
要約: この記事は、「WordPress Develop WeChat Mini Program」シリーズの 2 番目の記事です。この記事は、「DeveWork+」ミニ プログラムの v1.1 バージョンの開発プロセスを記録します。いつものように、対象読者は WordPress を理解しているフロントエンドの学生です。この記事を読む前に、最初の記事を読むことをお勧めします。このミニ プログラムをまだ読んでいない方は...
この記事は、「WordPress 開発 WeChat ミニ プログラム」シリーズの 2 番目の記事です。この記事は、「DeveWork+」バージョン 1.1 の開発プロセスを記録します。ミニプログラム。いつものように、対象読者は WordPress を理解しているフロントエンドの学生です。この記事を読む前に、最初の記事を読むことをお勧めします。
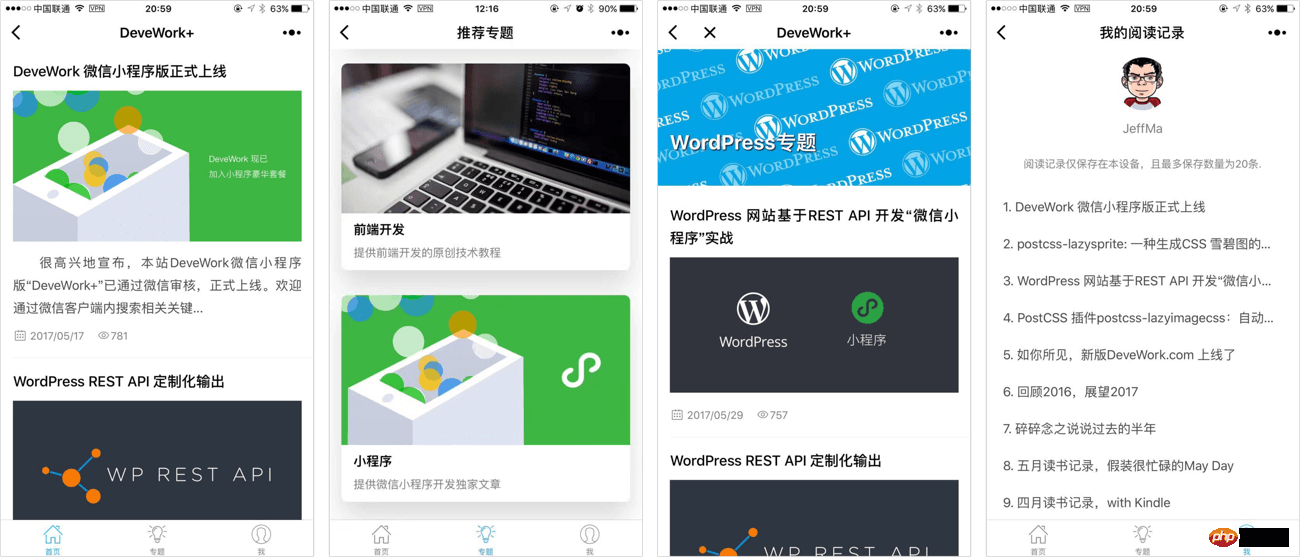
このミニ プログラムをまだ見ていない場合は、以下のミニ プログラム コードから体験に参加できます。この記事を読むときに、スキャンしたバージョンが v1.1 ではない可能性があることに注意してください。

「DeveWork+」アプレットの v1.1 バージョンには多くの更新があります。ここにいくつかの意味のある記録があります。この記事の内容は前回の記事とは若干展開が異なりますのでご注意ください。各章は変更点であり、WeChat アプレットの開発者ツール更新履歴を参照し、サブタイトルの先頭に A (追加)、F (修正)、U (更新) を使用します。

