laravel5.4を使った検証コード生成の詳細説明
以下のエディターは、laravel5.4 で検証コードを生成する方法の例を示します。編集者はこれがとても良いものだと思ったので、皆さんの参考として今から共有します。エディターをフォローして見てみましょう
概要: この記事では、gregwar/captcha を使用して検証コードを実装する具体的な手順と、考えられる問題と解決策を紹介します。
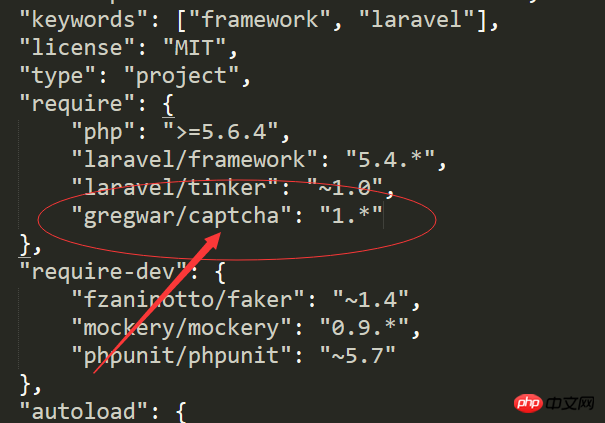
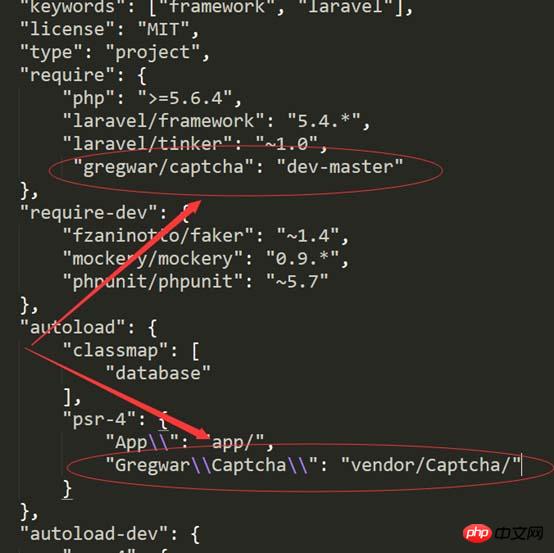
操作ステップ: 在1、Laravel5.4プロジェクトのルートディレクトリでcomposer.jsonファイルを見つけ、 "GregWar/Captcha": "1 .*"をcomposer.jsonファイルに追加します。以下の図に示すように。
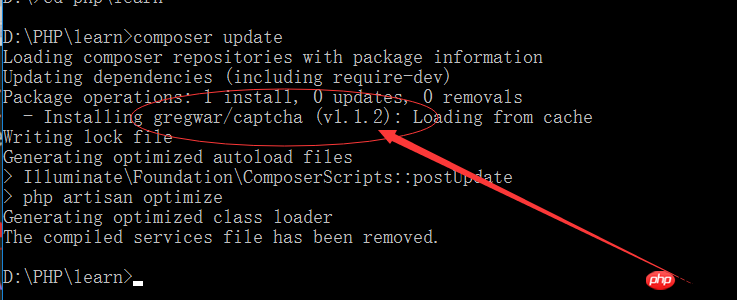
2. 次に、コマンドラインを開き、プロジェクトのルートディレクトリを見つけて、composer update を実行します。
拡張ライブラリがダウンロードされていることがわかります。
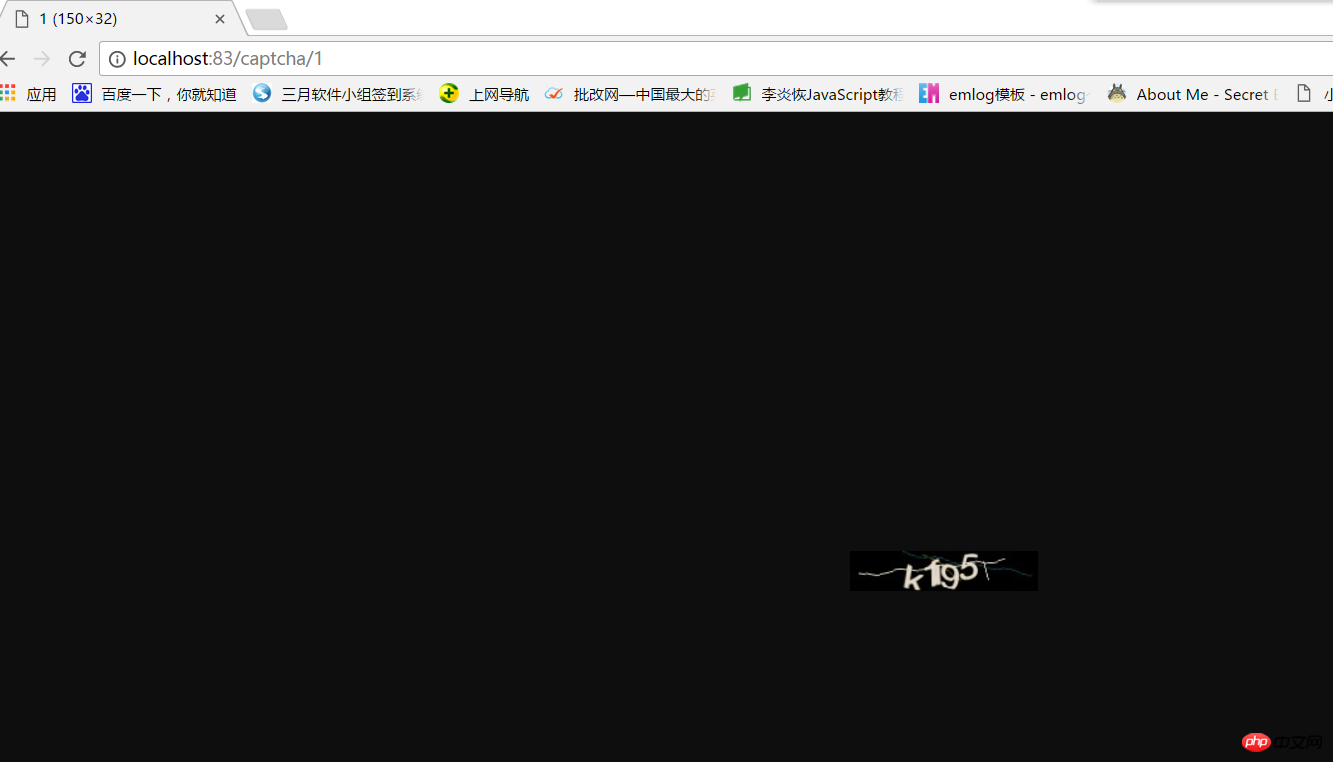
3.検証コードを正常に使用できます。 まず、検証コードが正常に表示できるかどうかをテストします。
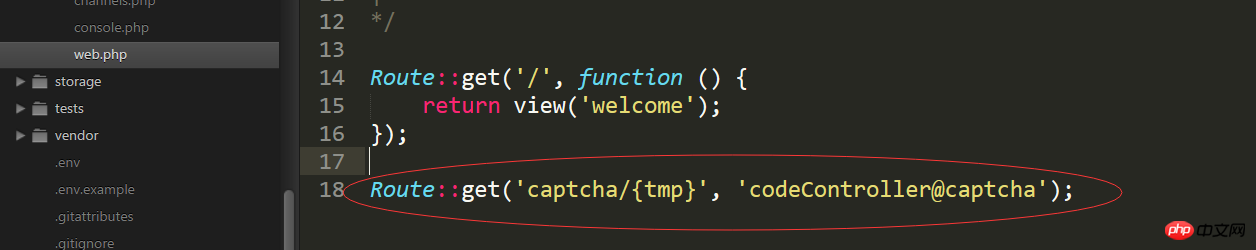
次に、コントロール層に新しい codeController.php を作成します。そして、ブラウザで開きます 事前に定義したルートにアクセスすると、検証コードが表示されます

でこのように記述することもできますし、プロジェクトでcomposer updateを実行することもできますルートディレクトリに移動し、composer dump -autoload コマンドを実行します。
同じ効果が得られます。
最後に、私が遭遇した問題についてお話します。インターネット上で、laravelの検証コードを生成する画像は、このように書かれていることがよくあります。
<?php
namespace App\Http\Controllers;
use App\Http\Requests;
use App\Http\Controllers\Controller;
use Illuminate\Http\Request;
//引用对应的命名空间
use Gregwar\Captcha\CaptchaBuilder;
use Session;
class CodeController extends Controller{
public function captcha($temp)
{
$builder = new CaptchaBuilder();
