Infinitus 分類ツリー構造の簡単な紹介
次のエディターは、Infinitus 分類ツリー構造を作成する簡単な方法を提供します。編集者はこれがとても良いものだと思ったので、皆さんの参考として今から共有します。エディターをフォローして見てみましょう
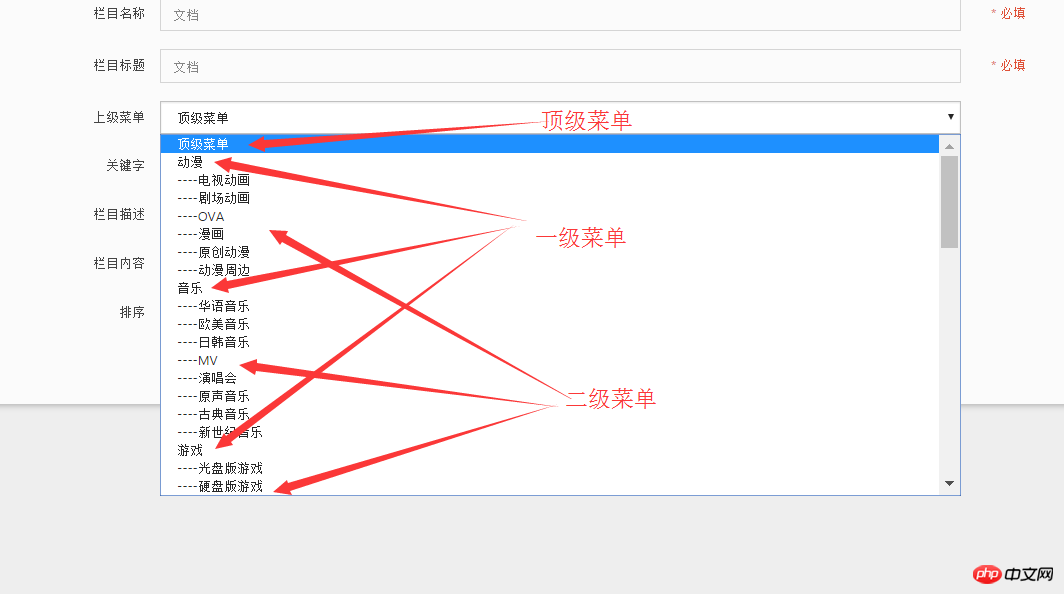
まず、レンダリングです

最上位の分類は実際には第 1 レベルの分類であり、第 2 レベルの分類はサブレベルとも呼ばれます。これに基づいて、サブカテゴリ カテゴリにもサブカテゴリが存在し、無限のカテゴリが形成されます。
次に、特定の実装コードを見てみましょう:
1. コントローラーのフィールドごとにクエリを実行して、すべての分類情報を見つけます (id: カテゴリの ID 値、cate_name: カテゴリの名前category, pid :Parent ID,sorts: タイトル順を表示するための準備をしますが、記述する必要はありません)
public function cate_display()
{
$cate = D('Cate');
$field = array('id','cate_name','pid','sorts');
$list = $cate->allCategory($field);
$this->assign('list',$list);
$this->display();
}2. 対応するモデル内にメソッドを2つ作成します。コントローラー
1. すべての分類情報をクエリし、分類ツリーを生成するメソッドを呼び出します:
public function allCategory($field='*'){
$data = $this->field($field)->select();
return $this->tree($data);
}
2. 分類ツリーを生成します
public function tree($data,$pid=0,$level=0){
static $tree = array();
foreach($data as $k=>$v){
if($v['pid'] == $pid){
$v['level'] = $level;
$tree[]=$v;
$this->tree($data,$v['id'],$level+1);
}
}
return $tree;
}
3. ビュー ファイル内のコード
<p class="form-group">
<label for="pid" class="col-sm-2 control-label no-padding-right">上级菜单</label>
<p class="col-sm-6">
<select name="pid" style="width: 100%;">
<option selected="selected" value="0">顶级菜单</option>
<volist name="row" id="val">
<option value="{$val.id}"><?php echo str_repeat('-',$val['level']*4); ?>{$val.cate_name}
</option>
</volist>
</select>
</p>
</p> このようにして、分類ツリーが作成されます無限に再帰できる構造が完成しました。 要約: 中心となるアイデアは依然としてモデル内の再帰関数です。デフォルトでは、再帰的に毎回渡される pid は上位レベルの ID です。最後に、ビュー ページが表示されると、関数 str_repeat() が呼び出され、出力時に系列を区別する効果を得るために「-」を繰り返し出力します。
以上がInfinitus 分類ツリー構造の簡単な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7476
7476
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 31
31
 ハードドライブのシリアル番号を照会する最も簡単な方法
Feb 26, 2024 pm 02:24 PM
ハードドライブのシリアル番号を照会する最も簡単な方法
Feb 26, 2024 pm 02:24 PM
ハードディスクのシリアル番号はハードディスクの重要な識別子であり、通常、ハードディスクを一意に識別し、ハードウェアを識別するために使用されます。場合によっては、オペレーティング システムのインストール時、正しいデバイス ドライバーの検索時、ハード ドライブの修復の実行時など、ハード ドライブのシリアル番号を照会する必要があることがあります。この記事では、ハードドライブのシリアル番号を確認する簡単な方法をいくつか紹介します。方法 1: Windows コマンド プロンプトを使用してコマンド プロンプトを開きます。 Windows システムでは、Win+R キーを押し、「cmd」と入力し、Enter キーを押してコマンドを開きます。
 JSPコメントの使用法と分類を分析する
Feb 01, 2024 am 08:01 AM
JSPコメントの使用法と分類を分析する
Feb 01, 2024 am 08:01 AM
JSP コメントの分類と使用状況の分析 JSP コメントは 2 つのタイプに分類されます。 単一行コメント: で終わる、単一行のコードのみコメントできます。複数行のコメント: /* で始まり */ で終わると、複数行のコードにコメントを付けることができます。単一行のコメントの例 複数行のコメントの例/**これは複数行のコメントです*コードの複数行にコメントできます*/JSP コメントの使用法 JSP コードを読みやすくするために JSP コメントを使用できます。
 Java を使用して簡単な生徒の成績レポート ジェネレーターを作成するにはどうすればよいですか?
