
この記事では、主に ASP.NET MVC エンジンを使用したプラグイン システムの開発に関する関連情報を詳しく紹介します。興味のある方は参考にしてください。プラグイン システムは Nop のようなものである必要があります (Orchard や OSGI.NET などのより優れたもの)。各プラグイン モジュールは、特定のビジネス インターフェイスを実装し、リフレクションまたは IOC テクノロジを使用して呼び出される単なる DLL の束ではありません。完全な mvc 小さなアプリケーション。バックグラウンドでプラグインのインストールと無効化を制御できます。ディレクトリ構造は次のとおりです。
生成された後、サイトのルート ディレクトリの Plugins フォルダーに配置されます。各プラグインにはサブフォルダーがあります
Plugins/Sms.AliYun/
私は強迫性障害を持つ怠け者です。生成された dll ファイルを bin ディレクトリにコピーします。
2. 解決すべき問題
1. asp.net エンジンはデフォルトで dll を「bin」フォルダーにのみロードしますが、必要なプラグイン ファイルは Plugins ディレクトリの下のさまざまなサブディレクトリに分散されます。 。
2. ビューでモデルを使用する場合はどうすればよいですか?既定では、RazorViewEngine は BuildManager を使用してビューを動的アセンブリにコンパイルし、次に Activator.CreateInstance を使用して新しくコンパイルされたオブジェクトをインスタンス化します。プラグイン DLL を使用する場合、現在の AppDomain はモデルを参照するビューを解決する方法を知りません。 「bin」または GAC には存在しません。さらに悪いことに、機能しない理由や問題の内容を示すエラー メッセージが表示されません。代わりに、ファイルが View ディレクトリに見つからないことが通知されます。 3. サイトでプラグインが実行されている場合、プラグインの dll を直接上書きすると、現在の dll が使用中であるため上書きできないことが通知されます。
4. ビューファイルがサイトのビューディレクトリに配置されていない場合にロードする方法。
Three.Net 4.0 はこれをすべて可能にしますNet4.0 には、アプリケーションが初期化される前にコードを実行する機能 (PreApplicationStartMethodAttribute) があるため、アプリケーションは Application_Star の前にいくつかの作業を行うことができます。たとえば、アプリケーションの起動前に mvc プラグイン システムに dll が配置される場所を伝え、プリロード処理などを行うことができます。 .net のいくつかの新機能については、Waiguo Keren が書いたブログで紹介されています。