jQuery Easyui Treegrid による表示チェックボックス機能の実装例
この記事では、サンプルコードを通じてチェックボックス関数を表示するjQuery Easyui Treegridの方法を紹介します。コードはシンプルで理解しやすく、非常に優れており、必要な友人は参照できます
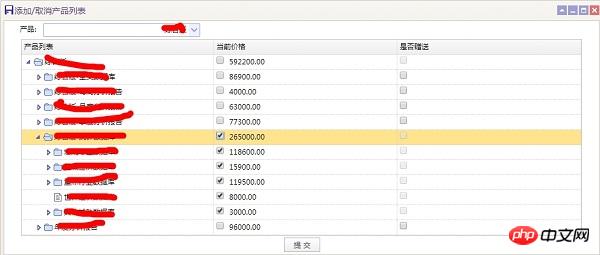
以下。下の図のこの記事を通じてツリーグリッドを実装する方法について説明します。

要件: 動的カスケードチェック; パッケージライブラリ/またはミラーを表示するためのクリアランスタイプの判定 (列が異なり、ミラーの列が 4 つあります)、チェックボックスをオンにすると、その後のチェックボックスがオフになります状態。
以下は具体的なコードです:
1、treegridを初期化します(バックエンドスタッフによって提供されるフィールド名である型列がいくつかありますが、大量の型を作りたくはありません...汗)
var root = 20543;
//初始化产品树
function InitProductTreeGrid(rootid) {
var type = '<%=Controler.ProductType%>';
var ishowPack = true;
var ishowMirro = true;
//1,包库;2,镜像
if (type == '1') {
ishowPack = false;
ishowMirro = true;
} else {
ishowPack = true;
ishowMirro = false;
};
$('#tt_Product').treegrid({
url: '../Handlers/Contract_ProductHandler.ashx',
queryParams: {
handlertype: "InitProductTreeGrid",
ContractId: $('#ContractId').val(),
CatalogId: rootid,
pindex: $('#pindex').val()
},
idField: 'id',
width: 930,
treeField: 'CatalogName',
fitColumns: true, //宽度自适应窗口
rownumbers: false, //是否加行号
singleSelect: true,
scrollbarSize: 0, //去除滚动条,否则右边最后一列会自动多处一块
columns: [[
{ title: '产品列表', field: 'CatalogName', width: 210 },
{ title: '产品ID', field: 'CatalogId', hidden: true },
{ title: '父产品ID', field: 'ParentId', hidden: true },
{ title: '父产品名称', field: 'ParentName', hidden: true },
{ title: '产品类型', field: 'ProductType', hidden: true },
{ title: '是否为子节点', field: 'isLeaf', hidden: true }, //备注:(1,是;0,否)
{ title: '是否为父节点', field: 'isParent', hidden: true },
{ title: 'IsChecked', field: 'IsCheck', hidden: true },
{ title: 'CurrentYearPrices', field: 'type1', hidden: true },
{ title: 'MirrorCurrentYearPrices', field: 'type3', hidden: true },
{ title: 'MirrorEarlyPrices', field: 'type4', hidden: true },
{ title: 'MirrorPrevious3YearPrices', field: 'type5', hidden: true },
{
field: 'CurrentYearPrices', title: '当前价格', width: 200, hidden: ishowPack,
formatter: function (value, rec, index) {
var d = '<input type="checkbox" name="CurrentYearPrices" catalogid="' + rec.CatalogId + '" ' + (rec.type1 == 'True' ? 'checked="checked"' : '') + ' id="CurrentYearPrices' + rec.CatalogId + '" onclick="showProductTree(this,\'CurrentYearPrices\',' + rec.CatalogId + ',' + rec.isParent + ');" parent="CurrentYearPrices' + rec.ParentId + '" isparent="' + rec.isParent + '" value="' + value + '" /> ' + (value != 0 ? value.substr(0, value.length - 2) : '0.00');
return d;
}
},
{
field: 'MirrorCurrentYearPrices', title: '当前价格', width: 200, hidden: ishowMirro,
formatter: function (value, rec, index) {
var d = '<input type="checkbox" name="MirrorCurrentYearPrices" catalogid="' + rec.CatalogId + '" ' + (rec.type3 == 'True' ? 'checked="checked"' : '') + ' id="MirrorCurrentYearPrices' + rec.CatalogId + '" onclick="showProductTree(this,\'MirrorCurrentYearPrices\',' + rec.CatalogId + ',' + rec.isParent + ');" parent="MirrorCurrentYearPrices' + rec.ParentId + '" isparent="' + rec.isParent + '" value="' + value + '" /> ' + value.substr(0, value.length - 2);
//var d = '<span name="CurrentYearMirrorPrice" id="CurrentYearMirrorPrice' + rec.CatalogId + '" class="tree-checkbox tree-checkbox0">' + value + '</span>';
return d;
}
},
{
field: 'MirrorPrevious3YearPrices', title: '前阶段价格', width: 200, hidden: ishowMirro,
formatter: function (value, rec, index) {
