comp_level 1..9
デフォルト値: gzip_comp_level 1
スコープ: http、サーバー、場所
説明: gzip 圧縮率、1 は処理速度を最速にするための最小圧縮率、9 は最高の処理速度を実現する最小圧縮率です。最大圧縮率 ただし、処理は最も遅くなります (送信は高速ですが、CPU の消費量が多くなります)。ここでは5に設定されています。
5) gzip_types
構文: gzip_types mime-type [mime-type ...]
デフォルト値: gzip_types text/html
スコープ: http、サーバー、場所
説明: 圧縮用の MIME タイプを照合します (指定の有無に関係なく) ) ) "text/html" タイプは常に圧縮されます。これは text/plain application/x-javascript text/css application/xml text/javascript application/x-httpd-php に設定されます。
以上がNode.js で Gzip 圧縮方法を有効にする方法を説明しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7683
7683
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




