Jquery+html5は音声リマインダーの時計効果を実現します
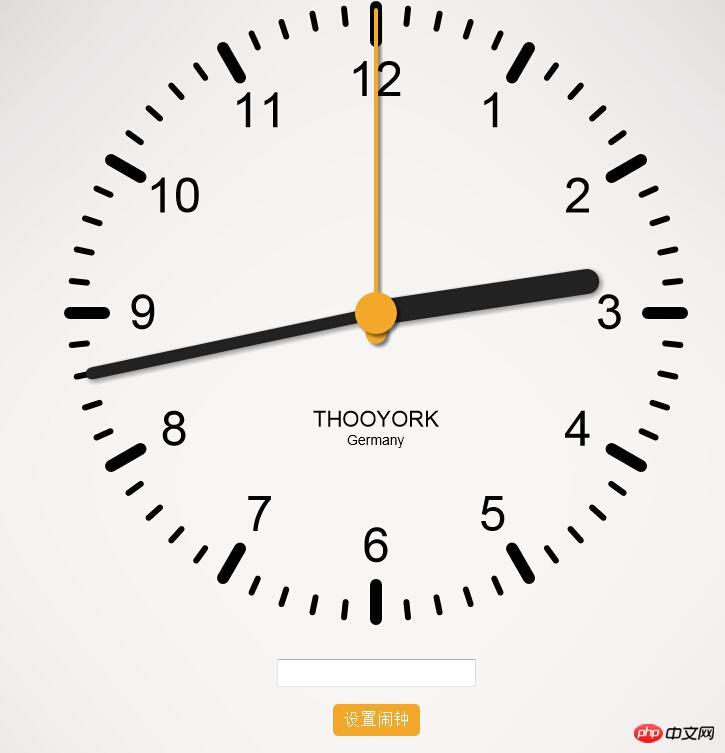
この記事の例では、Jquery+html5 で目覚まし時計を設定し、音声リマインダーを提供できる時計の特殊効果について説明します。皆さんの参考に共有してください。詳細は次のとおりです。 これは、目覚まし時計を設定し、音声リマインダーを提供できる、Jquery+html5 ベースの時計特殊効果コードです。最大の特徴は、音声リマインダーも提供できることです。友達、来て勉強してください。レンダリング操作:

ヒント: ブラウザが正常に実行できない場合は、閲覧モードを切り替えてみてください。目覚まし時計を設定し、音声リマインダーを提供できる時計の特殊効果を共有するための Jquery+html5 のコードは次のとおりです
<span class="dec"><!doctype html></span><br/><span class="tag"><html</span><span class="pln"> </span><span class="atn">lang</span><span class="pun">=</span><span class="atv">"zh"</span><span class="tag">></span><br/><span class="tag"><head></span><br/><span class="pln"> </span><span class="tag"><meta</span><span class="pln"> </span><span class="atn">charset</span><span class="pun">=</span><span class="atv">"UTF-8"</span><span class="tag">></span><br/><span class="pln"> </span><span class="tag"><meta</span><span class="pln"> </span><span class="atn">http-equiv</span><span class="pun">=</span><span class="atv">"X-UA-Compatible"</span><span class="pln"> </span><span class="atn">content</span><span class="pun">=</span><span class="atv">"IE=edge,chrome=1"</span><span class="tag">></span><span class="pln"> </span><br/><span class="pln"> </span><span class="tag"><meta</span><span class="pln"> </span><span class="atn">name</span><span class="pun">=</span><span class="atv">"viewport"</span><span class="pln"> </span><span class="atn">content</span><span class="pun">=</span><span class="atv">"width=device-width, initial-scale=1.0"</span><span class="tag">></span><br/><span class="pln"> </span><span class="tag"><title></span><span class="pln">HTML5 canvas超逼真的模拟时钟特效</span><span class="tag"></title></span><br/><span class="pln"> </span><span class="tag"><link</span><span class="pln"> </span><span class="atn">rel</span><span class="pun">=</span><span class="atv">"stylesheet"</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text/css"</span><span class="pln"> </span><span class="atn">href</span><span class="pun">=</span><span class="atv">"css/normalize.css"</span><span class="pln"> </span><span class="tag">/></span><br/><span class="pln"> </span><span class="tag"><link</span><span class="pln"> </span><span class="atn">rel</span><span class="pun">=</span><span class="atv">"stylesheet"</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text/css"</span><span class="pln"> </span><span class="atn">href</span><span class="pun">=</span><span class="atv">"css/default.css"</span><span class="tag">></span><br/><span class="pln"> </span><span class="tag"><link</span><span class="pln"> </span><span class="atn">href</span><span class="pun">=</span><span class="atv">"http://fonts.useso.com/css?family=PT+Sans"</span><span class="pln"> </span><span class="atn">rel</span><span class="pun">=</span><span class="atv">"stylesheet"</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text/css"</span><span class="tag">></span><br/><span class="pln"> </span><span class="tag"><link</span><span class="pln"> </span><span class="atn">rel</span><span class="pun">=</span><span class="atv">"stylesheet"</span><span class="pln"> </span><span class="atn">media</span><span class="pun">=</span><span class="atv">"screen"</span><span class="pln"> </span><span class="atn">href</span><span class="pun">=</span><span class="atv">"css/main.css"</span><span class="tag">/></span><br/><span class="pln"> </span><span class="com"><!