var d = '<input type="checkbox" name="MirrorPrevious3YearPrices" catalogid="' + rec.CatalogId + '" ' + (rec.type5 == 'True' ? 'checked="checked"' : '') + ' id="MirrorPrevious3YearPrices' + rec.CatalogId + '" onclick="showProductTree(this,\'MirrorPrevious3YearPrices\',' + rec.CatalogId + ',' + rec.isParent + ');" parent="MirrorPrevious3YearPrices' + rec.ParentId + '" isparent="' + rec.isParent + '" value="' + value + '" /> ' + value.substr(0, value.length - 2);
return d;
}
},
{
field: 'MirrorEarlyPrices', title: '早期价格', width: 200, hidden: ishowMirro,
formatter: function (value, rec, index) {
var d = '<input type="checkbox" name="MirrorEarlyPrices" catalogid="' + rec.CatalogId + '" ' + (rec.type4 == 'True' ? 'checked="checked"' : '') + ' id="MirrorEarlyPrices' + rec.CatalogId + '" onclick="showProductTree(this,\'MirrorEarlyPrices\',' + rec.CatalogId + ',' + rec.isParent + ');" parent="MirrorEarlyPrices' + rec.ParentId + '" isparent="' + rec.isParent + '" value="' + value + '" /> ' + value.substr(0, value.length - 2);
return d;
}
},
{
field: 'type0', title: '是否赠送', width: 200,
formatter: function (value, rec, index) {
//alert(rec.isPresent);
var d = '<input type="checkbox" name="IsPresent" catalogid="' + rec.CatalogId + '" ' + (rec.type0 == 'True' ? 'checked="checked"' : '') + ' id="IsPresent' + rec.CatalogId + '" onclick="showProductTree(this,\'IsPresent\',' + rec.CatalogId + ',' + rec.isParent + ');" parent="IsPresent' + rec.ParentId + '" isparent="' + rec.isParent + '" value="0" /> ';
return d;
}
}
]],
loadFilter: function (data, parentId) {
//逐层加载
function setData() {
var todo = [];
for (var i = 0; i < data.length; i++) {
todo.push(data[i]);
}
while (todo.length) {
var node = todo.shift();
if (node.children) {
node.state = 'closed';
node.children1 = node.children;
node.children = undefined;
todo = todo.concat(node.children1);
}
}
}
setData(data);
var tg = $(this);
var opts = tg.treegrid('options');
opts.onBeforeExpand = function (row) {
if (row.children1) {
tg.treegrid('append', {
parent: row[opts.idField],
data: row.children1
});
row.children1 = undefined;
tg.treegrid('expand', row[opts.idField]);
}
return row.children1 == undefined;
};
return data;
},
onLoadSuccess: function (row, data) {
//alert(data[0].CatalogId)
RelativeTreeGridCheck();
}
});
};2. onLoadSuccess
var parentcid;
var ispid;
var tempid;
//父节点选中关联子节点选中
function RelativeTreeGridCheck() {
var rows = $('#addProductTbl').find('.datagrid-view2 .datagrid-body .datagrid-btable tr');
for (var i = 0; i < rows.length; i++) {
if ($(rows).eq(i).attr('node-id') != undefined) {
parentcid = "";
ispid = -1;
tempid = "";
catalogid = $(rows).eq(i).attr('node-id');
//alert(catalogid);
var cols = $(rows).eq(i).find('td');
var fields = '';
for (var j = 0; j < cols.length; j++) {
fields = $(cols).eq(j).attr('field');
//alert('fields:' + fields);
switch (fields) {
case 'CurrentYearPrices':
case 'MirrorCurrentYearPrices':
case 'MirrorPrevious3YearPrices':
case 'MirrorEarlyPrices':
case 'type0':
if ($(cols).eq(j).find('p input:checked').length > 0) {
parentcid = $(cols).eq(j).parent().find("td[field='CatalogId']").find('p').html();
ispid = $(cols).eq(j).parent().find("td[field='isParent']").find('p').html();
contractproducttype = $(cols).eq(j).find('p input').attr('name');
if (ispid == '1') {
//获取checkbox对象
var obj = $(cols).eq(j).find('p input:checkbox');
