
この記事は主に、asp.net での JQuery Ajax の使用方法について詳しくまとめたものです。編集者が非常に優れていると考えたので、参考として共有します。エディターをフォローして見てみましょう
JQuery の導入以来、Ajax の使用はますます便利になりましたが、使用中に短期間に多かれ少なかれ苦痛を伴う問題がまだいくつかあります。この記事では、JQuery Ajax を使用する際に注意すべき点を一時的にまとめます。不適切な部分や不完全な部分があれば、修正および追加してください。
この記事では、Ajax に aspx、ashx、および asmx をリクエストする 3 つの方法について説明します。
まず、aspx をリクエストする状況を見てください
Aspx ページに対する Ajax リクエストは 2 つの方法で行うことができます:
1. get メソッドまたは post メソッドを使用して、url パラメータの値としてページ アドレスを渡します。いくつかのタグパラメータを追加して、直接リクエストします。この Ajax の方法は、一部の人々によって「偽の Ajax」として評価されていますが、実際には、バックグラウンドでの実行とページの更新の効果は同じです。
実際、この場合、添付されたパラメータを使用して判断する限り、ページ上で特定のメソッドを「リクエスト」することもできます。
以下は、2 つの異なるページをリクエストするための 2 つの異なるメソッドの使用を示しています。具体的な詳細なコードは記事の最後でダウンロードできます。
フロントエンド:
// 直接请求页面的方式
$(function () {
/*
$.get(
"RequestPage.aspx",
{ "token": "ajax" },
function (data) {
$("#dataShow").text(data);
}
);*/
$.ajax({
type:"Post",
url: "ResponsePage.aspx",
// data: "{'token':'ajax'}",// 使用这种方式竟然无法传递参数,各位有知道原因的告诉一下啊。
data:"token=ajax",
success: function (data) {
$("#dataShow").text(data);
}
});
})バックエンド:
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
if ((Request["token"]??"")=="ajax")
{
// 下面这些内从可以放在一个方法里,然后通过“token”标记去判断执行哪个方法。
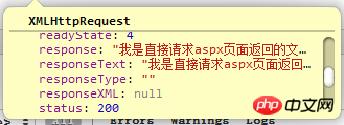
Response.Write("我是直接请求aspx页面返回的文字!");
Response.End();
}
}
}上記のリクエストの戻り値はすべて文字列です。つまり、dataType は text または html です。
リクエストによって返されるデータを xml または json 形式にしたい場合はどうすればよいですか?
XML 形式の場合は、Response.ContentType="application/xml" を追加する必要があります。もう 1 つ注意すべき点は、Write のコンテンツは "

Front-end:
$.ajax({
type: "Post",
url: "ResponsePage.aspx",
// data: "{'token':'ajax'}",// 使用这种方式竟然无法传递参数,各位有知道原因的告诉一下啊。
data: "token=ajax",
// 不需要指定contentType,因为指定后返回的是整个页面的html,不知道为啥,请求解答啊。
dataType: "xml",
success: function (data) {
alert(data);
},
error: function (d, c,e) {
alert(e);
}
});Back-end:
// 如果要是返回的响应为xml,则必须这样设置
Response.ContentType = "application/xml";
// 如果要是返回的响应为xml,返回的字符串必须是可以被解析的xml文档格式。
Response.Write("<my>123</my>");
Response.End();json形式の場合、後ろの文Response.ContentType="application/json" -end コードはオプションです。戻り値には影響しません。ただし、Response.Write の値は json 形式である必要があります。そうでない場合は、「無効な Json 形式」エラーが発生します。
フロントデスク:
$.ajax({
type: "Post",
url: "ResponsePage.aspx",
// data: "{'token':'ajax'}",// data必须是一个{key:value}的形式,这是一个字符串,是不行的。
// data:{token:"ajax"},// 这种方式也可行。
data: "token=ajax",
// 不需要指定contentType,因为jquery会自动添加contentType=“application/x-www-form-urlencode”。
dataType: "json",
success: function (data) {