--[if IE]></span><br/><span class="com"> <script src="http://libs.useso.com/js/html5shiv/3.7/html5shiv.min.js"></script></span><br/><span class="com"> <![endif]--></span><br/><span class="tag"></head></span><br/><span class="tag"><body></span><br/><span class="pln"> </span><span class="tag"><div</span><span class="pln"> </span><span class="atn">class</span><span class="pun">=</span><span class="atv">"htmleaf-container"</span><span class="tag">></span><br/><span class="pln"> </span><br/><span class="pln"> </span><span class="tag"><div</span><span class="pln"> </span><span class="atn">class</span><span class="pun">=</span><span class="atv">"container"</span><span class="tag">></span><br/><span class="pln"> </span><span class="tag"><div</span><span class="pln"> </span><span class="atn">id</span><span class="pun">=</span><span class="atv">"myclock"</span><span class="tag">></div></span><br/><span class="pln"> </span><span class="tag"><div</span><span class="pln"> </span><span class="atn">id</span><span class="pun">=</span><span class="atv">"alarm1"</span><span class="pln"> </span><span class="atn">class</span><span class="pun">=</span><span class="atv">"alarm"</span><span class="tag">><a</span><span class="pln"> </span><span class="atn">href</span><span class="pun">=</span><span class="atv">"javascript:void(0)"</span><span class="pln"> </span><span class="atn">id</span><span class="pun">=</span><span class="atv">"turnOffAlarm"</span><span class="tag">></span><span class="pln">关闭闹钟</span><span class="tag"></a></div></span><br/><span class="pln"> </span><span class="tag"></div></span><br/><br/><span class="pln"> </span><span class="tag"><br/><br/></span><br/><span class="pln"> </span><span class="tag"><input</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text"</span><span class="pln"> </span><span class="atn">id</span><span class="pun">=</span><span class="atv">"altime"</span><span class="pln"> </span><span class="atn">placeholder</span><span class="pun">=</span><span class="atv">"hh:mm"</span><span class="tag">/><br><br></span><br/><span class="pln"> </span><span class="tag"><a</span><span class="pln"> </span><span class="atn">href</span><span class="pun">=</span><span class="atv">"javascript:void(0)"</span><span class="pln"> </span><span class="atn">id</span><span class="pun">=</span><span class="atv">"set"</span><span class="tag">></span><span class="pln">设置闹钟</span><span class="tag"></a></span><br/><span class="pln"> </span><br/><span class="pln"> </span><span class="tag"></div></span><br/><span class="pln"> </span><br/><span class="pln"> </span><span class="tag"><script</span><span class="pln"> </span><span class="atn">src</span><span class="pun">=</span><span class="atv">"http://libs.useso.com/js/jquery/2.1.1/jquery.min.js"</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text/javascript"</span><span class="tag">></script></span><br/><span class="pln"> </span><span class="tag"><script></span><span class="pln">window</span><span class="pun">.</span><span class="pln">jQuery </span><span class="pun">||</span><span class="pln"> document</span><span class="pun">.</span><span class="pln">write</span><span class="pun">(</span><span class="str">"<script src="</span><span class="pln">js</span><span class="pun">/</span><span class="pln">jquery</span><span class="pun">-</span><span class="lit">2.1</span><span class="pun">.</span><span class="lit">1.min</span><span class="pun">.</span><span class="pln">js</span><span class="str">"></span><span class="tag"></script></span><span class="pln">")</span><span class="tag"></script></span><br/><span class="pln"> </span><span class="tag"><script</span><span class="pln"> </span><span class="atn">language</span><span class="pun">=</span><span class="atv">"javascript"</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text/javascript"</span><span class="pln"> </span><span class="atn">src</span><span class="pun">=</span><span class="atv">"js/jquery.thooClock.js"</span><span class="tag">></script></span><span class="pln"> </span><br/><span class="pln"> </span><span class="tag"><script</span><span class="pln"> </span><span class="atn">language</span><span class="pun">=</span><span class="atv">"javascript"</span><span class="tag">></span><br/><span class="pln"> </span><span class="kwd">var</span><span class="pln"> intVal</span><span class="pun">,</span><span class="pln"> myclock</span><span class="pun">;</span><br/><br/><span class="pln"> $</span><span class="pun">(</span><span class="pln">window</span><span class="pun">).