//如果父节点选中,自己点也连带选中
showProductTree(obj, contractproducttype, parentcid, ispid)
}
}
break;
}
}
}
}
}
function showProductTree(obj, catalogtype, id, isparent) {
//alert(id.indexof('2'));
if (isparent == 1) {
//当前节点下包库子节点
//alert('$(obj).attr(checked)' + $(obj).attr('checked'));
var state = $(obj).attr('checked') == undefined ? false : true;
//alert('state:'+state+' id:'+id);
//找出子节点
var nodes = $('input[name="' + catalogtype + '"][parent="' + catalogtype + id + '"]');
nodes.each(function () {
//alert('$(this).attr(checked):' + $(this).attr('checked'));
var curobjstate = $(this).attr('checked') == undefined ? false : true;
disabledOthersCatalogType($(this), state, catalogtype)
//alert('curobjstate:' + curobjstate + ' state:' + state + ' id:' + id + ' isparent: ' + $(this).attr('isparent'));
if (curobjstate == state && $(this).attr('isparent') == '0') {
//alert('leaf');
//如果当前节点的选中状态和父节点不同,并且当前节点不是父节点
$(this).attr('checked', state);
$(this).prop('checked', state);
} else {
//alert('$(this).attr(catalogid)' + $(this).attr('catalogid') + '---$(this).attr(isparent)' + $(this).attr('isparent'));
$(this).attr('checked', state);
$(this).prop('checked', state);
showProductTree($(this), catalogtype, $(this).attr('catalogid'), $(this).attr('isparent'))
}
if (state) {
$(this).removeAttr('disabled');
}
});
$(obj).prop('checked', state);
disabledOthersCatalogType($(obj), state, catalogtype)
} else {
var state = $(obj).attr('checked') == undefined ? false : true;
//alert(state);
//alert(catalogtype);
disabledOthersCatalogType($(obj), state, catalogtype)
updateParentNodeCheckState($(obj), state, catalogtype)
}
}
//修改其他产品类型的checkbox的只读状态
function disabledOthersCatalogType(obj, state, catalogtype) {
$('input[catalogid="' + $(obj).attr('catalogid') + '"]').each(function () {
if ($(this).attr('name') != catalogtype) {
if (state) {
$(this).attr('disabled', 'disabled');
} else {
$(this).removeAttr('disabled');
}
$(this).attr('checked', false).prop('checked', false);
}
});
}
//查找上一层节点,修改其状态
function updateParentNodeCheckState(obj, state, catalogtype) {
var pid = $(obj).attr('parent');
//如果父节点是根节点,则不再执行
if (pid == catalogtype + root || $('#' + pid).length == 0) return;
var parent = $('#' + pid);
if (!state) {
//取消父节点的选中状态
parent.attr('checked', false)
parent.prop('checked', false)
} else {
//alert('pid:'+pid+'---'+$('input[parent="' + pid + '"]:checked').length+'------'+$('input[parent="' + pid + '"]').length);
//alert('checkedLen:' + $('input[parent="' + pid + '"]:checked').length + ' len:' + $('input[parent="' + pid + '"]').length);
//子节点全部选中
if ($('input[parent="' + pid + '"]:checked').length == $('input[parent="' + pid + '"]').length) {
parent.attr('checked', true);
parent.prop('checked', true);
}
}
//修改其他产品类型的checkbox的只读状态
disabledOthersCatalogType(parent, state, catalogtype)
//继续查找上一层节点
updateParentNodeCheckState(parent, state, catalogtype)
}のRelativeTreeGridCheck()カスケードメソッド
概要
以上がjQuery Easyui Treegrid による表示チェックボックス機能の実装例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
jQuery は、フロントエンド開発で広く使用されている高速、小型、機能豊富な JavaScript ライブラリです。 2006 年のリリース以来、jQuery は多くの開発者にとって最適なツールの 1 つとなっていますが、実際のアプリケーションでは、いくつかの利点と欠点もあります。この記事では、jQuery の長所と短所を詳しく分析し、具体的なコード例で説明します。利点: 1. 簡潔な構文 jQuery の構文設計は簡潔かつ明確であるため、コードの読みやすさと記述効率が大幅に向上します。例えば、
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s