alert(data);
},
error: function (d, c,e) {
alert(e);
}
});記録: ページを直接リクエストした場合、データが "{'token':'ajax'}" の文字列形式を使用している場合、jquery はそれを token= の形式に変換できません。アヤックス 。
jquery のドキュメントには、{key: value} の形式のデータを使用してページをリクエストできると記載されています。このとき、jquery は自動的に contentType="application/x-www-form-urlencode" を追加して、受信したデータを自動的に変換します。 data to key= 値の形式。
バックエンド:
// 如果要是返回的响应为xml,则必须这样设置 Response.ContentType = "application/json"; // 如果要是返回的响应为xml,返回的字符串必须是可以被解析的xml文档格式。 Response.Write(“[123]"); Response.End();
2. aspx ページのバックグラウンドでメソッドをリクエストします。
実際、ページを直接リクエストする上記のメソッドには、ページ内でメソッドをリクエストするためのソリューションも導入されています。これは、上記の「トークン」など、フォアグラウンドの ajax のタグとしてパラメーターを渡すことです。次に、バックグラウンドで Page_load がトークンの値を決定し、さまざまな値に応じてさまざまなメソッドを実行します。ここで紹介するのはページ背景を直接実行する方法です。
(1) 単純な get メソッドまたは post メソッドを使用する場合、contentType と dataType を設定できないため、ページ内のメソッドがリクエストされた場合でも、現在のページがリクエストされ、戻り値は依然としてそのページの HTML コンテンツになります。現在のページ。したがって、方法を要求する場合、単純な方法は依然として不適切です。
(2) 不便なメソッドを使用する場合、post であろうと get であろうと、dataType が xml、text、または htm の場合、最終的な戻り値は依然として html ページ全体のコンテンツです。したがって、値を考慮したい場合は、dataType を「json」に設定する必要があります。これを設定しない場合は、contentType を「application/json;charset=utf-8」に設定することを忘れないでください。返却されません。さらに、バックグラウンドで要求されたメソッドが静的であり、[webmethod] タグがあり、パブリックであることも確認する必要があります。
フロントデスク:
$.ajax({
type: "post",
url: "RequestPage.aspx/RequestedMethod",
contentType: "application/json;charset=utf-8",
dataType: "json",
success: function (res) {
alert("success:"+res.d); // 注意这点后面要加个d才能获取字符串信息,至于为什么要加个d,你通过chrome看看返回的响应就知道了,O(∩_∩)O
},
error: function (xmlReq, err, c) {
alert("error:" + err); }
});バックエンド:
// 需要被Ajax请求的后台方法
[WebMethod]
[ScriptMethod(UseHttpGet=true)] // 如果要使用POST请求,去掉这个标记
public static string RequestedMethod()
{
return "[123]";
}postを直接使用しても問題ありません:
typeを「get」に変更すると「500 Internal Error」が表示されます。エラー メッセージは次のとおりです: {"Message":"GET リクエストを使用してメソッド "RequestedMethod" を呼び出そうとしていますが、これは許可されていません。
解決策は、フラグ [ScriptMethod(UseHttpGet=true)] を最後のメソッド、ScriptMethod は System.Web.Script.Services の下にあります。これ以降、フロント デスクの Get メソッドを通じてリクエストすることができますが、このタグを追加すると、フロント デスクは POST を使用してリクエストを行うことができなくなります。 aspx ページのバックグラウンドのメソッド (パラメーター付き)
フロントエンド:
$.ajax({
type: "Post",
url: "ResponsePage.aspx/RequestMethod1",
data:"{'msg':'hello'}",
contentType: "application/json;charset=utf-8",// 这句可不要忘了。
dataType: "json",
success: function (res) {
$("#dataShow").text("success:" + res.d); // 注意有个d,至于为什么通过chrome看响应吧,O(∩_∩)O。
},
error: function (xmlReq, err, c) {
