jQueryページングプラグインjqPaginatorの使用例
この記事は、主に jQuery ページング プラグイン jqPaginator の使い方を素早くマスターするのに役立ちます。興味のある友人は参照してください。この記事では、非常に優れた jQuery ページング プラグイン jqPaginator を紹介します。
jqPaginator は、さまざまなアプリケーション シナリオに適した、シンプルで高度にカスタマイズされた jQuery ページネーション コンポーネントです。
はじめにインターネット上には多くの種類のページングコンポーネントがありますが、非常に「満足のいく」ものを見つけるのは難しいため、jqPaginatorが生まれました。
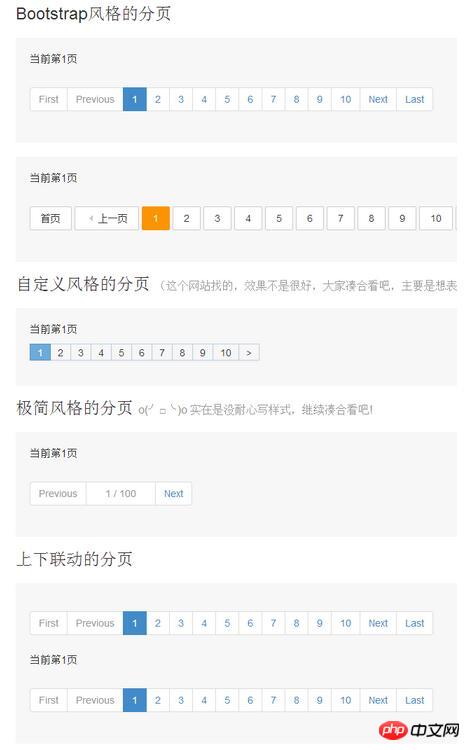
私の考える理想的なページング コンポーネントは、CSS フレームワークに制限されず、さまざまなスタイルの Web ページで使用できるべきです。私の単純な経験から言えば、この目標を達成するには、高度にカスタマイズされた Html 構造が重要なポイントとなります。そこで、jqPaginator はさまざまなシーンに柔軟に対応できるよう、無理のない範囲でのカスタマイズを心がけています。エフェクトのスクリーンショット: 说 使用手順
例 まず、jQuery と jqpaginator を紹介します。その後、ページングを初期化できます
パラメータ
拡張メソッドjqPaginator は、初期化後のコンポーネントの操作を容易にする 2 つの拡張メソッドを提供します。
$('#id').jqPaginator({ totalPages: 100, visiblePages: 10, currentPage: 1, first: '<li class="first">
<a href="javascript:void(0);">First</a></li>', prev: '<li class="prev">
<a href="javascript:void(0);">Previous</a></li>', next: '<li class="next">
<a href="javascript:void(0);">Next</a></li>', last: '<li class="last">
<a href="javascript:void(0);">Last</a></li>', page: '<li class="page">
<a href="javascript:void(0);">{{page}}</a></li>',
onPageChange: function (num) { $('#text').html('当前第' + num + '页'); } });初期化後、構成を動的に変更します

$('#id').jqPaginator('option', options)
jqPaginatorを破棄します
$('#id').jqPaginator('option', { currentPage: 1 });
$('#id').jqPaginator('destroy')推奨解決策(背景と組み合わせる):
各ページ ボタンをクリックすると、Ajax リクエストが送信され、ページ データが json として返され、テーブルに入力されます。この利点は、アイテムの合計数を毎回クエリする必要がないことです。現在のページ データをクエリするだけで済み、高速でデータベースへの負担が軽減されます。具体的なコードは次のとおりです。参考のみにしてください:
$('#id').jqPaginator('destroy');
以上がjQueryページングプラグインjqPaginatorの使用例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1246
1246
 24
24
 CrystalDiskmarkとはどのようなソフトウェアですか? -crystaldiskmarkの使い方は?