ここをクリックしてください。 , PreApplicationStartMethodAttribute については、すでに何人かのブロガーが書いていますので、ここをクリックしてください。 Abp のスタートアップ モジュールも、PreApplicationStartMethodAttribute の機能原則を使用して実装される必要があります。これが当てはまるかどうかはわかりません。
4. 解決策
1. 実行時に bin ディレクトリにファイルをロードするだけでなく、他のディレクトリからもロードできるように、メイン サイトの web.config ディレクトリを変更します
2.シンプルなプラグイン管理クラス。このクラスの機能は、Application_Start の前に、プラグインの各サブディレクトリ内の DLL を手順 1 で指定したフォルダーにコピーすることです。 ef アセンブリはメイン サイトからも参照されるため、プラグインの dll をサイトにコピーする必要はありません。上記で設定した動的アセンブリ ディレクトリ)
<runtime> <assemblyBinding xmlns="urn:schemas-microsoft-com:asm.v1"> <probing privatePath="Plugins/temp/" /> </assemblyBinding> </runtime>
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Reflection;
using System.Text;
using System.Threading.Tasks;
using System.Web;
using System.Web.Compilation;
using System.Web.Hosting;
[assembly: PreApplicationStartMethod(typeof(Plugins.Core.PreApplicationInit), "Initialize")]
namespace Plugins.Core
{
public class PreApplicationInit
{
static PreApplicationInit()
{
PluginFolder = new DirectoryInfo(HostingEnvironment.MapPath("~/plugins"));
ShadowCopyFolder = new DirectoryInfo(HostingEnvironment.MapPath("~/plugins/temp"));
}
/// <summary>
/// 插件所在目录信息
/// </summary>
private static readonly DirectoryInfo PluginFolder;