$builder->build(150,32);
$phrase = $builder->getPhrase();
//把内容存入session
Session::flash('milkcaptcha', $phrase); //存储验证码
ob_clean();
return response($builder->output())->header('Content-type','image/jpeg');
}
}試してみましたが、検証コードの画像が文字化けし、画像が表示されませんでした。以下のように表示されました:
その後、
public function code($tmp)
{
//生成验证码图片的Builder对象,配置相应属性
$builder = new CaptchaBuilder;
//可以设置图片宽高及字体
$builder->build($width = 100, $height = 40, $font = null);
//获取验证码的内容
$phrase = $builder->getPhrase();
//把内容存入session
Session::flash('milkcaptcha', $phrase);
//生成图片
header("Cache-Control: no-cache, must-revalidate");
header('Content-Type: image/jpeg');
$builder->output();
}に変更したところ、正常に表示されるようになりました。 
以上がlaravel5.4を使った検証コード生成の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7564
7564
 15
15
 1386
1386
 52
52
 86
86
 11
11
 28
28
 99
99
 PDFの署名を検証する方法
Feb 18, 2024 pm 05:33 PM
PDFの署名を検証する方法
Feb 18, 2024 pm 05:33 PM
私たちは通常、政府やその他の機関から PDF ファイルを受け取りますが、中にはデジタル署名が付いているものもあります。署名を検証すると、SignatureValid メッセージと緑色のチェック マークが表示されます。署名が検証されない場合、有効性は不明です。署名の検証は重要です。PDF で署名を検証する方法を見てみましょう。 PDF 形式の署名を検証する方法 PDF 形式で署名を検証すると、署名の信頼性が高まり、文書が受け入れられる可能性が高くなります。次の方法で PDF ドキュメントの署名を検証できます。 Adobe Reader で PDF を開きます。 署名を右クリックし、「署名プロパティの表示」を選択します。 「署名者証明書の表示」ボタンをクリックします。 「信頼」タブから信頼できる証明書リストに署名を追加します。 「署名の検証」をクリックして検証を完了します。