Mar 18, 2024 pm 02:58 PM
CrystalDiskmarkとはどのようなソフトウェアですか? -crystaldiskmarkの使い方は?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark は、シーケンシャルおよびランダムの読み取り/書き込み速度を迅速に測定する、ハード ドライブ用の小型 HDD ベンチマーク ツールです。次に、編集者が CrystalDiskMark と Crystaldiskmark の使用方法を紹介します。 1. CrystalDiskMark の概要 CrystalDiskMark は、機械式ハード ドライブとソリッド ステート ドライブ (SSD) の読み取りおよび書き込み速度とパフォーマンスを評価するために広く使用されているディスク パフォーマンス テスト ツールです。 ). ランダム I/O パフォーマンス。これは無料の Windows アプリケーションで、使いやすいインターフェイスとハード ドライブのパフォーマンスのさまざまな側面を評価するためのさまざまなテスト モードを提供し、ハードウェアのレビューで広く使用されています。
 foobar2000のダウンロード方法は? -foobar2000の使い方
Mar 18, 2024 am 10:58 AM
foobar2000のダウンロード方法は? -foobar2000の使い方
Mar 18, 2024 am 10:58 AM
foobar2000 は、音楽リソースをいつでも聴くことができるソフトウェアです。あらゆる種類の音楽をロスレス音質で提供します。音楽プレーヤーの強化版により、より包括的で快適な音楽体験を得ることができます。その設計コンセプトは、高度なオーディオをコンピュータ上で再生可能 デバイスを携帯電話に移植し、より便利で効率的な音楽再生体験を提供 シンプルでわかりやすく、使いやすいインターフェースデザイン 過度な装飾や煩雑な操作を排除したミニマルなデザインスタイルを採用また、さまざまなスキンとテーマをサポートし、自分の好みに合わせて設定をカスタマイズし、複数のオーディオ形式の再生をサポートする専用の音楽プレーヤーを作成します。過度の音量による聴覚障害を避けるために、自分の聴覚の状態に合わせて調整してください。次は私がお手伝いさせてください
 BTCC チュートリアル: BTCC 取引所で MetaMask ウォレットをバインドして使用する方法は?
Apr 26, 2024 am 09:40 AM
BTCC チュートリアル: BTCC 取引所で MetaMask ウォレットをバインドして使用する方法は?
Apr 26, 2024 am 09:40 AM
MetaMask (中国語ではリトル フォックス ウォレットとも呼ばれます) は、無料で評判の高い暗号化ウォレット ソフトウェアです。現在、BTCC は MetaMask ウォレットへのバインドをサポートしており、バインド後は MetaMask ウォレットを使用してすぐにログイン、値の保存、コインの購入などが可能になり、初回バインドで 20 USDT のトライアル ボーナスも獲得できます。 BTCCMetaMask ウォレットのチュートリアルでは、MetaMask の登録方法と使用方法、および BTCC で Little Fox ウォレットをバインドして使用する方法を詳しく紹介します。メタマスクウォレットとは何ですか? 3,000 万人を超えるユーザーを抱える MetaMask Little Fox ウォレットは、現在最も人気のある暗号通貨ウォレットの 1 つです。無料で使用でき、拡張機能としてネットワーク上にインストールできます。
 NetEase メールボックス マスターの使用方法
Mar 27, 2024 pm 05:32 PM
NetEase メールボックス マスターの使用方法
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox は、中国のネットユーザーに広く使用されている電子メール アドレスとして、その安定した効率的なサービスで常にユーザーの信頼を獲得してきました。 NetEase Mailbox Master は、携帯電話ユーザー向けに特別に作成された電子メール ソフトウェアで、電子メールの送受信プロセスが大幅に簡素化され、電子メールの処理がより便利になります。 NetEase Mailbox Master の使い方と具体的な機能について、以下ではこのサイトの編集者が詳しく紹介しますので、お役に立てれば幸いです。まず、モバイル アプリ ストアで NetEase Mailbox Master アプリを検索してダウンロードします。 App Store または Baidu Mobile Assistant で「NetEase Mailbox Master」を検索し、画面の指示に従ってインストールします。ダウンロードとインストールが完了したら、NetEase の電子メール アカウントを開いてログインします。ログイン インターフェイスは次のとおりです。