/// <summary>
/// 程序应行时指定的dll目录
/// </summary>
private static readonly DirectoryInfo ShadowCopyFolder;
public static void Initialize()
{
Directory.CreateDirectory(ShadowCopyFolder.FullName);
//清空插件dll运行目录中的文件
foreach (var f in ShadowCopyFolder.GetFiles("*.dll", SearchOption.AllDirectories))
{
f.Delete();
}
foreach (var plug in PluginFolder.GetFiles("*.dll", SearchOption.AllDirectories).Where(i=>i.Directory.Parent.Name== "plugins"))
{
File.Copy(plug.FullName, Path.Combine(ShadowCopyFolder.FullName, plug.Name), true);
}
foreach (var a in
ShadowCopyFolder
.GetFiles("*.dll", SearchOption.AllDirectories)
.Select(x => AssemblyName.GetAssemblyName(x.FullName))
.Select(x => Assembly.Load(x.FullName)))
{
BuildManager.AddReferencedAssembly(a);
}
}
}
}
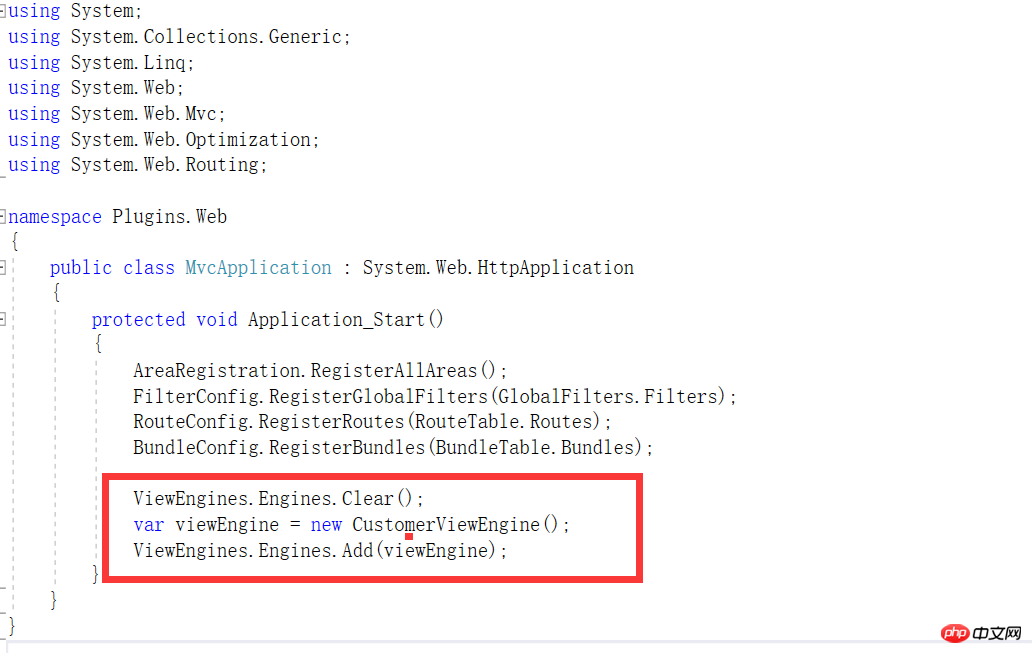
として書き換えました。 4. プラグインディレクトリの作成を開始します。これは、通常構築するMVCプロジェクトとあまり変わりませんが、いくつかの設定を行う必要がある点が異なります。出版すること。
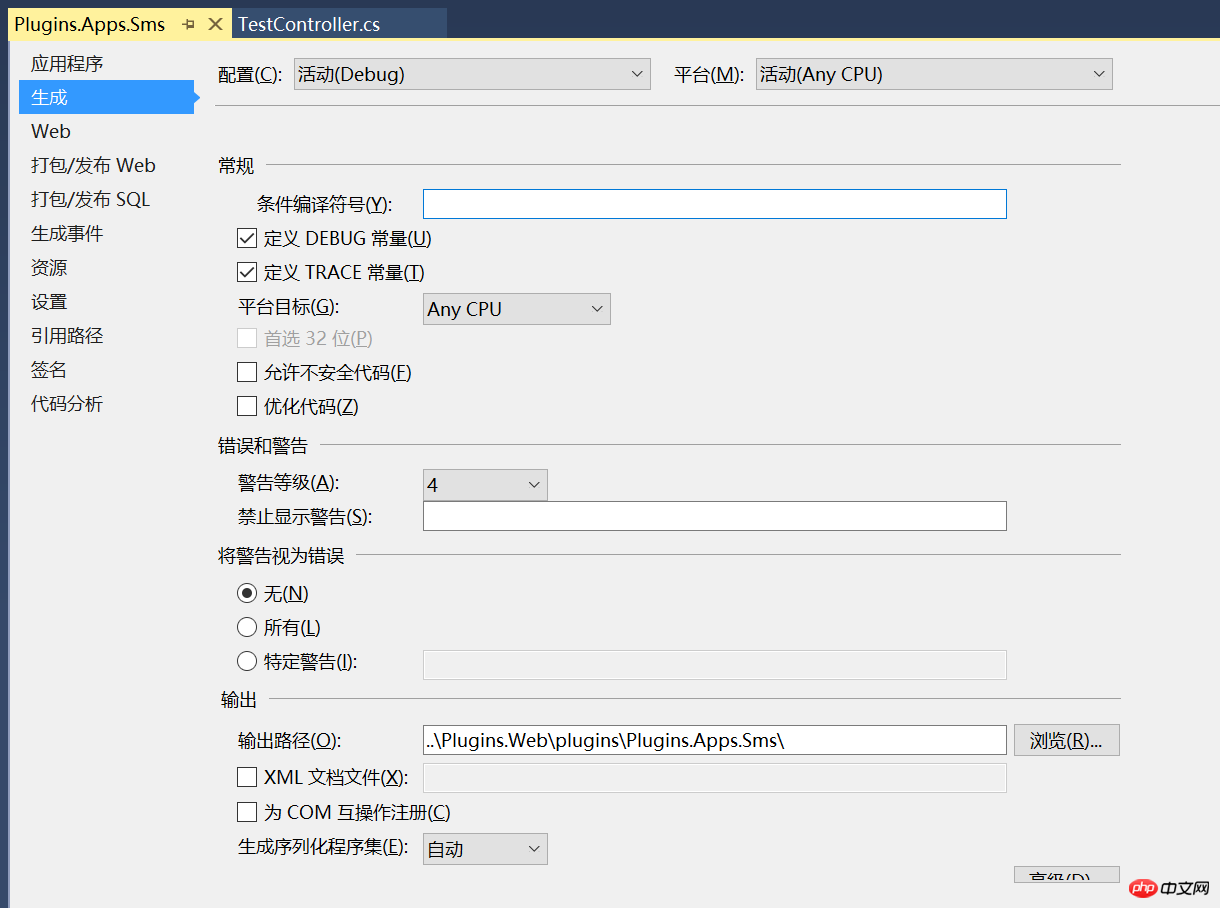
。第 3 条の規約に従って生成パスを記述する必要があります。そうしないと、ビュー ファイルが見つかりません

。View ディレクトリ内の web.config ファイルと .cshtml ファイルを生成ディレクトリにコピーする必要があります。 (ファイルを右クリックします)


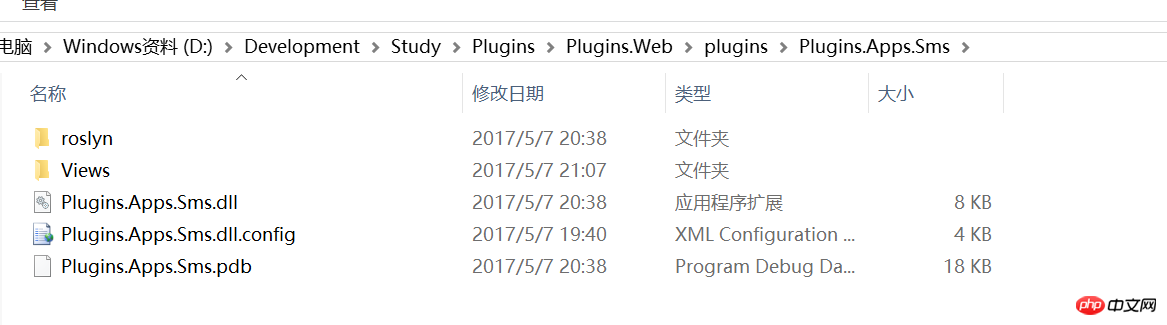
4. 生成されたディレクトリ構造は次のとおりです。


以上がASP.NETにおけるMVCエンジン開発とプラグインシステムについて詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。