</span><span class="pln">resize</span><span class="pun">(</span><span class="kwd">function</span><span class="pun">(){</span><br/><span class="pln"> window</span><span class="pun">.</span><span class="pln">location</span><span class="pun">.</span><span class="pln">reload</span><span class="pun">()</span><br/><span class="pln"> </span><span class="pun">});</span><br/><br/><span class="pln"> $</span><span class="pun">(</span><span class="pln">document</span><span class="pun">).</span><span class="pln">ready</span><span class="pun">(</span><span class="kwd">function</span><span class="pun">(){</span><br/><br/><span class="pln"> </span><span class="kwd">var</span><span class="pln"> audioElement </span><span class="pun">=</span><span class="pln"> </span><span class="kwd">new</span><span class="pln"> </span><span class="typ">Audio</span><span class="pun">(</span><span class="str">""</span><span class="pun">);</span><br/><br/><span class="pln"> </span><span class="com">//clock plugin constructor</span><br/><span class="pln"> $</span><span class="pun">(</span><span class="str">"#myclock"</span><span class="pun">).</span><span class="pln">thooClock</span><span class="pun">({</span><br/><span class="pln"> size</span><span class="pun">:</span><span class="pln">$</span><span class="pun">(</span><span class="pln">document</span><span class="pun">).</span><span class="pln">height</span><span class="pun">()/</span><span class="lit">1.4</span><span class="pun">,</span><br/><span class="pln"> onAlarm</span><span class="pun">:</span><span class="kwd">function</span><span class="pun">(){</span><br/><span class="pln"> </span><span class="com">//all that happens onAlarm</span><br/><span class="pln"> $</span><span class="pun">(</span><span class="str">"#alarm1"</span><span class="pun">).</span><span class="pln">show</span><span class="pun">();</span><br/><span class="pln"> alarmBackground</span><span class="pun">(</span><span class="lit">0</span><span class="pun">);</span><br/><span class="pln"> </span><span class="com">//audio element just for alarm sound</span><br/><span class="pln"> document</span><span class="pun">.</span><span class="pln">body</span><span class="pun">.</span><span class="pln">appendChild</span><span class="pun">(</span><span class="pln">audioElement</span><span class="pun">);</span><br/><span class="pln"> </span><span class="kwd">var</span><span class="pln"> canPlayType </span><span class="pun">=</span><span class="pln"> audioElement</span><span class="pun">.</span><span class="pln">canPlayType</span><span class="pun">(</span><span class="str">"audio/ogg"</span><span class="pun">);</span><br/><span class="pln"> </span><span class="kwd">if</span><span class="pun">(</span><span class="pln">canPlayType</span><span class="pun">.</span><span class="pln">match</span><span class="pun">(</span><span class="str">/maybe|probably/</span><span class="pln">i</span><span class="pun">))</span><span class="pln"> </span><span class="pun">{</span><br/><span class="pln"> audioElement</span><span class="pun">.</span><span class="pln">src </span><span class="pun">=</span><span class="pln"> </span><span class="str">"alarm.ogg"</span><span class="pun">;</span><br/><span class="pln"> </span><span class="pun">}</span><span class="pln"> </span><span class="kwd">else</span><span class="pln"> </span><span class="pun">{</span><br/><span class="pln"> audioElement</span><span class="pun">.</span><span class="pln">src </span><span class="pun">=</span><span class="pln"> </span><span class="str">"alarm.mp3"</span><span class="pun">;</span><br/><span class="pln"> </span><span class="pun">}</span><br/><span class="pln"> </span><span class="com">// erst abspielen wenn genug vom mp3 geladen wurde</span><br/><span class="pln"> audioElement</span><span class="pun">.</span><span class="pln">addEventListener</span><span class="pun">(</span><span class="str">"canplay"</span><span class="pun">,</span><span class="pln"> </span><span class="kwd">function</span><span class="pun">()</span><span class="pln"> </span><span class="pun">{</span><br/><span class="pln"> audioElement</span><span class="pun">.