 WeChatの友人による認証を使用してブロックを解除する詳細な方法
Mar 25, 2024 pm 01:26 PM
WeChatの友人による認証を使用してブロックを解除する詳細な方法
Mar 25, 2024 pm 01:26 PM
1. WeChatを開いた後、検索アイコンをクリックし、WeChatチームと入力し、下のサービスをクリックして入力します。 2. 入力後、左下隅にあるセルフサービス ツール オプションをクリックします。 3. をクリックした後、上のオプションで、補助検証のブロック解除/再審査請求のオプションをクリックします。
 golangで入力が全角文字かどうかを確認する方法
Jun 25, 2023 pm 02:03 PM
golangで入力が全角文字かどうかを確認する方法
Jun 25, 2023 pm 02:03 PM
golang では、入力が全角文字であるかどうかを検証するために Unicode エンコードとルーンの種類が必要です。 Unicode エンコードは、全角文字と半角文字を含む文字セット内の各文字に一意の数値コード ポイントを割り当てる文字エンコード標準です。ルーン タイプは、golang で Unicode 文字を表すために使用されるタイプです。最初のステップは、入力をルーン タイプのスライスに変換することです。これは、golang の []rune タイプを使用して変換できます。
 正規表現を使用して IFSC コードを検証するにはどうすればよいですか?
Aug 26, 2023 pm 10:17 PM
正規表現を使用して IFSC コードを検証するにはどうすればよいですか?
Aug 26, 2023 pm 10:17 PM
Indian Financial System Code の略称です。電子資金移動システムに参加しているインドの銀行支店は、特別な 11 文字のコードで識別されます。インド準備銀行は、インターネット取引でこのコードを使用して銀行間で資金を送金します。 IFSC コードは 2 つの部分に分かれています。銀行は最初の 4 文字で識別され、支店は最後の 6 文字で識別されます。 NEFT (National Electronic Funds Transfer)、RTGS (Real Time Gross Settlement)、および IMPS (Immediate Payment Service) は、IFSC コードを必要とする電子トランザクションの一部です。方法 正規表現を使用して IFSC コードを検証する一般的な方法は次のとおりです。 長さが正しいかどうかを確認します。最初の 4 文字を確認してください。 5 番目の文字を確認してください。Che
 Python を使用して 2 つの日付の間で k 個のランダムな日付を生成するにはどうすればよいですか?