バージョン 1.1 では、「トピック」タブと関連ページが追加されています (上図参照)。 「トピック」はWordPressのカタログ記事に相当します。入口ページはグラフィックとテキストが描かれた 3 枚の角の丸いカードで構成されており、レイアウトは非常にシンプルです。 data-xx と id を介して、関連情報をクリック イベント関数に渡します。
<view class="featured-item" data-title="WordPress" id="2" catchtap="redictCatArchive"> "{{featuredImg.one}}" mode="widthFix" class="featured-img">
<view class="featured-content">
<view class="featured-title">WordPressview>class="featured-desc">有关WordPress 的高级使用技巧view>
view> ここで開発ポイントを見つけました。app.json 中配置tabBar 后,当要跳转的页面位于tabBar 配置中的时候,就不能使用 wx.navigateTo、wx.redirectTo —— 即wx.navigateTo、wx.redirectToではタブページにジャンプできないのです。
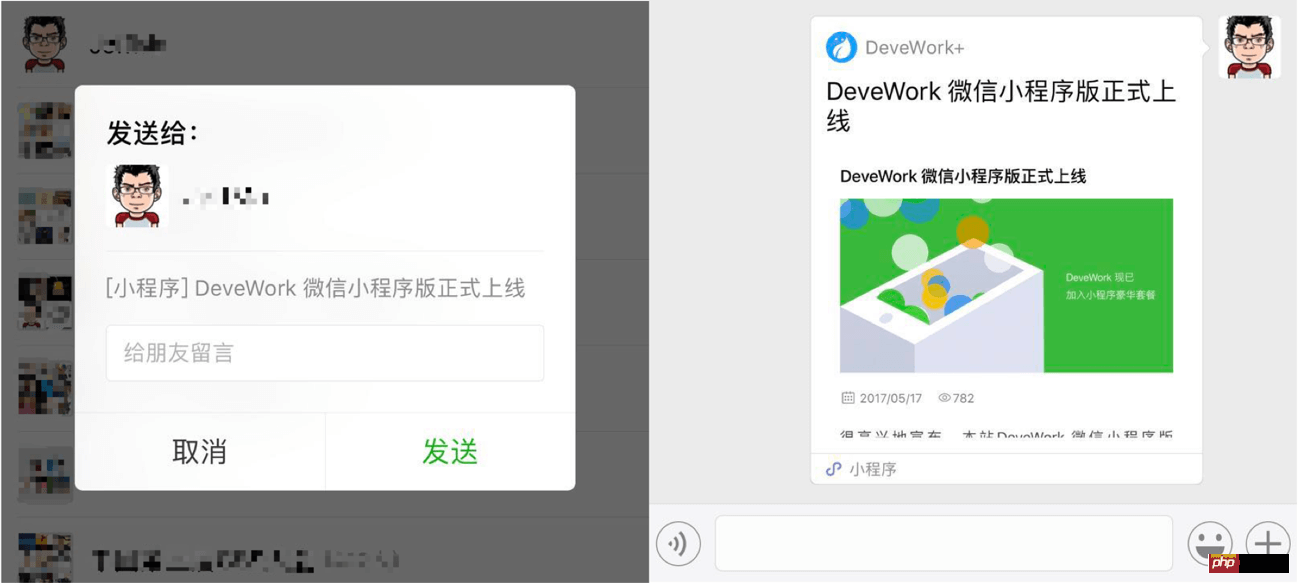
最初のバージョンは2日かけて急いで作成しただけで、共有機能はこのバージョンで追加されただけです。転送関数は公式の onShareAppMessage 関数を呼び出すだけで済みます。これは、共有トリガーが Onload ライフ サイクルの後にある必要があるため、共有パラメーターを動的に変更できるためです。
//https://devework.com/wordpress-weapp-2.htmlonShareAppMessage: function () { return { title: this.data.detail.title.rendered, path: '/pages/single/single?id=' + this.data.detail.id, success: function (res) { console.log('转发成功')
}, fail: function (res) { console.log('转发失败')
}
}
}
バージョン 1.0 が開発されたとき、ミニ プログラムに付属していたデータ統計はあまり優れていませんでした。強力なので、サードパーティのデータ統計サービスを使用することにしました。 Tencent の特典に加えて、MTA は、個人的なニーズに基づいて関連データ分析を取得できる「カスタム イベント」機能に私を魅了しました。たとえば、Jeff によって設定された次のイベントにより、どの記事が人気があるか、どのユーザーがより頻繁に操作するかなどがわかります。

MTA を使用する手順はここでは繰り返しません。公式にはより詳細なドキュメントがあります。
ウェブサイトと同じように、記事のページビュー情報を追加し、記事の公開時間とブラウザの情報にフォントアイコンを追加します。
記事のビュー数に関する情報はデフォルトで REST API に表示されるため、ミニ プログラムはローカル フォント ファイルをサポートしていないため、フォント アイコンは Web サイトと同じアイコンを直接使用する必要があります。したがって、gulp-inline-base64 が使用されます。プラグインは ttf フォント ファイルを Base64 アドレスに変換し、通常の Web 開発と同様に使用します。
WeChat アプレットは正式に ES6 をサポートしていますが、Jeff は Promise を使用した後に少し行き詰まりを感じました。そこで、「コールバック地獄」という嫌なコードを避けるために、サードパーティのカプセル化された Promise を使用しました。
このライブラリは、ミニプログラムの Request 関数もカプセル化しています。関連するファイルをロードした後、記事リストを取得するために元の関数を書き換えます。関連するコードの変更は次のとおりです。
//https://devework.com/wordpress-weapp-2.htmlvar postsRequest = wxRequest.getRequest(api.getPosts(data));
postsRequest.then(res => {
self.setData({ noMore: res.data.length == 0, postsList:
// 细节代码略 })
.finally(function (res) { console.log('Index:finally~') // 细节代码略})上一篇的“踩坑篇”中有提及 TabBar Icon 的坑点,这次伴随着更新将图标全部都换了,配合整体风格采用了更加细的线型图标。推荐一个下载这类图标的站点:http://www.flaticon.com/。
下载的图标还是做了些处理:根据官方推荐处理为81x81 大小,并增加占位透明 padding 为了让icon 在真机上看起来没那么大。

之前第一版是没有做加载完毕的处理的,因为那时候感觉300多篇文章应该没人去下拉完(事实上我也从来没有拉到底过)。但现在加上了“专题”板块后就有可能了所以需要兼容下文章列表已经加载完毕的情况。
Jeff 的处理方式是添加一个noMore 参数,然后默认为false。当请求API 后检测数据长度,为0 就表示文章列表已经加载完全,noMore变为true。
然后在WXML 文件中加入一个提示:
<view class="entry-empty" hidden="{{!noMore}}">·· 无更多文章 ··view>这种处理方式其实不怎么好,待后续优化。
这里我单独写了一篇文章,请参考《提升用户体验,小程序“授权失败”场景优雅处理方案》。
以上就是1.1 版本的主要更新内容。1.1 版本的审核刚好在端午节前后,所以实质花了不少时间。

以上がWordPress を使用した WeChat ミニ プログラムの開発に関する実践的なチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。