
この記事では、ブートストラップ モーダル + グリッドビューによって実現されるポップアップ ボックス効果を主に紹介します。グリッドビューで [更新] をクリックすると、情報入力フォームがポップアップします。興味のある友人はそれを参照できます。
プロジェクトには次のことが必要です。グリッドビューのフォーム情報をクリックして更新し、操作のためにフォームをポップアップします。ジャンプする必要はありません。

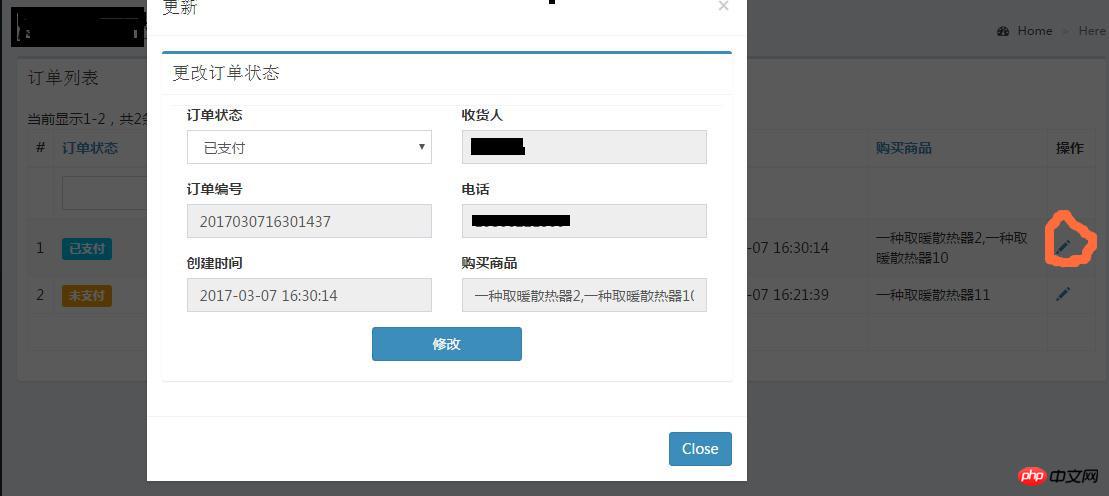
1. モーダルポップアップを呼び出す更新アクションボタンをグリッドビューに追加します
'buttons' => [
'update' => function ($url, $model, $key) {
return Html::a('<span class="glyphicon glyphicon-pencil"></span>', '#', [
'data-toggle' => 'modal',
'data-target' => '#update-modal',
'class' => 'data-update',
'data-id' => $key,
'title'=>'更改状态',
]);
},
],
<?php use yii\bootstrap\Modal;//模态弹出框 Modal::begin([ 'id' => 'update-modal', 'header' => '<h4 class="modal-title">更改状态</h4>', 'footer' => '<a href="#" rel="external nofollow" class="btn btn-primary" data-dismiss="modal">Close</a>', ]); Modal::end(); ?>
<?php
$requestUpdateUrl = Url::toRoute('update');
$updateJs = <<<JS
$('.data-update').on('click', function () {
$.get('{$requestUpdateUrl}', { id: $(this).closest('tr').data('key') },
function (data) {
$('.modal-body').html(data);
}
);
});
JS;
$this->registerJs($updateJs);
?>以上がブートストラップ モーダル + グリッドビュー ポップアップ ボックス効果を使用するチュートリアルの例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。