Sep 09, 2023 pm 08:17 PM
Python を使用して 2 つの日付の間で k 個のランダムな日付を生成するにはどうすればよいですか?
Sep 09, 2023 pm 08:17 PM
ランダム データの生成は、データ サイエンスの分野において非常に重要です。ニューラル ネットワークの予測や株式市場データなどの構築では、通常、日付がパラメーターの 1 つとして使用されます。統計分析のために 2 つの日付の間で乱数を生成する必要がある場合があります。この記事では、random モジュールと datetime モジュールを使用して、指定された 2 つの日付の間で k 個のランダムな日付を生成する方法を示します。Datetime は、時刻を処理するための Python の組み込みライブラリです。一方、random モジュールは乱数の生成に役立ちます。したがって、random モジュールと datetime モジュールを組み合わせて、2 つの日付の間のランダムな日付を生成できます。構文random.randint (start, end, k) ここでのrandomは、Pythonのランダムライブラリを指します。 randint メソッドでは 3 つの重要なメソッドを使用します。
 PHP 8 の新機能: 検証と署名の追加
Mar 27, 2024 am 08:21 AM
PHP 8 の新機能: 検証と署名の追加
Mar 27, 2024 am 08:21 AM
PHP8 は PHP の最新バージョンであり、プログラマーにさらなる利便性と機能をもたらします。このバージョンはセキュリティとパフォーマンスに特に重点を置いており、注目すべき新機能の 1 つは検証および署名機能の追加です。この記事では、これらの新機能とその使用法について詳しく説明します。検証と署名は、コンピューター サイエンスにおける非常に重要なセキュリティ概念です。これらは、送信されるデータが完全で本物であることを確認するためによく使用されます。オンライン取引や機密情報を扱う場合、検証と署名がさらに重要になります。誰かがデータを改ざんできると、潜在的にデータが改ざんされる可能性があるためです。
 PHP を使用して更新可能なイメージ検証コードを生成する方法
Sep 13, 2023 am 11:54 AM
PHP を使用して更新可能なイメージ検証コードを生成する方法
Sep 13, 2023 am 11:54 AM
PHP を使用して更新可能な画像検証コードを生成する方法 インターネットの発展に伴い、悪意のある攻撃や機械の自動動作を防ぐために、多くの Web サイトでユーザー認証に検証コードが使用されています。確認コードの一般的なタイプの 1 つは画像確認コードです。これは、ランダムな文字を含む画像を生成し、続行する前にユーザーに正しい文字を入力するように要求します。この記事では、PHP を使用して更新可能なイメージ検証コードを生成する方法を紹介し、具体的なコード例を示します。ステップ 1: 確認コード イメージを作成する まず、確認コード イメージを作成する必要があります。
 退社前にちょっとした会議のために上司に呼び止められる心配はもうありません。AI アシスタントが自動的に議事録を作成するのに役立ちます。
Sep 04, 2023 pm 11:21 PM
退社前にちょっとした会議のために上司に呼び止められる心配はもうありません。AI アシスタントが自動的に議事録を作成するのに役立ちます。
Sep 04, 2023 pm 11:21 PM
iFlytekは、話し言葉を直接草稿に変換できる議事録機能をアップグレードし、録音に基づいてAIが議事録を要約できるようにした。 AI で議事録作成を完全サポート 8 月 31 日、iFlytek Web 版がバージョンアップされ、人工知能を活用してインテリジェントに議事録を作成できる PC 側のリアルタイム記録機能が追加されました。この機能の開始により、ユーザーはコンテンツの整理や会議後の重要な作業項目のフォローの効率が大幅に向上します。会議に頻繁に参加する人にとって、この機能は時間とエネルギーを大幅に節約できる非常に実用的なツールであることは間違いありません。この機能の適用シナリオは、主に PC 上の録音をテキスト化し、議事録を自動的に作成することです。優れたサービスと最先端のテクノロジーを備えた製品で、オフィスの効率を迅速に向上させます。