</span><span class="pln">loop </span><span class="pun">=</span><span class="pln"> </span><span class="kwd">true</span><span class="pun">;</span><br/><span class="pln"> audioElement</span><span class="pun">.</span><span class="pln">play</span><span class="pun">();</span><br/><span class="pln"> </span><span class="pun">},</span><span class="pln"> </span><span class="kwd">false</span><span class="pun">);</span><br/><span class="pln"> </span><span class="pun">},</span><br/><span class="pln"> showNumerals</span><span class="pun">:</span><span class="kwd">true</span><span class="pun">,</span><br/><span class="pln"> brandText</span><span class="pun">:</span><span class="str">"THOOYORK"</span><span class="pun">,</span><br/><span class="pln"> brandText2</span><span class="pun">:</span><span class="str">"Germany"</span><span class="pun">,</span><br/><span class="pln"> onEverySecond</span><span class="pun">:</span><span class="kwd">function</span><span class="pun">(){</span><br/><span class="pln"> </span><span class="com">//callback that should be fired every second</span><br/><span class="pln"> </span><span class="pun">},</span><br/><span class="pln"> </span><span class="com">//alarmTime:"15:10",</span><br/><span class="pln"> offAlarm</span><span class="pun">:</span><span class="kwd">function</span><span class="pun">(){</span><br/><span class="pln"> $</span><span class="pun">(</span><span class="str">"#alarm1"</span><span class="pun">).</span><span class="pln">hide</span><span class="pun">();</span><br/><span class="pln"> audioElement</span><span class="pun">.</span><span class="pln">pause</span><span class="pun">();</span><br/><span class="pln"> clearTimeout</span><span class="pun">(</span><span class="pln">intVal</span><span class="pun">);</span><br/><span class="pln"> $</span><span class="pun">(</span><span class="str">"body"</span><span class="pun">).</span><span class="pln">css</span><span class="pun">(</span><span class="str">"background-color"</span><span class="pun">,</span><span class="str">"#FCFCFC"</span><span class="pun">);</span><br/><span class="pln"> </span><span class="pun">}</span><br/><span class="pln"> </span><span class="pun">});</span><br/><br/><span class="pln"> </span><span class="pun">});</span><br/><br/><span class="pln"> </span><br/><br/><span class="pln"> $</span><span class="pun">(</span><span class="str">"#turnOffAlarm"</span><span class="pun">).</span><span class="pln">click</span><span class="pun">(</span><span class="kwd">function</span><span class="pun">(){</span><br/><span class="pln"> $</span><span class="pun">.</span><span class="pln">fn</span><span class="pun">.</span><span class="pln">thooClock</span><span class="pun">.</span><span class="pln">clearAlarm</span><span class="pun">();</span><br/><span class="pln"> </span><span class="pun">});</span><br/><br/><br/><span class="pln"> $</span><span class="pun">(</span><span class="str">"#set"</span><span class="pun">).</span><span class="pln">click</span><span class="pun">(</span><span class="kwd">function</span><span class="pun">(){</span><br/><span class="pln"> </span><span class="kwd">var</span><span class="pln"> inp </span><span class="pun">=</span><span class="pln"> $</span><span class="pun">(</span><span class="str">"#altime"</span><span class="pun">).</span><span class="pln">val</span><span class="pun">();</span><br/><span class="pln"> $</span><span class="pun">.</span><span class="pln">fn</span><span class="pun">.</span><span class="pln">thooClock</span><span class="pun">.