 Baidu Netdisk アプリの使用方法
Mar 27, 2024 pm 06:46 PM
Baidu Netdisk アプリの使用方法
Mar 27, 2024 pm 06:46 PM
クラウド ストレージは今日、私たちの日常生活や仕事に欠かせない部分になっています。中国有数のクラウド ストレージ サービスの 1 つである Baidu Netdisk は、強力なストレージ機能、効率的な伝送速度、便利な操作体験により多くのユーザーの支持を得ています。また、重要なファイルのバックアップ、情報の共有、オンラインでのビデオの視聴、または音楽の聴きたい場合でも、Baidu Cloud Disk はニーズを満たすことができます。しかし、Baidu Netdisk アプリの具体的な使用方法を理解していないユーザーも多いため、このチュートリアルでは Baidu Netdisk アプリの使用方法を詳しく紹介します。まだ混乱しているユーザーは、この記事に従って詳細を学ぶことができます。 Baidu Cloud Network Disk の使用方法: 1. インストール まず、Baidu Cloud ソフトウェアをダウンロードしてインストールするときに、カスタム インストール オプションを選択してください。
 iOS 17.4の新しい高度な機能「盗難デバイス保護」の使い方を教えます
Mar 10, 2024 pm 04:34 PM
iOS 17.4の新しい高度な機能「盗難デバイス保護」の使い方を教えます
Mar 10, 2024 pm 04:34 PM
Appleは火曜日にiOS 17.4アップデートを公開し、iPhoneに多数の新機能と修正をもたらした。このアップデートには新しい絵文字が含まれており、EU ユーザーは他のアプリ ストアから絵文字をダウンロードすることもできます。さらに、このアップデートでは iPhone のセキュリティ制御も強化され、より多くの「盗難デバイス保護」設定オプションが導入され、ユーザーにより多くの選択肢と保護が提供されます。 「iOS17.3では、「盗難デバイス保護」機能が初めて導入され、ユーザーの機密情報のセキュリティが強化されています。ユーザーが自宅やその他の身近な場所から離れている場合、この機能ではユーザーは最初に生体認証情報を入力する必要がありますApple ID パスワードの変更や盗難デバイス保護の無効化など、特定のデータにアクセスして変更するには、情報を再度入力する必要があります。
 Xiaomi Autoアプリの使い方
Apr 01, 2024 pm 09:19 PM
Xiaomi Autoアプリの使い方
Apr 01, 2024 pm 09:19 PM
Xiaomi 車用ソフトウェアは、車のリモート制御機能を提供し、ユーザーが携帯電話やコンピュータを介して車両のドアや窓の開閉、エンジンの始動、車両のエアコンやオーディオの制御など、車両を遠隔制御できるようにします。このソフトウェアの使い方や内容について、一緒に学びましょう。 Xiaomi Auto アプリの機能と使用方法の包括的なリスト 1. Xiaomi Auto アプリは 3 月 25 日に Apple AppStore で公開され、Android スマートフォンのアプリストアからダウンロードできるようになりました; 車の購入: 主要なハイライトと技術パラメータについて学びますXiaomi Auto のサービスを利用して、試乗の予約をし、Xiaomi 車の設定と注文を行い、車の受け取りの To-Do 項目のオンライン処理をサポートします。 3. コミュニティ: Xiaomi Auto ブランド情報を理解し、車の経験を交換し、素晴らしいカーライフを共有します; 4. 車の制御: 携帯電話はリモコン、遠隔制御、リアルタイム セキュリティ、簡単です。
 チャープダウンとは何ですか? -チャープダウンの使い方
Mar 18, 2024 am 11:46 AM
チャープダウンとは何ですか? -チャープダウンの使い方
Mar 18, 2024 am 11:46 AM
Chirp Down は JJDown とも呼ばれます。これは Bilibili 用に特別に作成されたビデオ ダウンロード ツールです。しかし、多くの友人はこのソフトウェアを理解していません。今日は、編集者が Chirp Down とは何かについて説明しましょう。チャープダウンの使い方。 1. Chirpdown の起源 Chirpdown は 2014 年に誕生した非常に古いビデオ ダウンロード ソフトウェアで、インターフェイスは Win10 タイル スタイルを採用しており、シンプルで美しく、操作が簡単です。チルナはチャープダウンの看板娘で、アーティストはアサヒクロイです。 Jijidown は常にユーザーに最高のダウンロード体験を提供することに尽力し、ソフトウェアを継続的に更新および最適化し、さまざまな問題やバグを解決し、新しい機能や機能を追加してきました。チャープダウンチャープダウンの機能は、