$("#dataShow").text("error:" + err);
}
});バックエンド:
[WebMethod]
public static string RequestMethod1(string msg)
{
return msg;
}总体上带参数的方式和不带参数类似,不同点就是在使用ajax请求的时候,要传递一个data参数,注意这个data一定是一个json格式的字符串,否则就会报json错误的,具体为什么,因为你传递的contentType是application/json啊。
请求asmx(webservice)的情况
请求webservice的时候,主要是请求webservice中的方法,在请求之前不要忘记了代码开头的那段取消注释的提示“// 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消对下行的注释。
// [System.Web.Script.Services.ScriptService]”
请求webservice中的方法的处理方式和请求aspx页面后台方法的处理方式类似,但也有一些不同。
被请求的webservice中方法的特点:
(1) 请求的方法必须是为public的。
(2) 方法必须有[WebMethod]标记。
(3) 如果想使用Get的方式请求,还要有[ScriptMethod(UseHttpGet=true)]标记。使用Get请求Webservice的方法的时候,只添加这个标记是不够的,还要修改Web.Config文件,让WebService支持Get方式请求,否则会出现 “因 URL 意外地以“/GetXmlByGet”结束,请求格式无法识别。“的错误。修改方法为:在System.web配置节下添加以下红色的内容:
<System.web> …………… <webServices> <protocols> <add name="HttpGet"/> <add name="HttpPost"/> </protocols> </webServices> </System.web>
(4) 请求xml数据类型的时候,要注意,如果方法返回的是string类型的,返回的xml格式是这样的:
如果方法返回的是字符串,则会把返回的字符串包装在
比如以下方法请求后的返回值:
[WebMethod]
public string GetXmlByPost()
{
return "我是通过Post方式请求返回的xml ";
}返回值:
<?xml version="1.0" encoding="utf-8"?> <string xmlns="http://tempuri.org/">我是通过Post方式请求返回的xml</string>
红色部分是被请求方法返回的字符串,其他是自动添加的,所以在前台中通过jquery获取数据的时候,应该$(res).find(”string”).text();如果方法返回的是xmlDocument对象,则就是方法中构造的xml对象。
比如以下方法请求后的返回值:
// 使用Get方式请求xml,注意返回的字符串一定要是可以解析的xml格式。
[WebMethod]
[ScriptMethod(UseHttpGet = true)]
public System.Xml. XmlDocument GetXmlByGet()
{
string xml = "<?xml version=\"1.0\" encoding=\"utf-8\"?><my>我是通过Get方式请求返回的xml</my>";
System.Xml.XmlDocument doc = new System.Xml.XmlDocument();
doc.LoadXml(xml);
return doc;
}返回的响应为:
<?xml version=\"1.0\" encoding=\"utf-8\"?><my>我是通过Get方式请求返回的xml</my>
此时就可以通过$(res).find(”my”).text()的方式取数据了。此时操作的完全是你自己构造的xml。
(5) 关于请求返回JSON需要注意的就是,返回的也是“[d:{}]”格式的数据,所在前台获取的时候,一定要加个”.d”,其他的和xml差不多了。
(6) Text的类型的就不多说了。
请求ashx的情况
请求ashx的时候和直接请求apsx页的情况类似,毕竟都是通过response.Write(string)的方式返回数据的。
需要注意的地方是:context.Response.ContentType的值,根据dataType的值区分:
Text:“text/plain“;
XML:“application/xml“;
JSON:“application/json“.
dataType为xml的时候,response.Write(string)中的字符串一定要符合xml的格式,为json的时候,response.Write(string)中的字符串一定要符合json的格式为否则会出现解析错误,这个和aspx页是一样的。
如果要使用session的话,在handler的代码中添加System.Web.SessionState的引用,并让这个handler继承IRequiresSessionState接口,一定要继承这个接口,否则会出错的。
以上がasp.net での JQuery Ajax の使用に関連する使用法の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。