</span><span class="pln">setAlarm</span><span class="pun">(</span><span class="pln">inp</span><span class="pun">);</span><br/><span class="pln"> </span><span class="pun">});</span><br/><br/><span class="pln"> </span><br/><span class="pln"> </span><span class="kwd">function</span><span class="pln"> alarmBackground</span><span class="pun">(</span><span class="pln">y</span><span class="pun">){</span><br/><span class="pln"> </span><span class="kwd">var</span><span class="pln"> color</span><span class="pun">;</span><br/><span class="pln"> </span><span class="kwd">if</span><span class="pun">(</span><span class="pln">y</span><span class="pun">===</span><span class="lit">1</span><span class="pun">){</span><br/><span class="pln"> color </span><span class="pun">=</span><span class="pln"> </span><span class="str">"#CC0000"</span><span class="pun">;</span><br/><span class="pln"> y</span><span class="pun">=</span><span class="lit">0</span><span class="pun">;</span><br/><span class="pln"> </span><span class="pun">}</span><br/><span class="pln"> </span><span class="kwd">else</span><span class="pun">{</span><br/><span class="pln"> color </span><span class="pun">=</span><span class="pln"> </span><span class="str">"#FCFCFC"</span><span class="pun">;</span><br/><span class="pln"> y</span><span class="pun">+=</span><span class="lit">1</span><span class="pun">;</span><br/><span class="pln"> </span><span class="pun">}</span><br/><span class="pln"> $</span><span class="pun">(</span><span class="str">"body"</span><span class="pun">).</span><span class="pln">css</span><span class="pun">(</span><span class="str">"background-color"</span><span class="pun">,</span><span class="pln">color</span><span class="pun">);</span><br/><span class="pln"> intVal </span><span class="pun">=</span><span class="pln"> setTimeout</span><span class="pun">(</span><span class="kwd">function</span><span class="pun">(){</span><span class="pln">alarmBackground</span><span class="pun">(</span><span class="pln">y</span><span class="pun">);},</span><span class="lit">100</span><span class="pun">);</span><br/><span class="pln"> </span><span class="pun">}</span><br/><span class="pln"> </span><span class="tag"></script></span><br/><span class="tag"></body></span><br/><span class="tag"></html></span>以上がJquery+html5は音声リマインダーの時計効果を実現しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7322
7322
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 iPhoneに時計アプリがない:それを修正する方法
May 03, 2024 pm 09:19 PM
iPhoneに時計アプリがない:それを修正する方法
May 03, 2024 pm 09:19 PM
携帯電話に時計アプリがありませんか?日付と時刻は iPhone のステータス バーに引き続き表示されます。ただし、時計アプリがないと、世界時計、ストップウォッチ、目覚まし時計、その他多くの機能を使用できません。したがって、見つからない時計アプリを修正することは、やるべきことリストの一番上に置く必要があります。これらの解決策は、この問題の解決に役立ちます。解決策 1 – 時計アプリを配置する 誤って時計アプリをホーム画面から削除した場合は、時計アプリを元の場所に戻すことができます。ステップ 1 – iPhone のロックを解除し、App ライブラリ ページに到達するまで左にスワイプを開始します。ステップ 2 – 次に、検索ボックスで「時計」を検索します。ステップ 3 – 検索結果に以下の「時計」が表示されたら、それを長押しして、
 iOS 17を搭載したiPhoneで複数のタイマーを使用する方法
Jun 21, 2023 am 08:18 AM
iOS 17を搭載したiPhoneで複数のタイマーを使用する方法
Jun 21, 2023 am 08:18 AM
iOS17のマルチタイマーとは何ですか? iOS17 では、Apple はユーザーに iPhone で複数のタイマーを一度に設定できる機能を提供します。これは歓迎すべき変化であり、多くの人が何年も待ち望んでいたものです。 iOS 16 より前では、時計アプリはユーザーが一度に 1 つのタイマーしか設定できませんでしたが、現在は任意の数のタイマーをアクティブにするために使用できるため、複数のタスクを一度に完了するのに最適です。タイマー画面ではタイマーをいくつでも設定できます。タイマーが開始されると、すべてのアクティブなタイマーがロック画面と通知センターに「ライブ アクティビティ」通知として表示されます。ここから、時計アプリを開かずに、タイマーがオフになるまでの残り時間を表示したり、タイマーを一時停止したり、停止したりできます。あなたが時計をしているとき
 iOS 17: スタンバイモードでiPhoneの時計スタイルを変更する方法
Sep 10, 2023 pm 09:21 PM
iOS 17: スタンバイモードでiPhoneの時計スタイルを変更する方法
Sep 10, 2023 pm 09:21 PM
スタンバイは、iPhone が充電器に接続され、水平 (または横) 向きになっているときにアクティブになるロック画面モードです。これは 3 つの異なる画面で構成されており、そのうちの 1 つは全画面表示されます。時計のスタイルを変更する方法については、この記事を読んでください。 StandBy の 3 番目の画面には、垂直にスワイプできるさまざまなテーマで時刻と日付が表示されます。一部のテーマでは、温度や次のアラームなどの追加情報も表示されます。時計を押し続けると、デジタル、アナログ、ワールド、ソーラー、フローティングなどのさまざまなテーマを切り替えることができます。 Float はカスタマイズ可能な色の大きなバブル数字で時間を表示します。Solar はさまざまな色の太陽フレアのデザインを備えたより標準的なフォントを持ち、World は世界を強調表示して表示します。
 iOS 17で待ち受けカラーをカスタマイズする方法
Sep 23, 2023 pm 12:53 PM
iOS 17で待ち受けカラーをカスタマイズする方法
Sep 23, 2023 pm 12:53 PM
Apple は、iOS 17 でスタンバイ モードと呼ばれる新しいロック画面モードを提供しています。このモードは、iPhone が充電器 (有線またはワイヤレス) に接続され、横向きのスタンドに置かれたときにアクティブになります。このモードでは、時計、天気データ、カレンダー、および一部のウィジェットが表示されるため、標準のロック画面よりも多くの情報が一目でわかります。設定でこの機能を有効にすると、充電中に iPhone を横向きに置くと、自動的にスタンバイ モードになります。 iOS 17 でスタンバイ カラーを変更する方法 スタンバイ モードでは、画面をスワイプすることで前後に切り替えることができる 3 つのページ (ウィジェット、写真、時計) のセットが提供されます。これらのページのうち、時計画面のみ、画面に表示される色をカスタマイズできます。
 h5 とはどういう意味ですか?