Nov 03, 2023 pm 02:57 PM
Java を使用して簡単な生徒の成績レポート ジェネレーターを作成するにはどうすればよいですか?
Nov 03, 2023 pm 02:57 PM
Java を使用して簡単な生徒の成績レポート ジェネレーターを作成するにはどうすればよいですか? Student Performance Report Generator は、教師または教育者が生徒の成績レポートを迅速に作成するのに役立つツールです。この記事では、Java を使用して簡単な生徒の成績レポート ジェネレーターを作成する方法を紹介します。まず、学生オブジェクトと学生成績オブジェクトを定義する必要があります。学生オブジェクトには学生の名前や学生番号などの基本情報が含まれ、学生スコア オブジェクトには学生の科目のスコアや平均成績などの情報が含まれます。以下は、単純な Student オブジェクトの定義です。
 PHP を使用して簡単なオンライン予約システムを作成する方法
Sep 26, 2023 pm 09:55 PM
PHP を使用して簡単なオンライン予約システムを作成する方法
Sep 26, 2023 pm 09:55 PM
PHP による簡単なオンライン予約システムの作成方法 インターネットの普及とユーザーの利便性の追求により、オンライン予約システムはますます普及しています。レストラン、病院、美容室、その他のサービス業であっても、シンプルなオンライン予約システムにより効率が向上し、ユーザーにより良いサービス体験を提供できます。この記事では、PHP を使用して簡単なオンライン予約システムを作成する方法と、具体的なコード例を紹介します。データベースとテーブルの作成 まず、予約情報を保存するデータベースを作成する必要があります。 MySで
 クイック スタート: Go 言語関数を使用してシンプルなライブラリ管理システムを実装する
Jul 30, 2023 am 09:18 AM
クイック スタート: Go 言語関数を使用してシンプルなライブラリ管理システムを実装する
Jul 30, 2023 am 09:18 AM
クイック スタート: Go 言語関数を使用したシンプルなライブラリ管理システムの実装 はじめに: コンピューター サイエンスの分野の継続的な発展に伴い、ソフトウェア アプリケーションのニーズはますます多様化しています。図書館管理システムは、共通の管理ツールとして、多くの図書館、学校、企業にとって必要なシステムの 1 つとなっています。この記事では、Go 言語の関数を使用して、簡単なライブラリ管理システムを実装します。この例を通じて、読者は Go 言語の関数の基本的な使い方と実践的なプログラムの構築方法を学ぶことができます。 1. デザインアイデア: まずはやってみましょう
 C++ で簡単な音楽レコメンデーション システムを作成するにはどうすればよいですか?
Nov 03, 2023 pm 06:45 PM
C++ で簡単な音楽レコメンデーション システムを作成するにはどうすればよいですか?
Nov 03, 2023 pm 06:45 PM
C++ で簡単な音楽レコメンデーション システムを作成するにはどうすればよいですか?はじめに: 音楽推薦システムは、現代の情報技術における研究のホットスポットであり、ユーザーの音楽の好みや行動習慣に基づいて曲を推薦できます。この記事では、C++ を使用して簡単な音楽レコメンデーション システムを作成する方法を紹介します。 1. ユーザーデータを収集する まず、ユーザーの音楽嗜好データを収集する必要があります。さまざまな種類の音楽に対するユーザーの好みは、オンライン調査やアンケートなどを通じて取得できます。データをテキスト ファイルまたはデータベースに保存する
 PHP を使用して簡単なファイル管理機能を開発する方法
Sep 20, 2023 pm 01:09 PM
PHP を使用して簡単なファイル管理機能を開発する方法
Sep 20, 2023 pm 01:09 PM
PHP を使用して単純なファイル管理機能を開発する方法の紹介: ファイル管理機能は、多くの Web アプリケーションの重要な部分です。ユーザーはファイルをアップロード、ダウンロード、削除、表示できるため、ファイルを管理する便利な方法が提供されます。この記事では、PHP を使用して簡単なファイル管理機能を開発する方法と具体的なコード例を紹介します。 1. プロジェクトを作成する まず、基本的な PHP プロジェクトを作成する必要があります。プロジェクト ディレクトリに次のファイルを作成します:index.php: アップロード テーブルを表示するために使用されるメイン ページ
 C++ で簡単なマインスイーパー ゲームを作成するにはどうすればよいですか?
Nov 02, 2023 am 11:24 AM
C++ で簡単なマインスイーパー ゲームを作成するにはどうすればよいですか?
Nov 02, 2023 am 11:24 AM
C++ で簡単なマインスイーパー ゲームを作成するにはどうすればよいですか?マインスイーパは古典的なパズル ゲームで、プレイヤーは地雷を踏まずに既知の地雷原のレイアウトに従ってすべてのブロックを明らかにする必要があります。この記事では、C++を使った簡単なマインスイーパゲームの書き方を紹介します。まず、マインスイーパ ゲームのマップを表す 2 次元配列を定義する必要があります。配列内の各要素は、ブロックが公開されているかどうか、地雷があるかどうかなど、ブロックのステータスを保存するために使用される構造体にすることができます。さらに、次も定義する必要があります。