Aug 02, 2023 pm 01:52 PM
h5 とはどういう意味ですか?
Aug 02, 2023 pm 01:52 PM
H5 は、HTML の最新バージョンである HTML5 を指します。H5 は、開発者により多くの選択肢と創造的なスペースを提供する強力なマークアップ言語です。その出現は、Web テクノロジーの発展を促進し、Web ページのインタラクションと効果をより優れたものにします。H5 テクノロジーとして徐々に成熟して普及していき、インターネットの世界でますます重要な役割を果たしていくと思います。
![iPhone でアラームをオフにする方法 [2023]](https://img.php.cn/upload/article/000/465/014/169259550735100.png?x-oss-process=image/resize,m_fill,h_207,w_330) iPhone でアラームをオフにする方法 [2023]
Aug 21, 2023 pm 01:25 PM
iPhone でアラームをオフにする方法 [2023]
Aug 21, 2023 pm 01:25 PM
スマートフォンの出現以来、スマートフォンが目覚まし時計に取って代わられたのは間違いありません。 iPhone をお持ちの場合は、時計アプリを使用して、1 日を通して複数の機会にアラームを簡単に設定できます。このアプリでは、アラームの時間、トーン、繰り返しの頻度、およびスヌーズ オプションを使用してアラームを遅らせるかどうかを設定できます。設定したアラームをオフにしたい場合は、次の投稿を参考に iPhone の定期アラームと目覚ましアラームを無効にして削除することができます。 iPhone で通常のアラームをオフにする方法 デフォルトでは、時計アプリにアラームを追加するか、Siri にアラームの追加を依頼すると、実際には通常のアラームが作成されます。 iPhone に目覚まし時計を好きなだけ作成して配置できます
 H5、WEB フロントエンド、ビッグ フロントエンド、WEB フルスタックを区別するにはどうすればよいですか?
Aug 03, 2022 pm 04:00 PM
H5、WEB フロントエンド、ビッグ フロントエンド、WEB フルスタックを区別するにはどうすればよいですか?
Aug 03, 2022 pm 04:00 PM
この記事は、H5、WEB フロントエンド、大規模フロントエンド、WEB フルスタックを簡単に区別するのに役立ちます。
 win10 コンピューターの時計が常に不正確な場合はどうすればよいですか? win10 コンピューターの時間を調整するいくつかの方法
Mar 27, 2024 pm 05:10 PM
win10 コンピューターの時計が常に不正確な場合はどうすればよいですか? win10 コンピューターの時間を調整するいくつかの方法
Mar 27, 2024 pm 05:10 PM
1. まず、[スタート] メニューをクリックし、[スタート] メニューの [設定] ボタンを選択します。 2. 開いたら、時間と言語の設定を選択します。 3. 時刻を自動設定するように変更します。 4. 自動時刻設定をオフにして、変更したい時刻を選択することもできます。方法 2: 1. [その他の日付、時刻、地域の設定] オプションを開きます。 2. [日時を設定する]を選択します。 3. [インターネット時刻]を選択し、[設定オプションの変更]を開きます。 4. [インターネットタイムサーバーと同期する(S)]にチェックを入れ、[今すぐ更新]をクリックし、[OK]をクリックします。




