小規模な Web ページのパッケージ化の最適化 (パート 2)
以前、小規模な Web プロジェクトのパッケージ化と最適化に関する記事を投稿しました (リンク)。このプロセスで、構造を改善する方法を検討してきました。そこで、バージョンを刷新し、改善できる部分と発生する可能性のある問題を最適化しました。皆さん、せっかちですか? さて、ナンセンスはやめて本題に入りましょう ^_^
1. 背景
以前は、アプリ内にいくつかのハイブリッド ページとアプリ外にいくつかのランディング ページがあり、通常は 1 つでした。または 2 つの小さなページは、いわゆる大規模なフロントエンド アプリケーションではなく、比較的分散されており、相互作用は比較的単純です。 Vue や React を使用する場合は、肉切り包丁で鶏を殺すことを意味します。また、ビジネス コードはフレームワーク コードよりも少なく、ページ読み込みパフォーマンスの効率も高くありません。
そこで、これらのページを統一した方法で管理するために、これらの小さなページの集合として、独自の gitlab 上にプロジェクトを作成しました。その中には、それぞれのディレクトリが小さなプロジェクトを表します。すべてが正常で整然としているように見えます...
2 か月前、私たちのチームは、これらのページが 1 年以上経過し、多くの小規模なプロジェクトで反復されてきたことを発見しました。特に fis、glup、webpack などのパッケージ化ツールや構築ツールなど、さまざまな方法で書かれています。これでは後から引き継いだ生徒たちに間違いなく迷惑がかかるため、統一の最初のバージョンを作成しました。パッケージ化ツールの使用を統一し、コードを合理化し、階層構造を最適化することで、各 ディレクトリ構造 が統一され、標準化されました。

しかし、最近、ディレクトリ構造は統一されていますが、JsBridge のアップグレードなどのコンポーネントのアップグレードが発生した場合、各プロジェクトの依存関係をアップグレードする必要があると考えています。頭が痛くないですか?プロジェクト ディレクトリが 20 を超える場合、20 ページを手動でアップグレードする必要があるため、トラブルが発生し、間違いも発生しやすくなります。それでは、本題に取り掛かり、一緒に最適化していきましょう。
2. 簡単な紹介
1. 原則
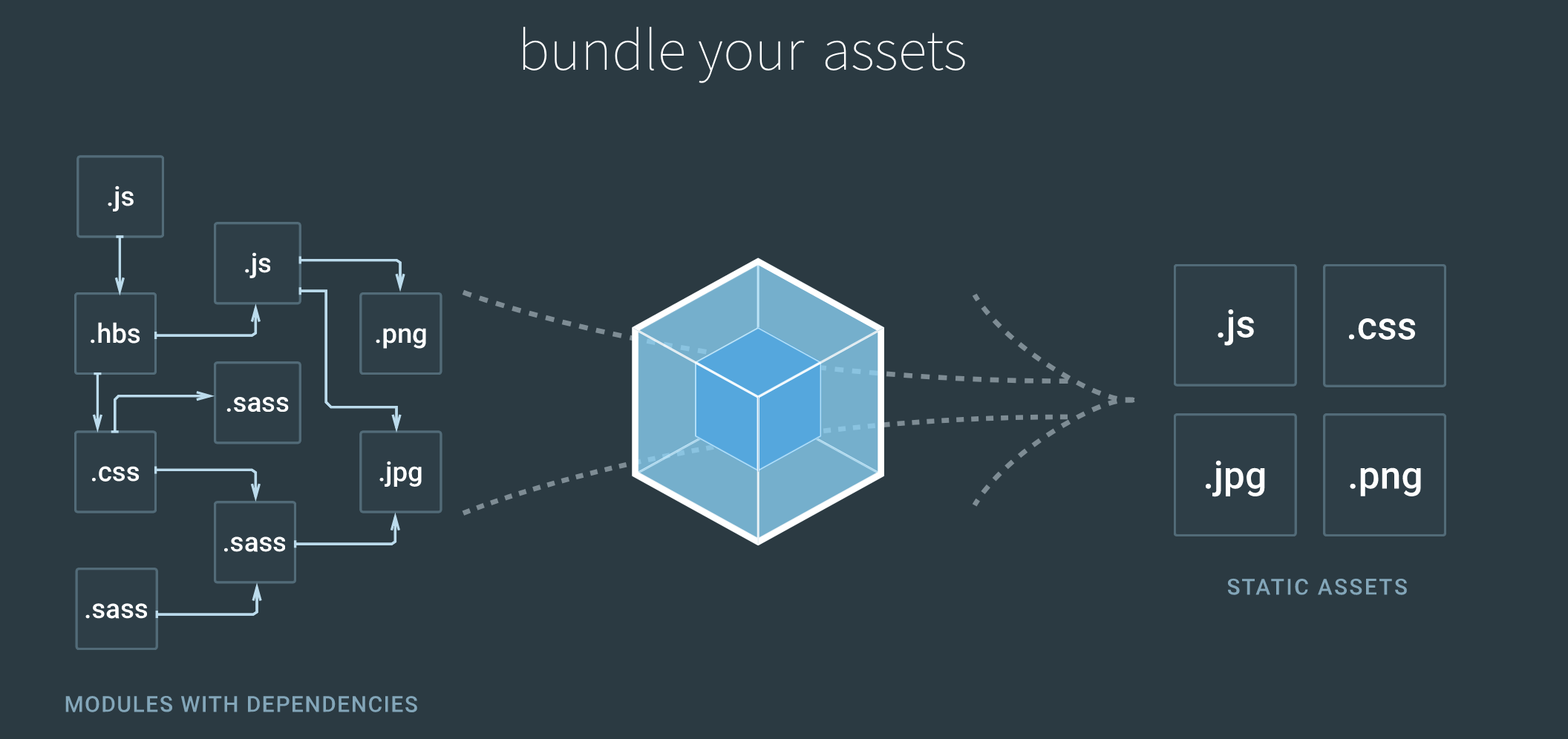
原則と言えば、まず webpack について話さなければなりません。この変換は主にパッケージ化とコンパイルに役立ちます。 webpack について最も重要なことは、最も基本的な機能は次のとおりです:

ご存知のとおり、webpack は 完全な英語 のドキュメントです。ここに 中国語バージョン があります。英語。下の写真はプロジェクト全体の分解図です

2. プロジェクトの構造
話はこれくらいにして、誰もがプログラマーです。コードから始めましょう。プロジェクト構造のコードを github に置きます。ZZDownload は、多くの小規模プロジェクトの 1 つ (例) です。皆様の便宜のため、プロジェクトのディレクトリ構造のスクリーンショットは次のとおりです。詳細については、こちらをご覧ください

3. 使用方法とシナリオ
1.
npm install
nodejs 環境のインストールは前提条件なので、あまり説明しませんが、
-
module.exports = {
"name": "ZZDownload",
"vendor": ['es6-promise/auto', 'axios', 'mustache'],
"pages": [{
"name": "Download",
"template": "/Download/Download.html",
"entry": "/Download/Download.js",
"output": "index.html"
}]
};の各 src 内のディレクトリの構成は、独立した小さなプロジェクトと呼ぶことができます。 それぞれの小規模プロジェクトには、このプロジェクトの構成、つまり config.js が必要です。 ZZDownload を例に挙げます。上記の構成を参照してください。これは、単一のランディング ページまたは複数のページにすることができます。構成については後で詳しく説明するため、ここでは詳細な説明を省略する。
デバッグ ページを使用できます
npm run dev 项目名
ページの開発が完了したら、パッケージ化してオンラインにして実行する必要があります
npm run build 项目名
git の例では、 **npm run buildZZDownload** を実行します。コンパイルされたコードはルート ディレクトリの **dist/ZZDownload** にあります。
** ページ内のビジネス実装については、あなた次第です! **
** ページ内の依存フレームワークについては、あなた次第です! **
** ページ内のディレクトリ構造については、あなた次第です! 、それはあなた次第です! **
私たちはとてもユーザーフレンドリーで、あなたのビジネスコードをDIYすることができます!私たちはコードのコンパイルとパッケージ化の単なるポーターです!
は出力コードのサイズを削減しました
事実は、上記のプロジェクトを例として、ダウンロード ランディング ページ ZZDownload を作成しました。 dist によって生成されたページを見ると、合計 75k あります。ページ全体では 80k 未満なので、2G 環境でも読み込みはそれほど遅くないと思います。
複雑なシングルページアプリケーションを構築することはお勧めしません
说到这, 好多同学会问, 如果我们利用像React/Vue这样的框架, 搭建整个项目, 每个小页面是一个路由, 那不也能达到同样的效果么? 那么升级jdk或者解决一些公共组件的问题, 不是也很方便么?
其实是这样, 短期看这样貌似没什么问题, 但是考虑到一段时间以后, 有可能小页面数量会很多, 那么每当新增一个小页面的时候, 需要编译整个项目, 那个时候项目产出的代码可不是几十K的大小能解决的。而且只是新增了一个小页面, 却需要整包编译和上线, 这对于项目内其他小页面, 还是比较有风险的。
虽然我们对复杂单页面也支持, 但是为了精简产出代码, 就没有引入babel, 像React/Vue这种构建复杂应用的项目, 不用es6, 开发起来也并不顺手, 对于强迫症的我, 还是挺不能接受的。并且复杂的页面应用, 本身就会依赖很多库或者插件, 这也和我们为了精简的出发点是相违背的。如果大家有复杂单页应用的项目, 建议还是vue-cli比较来的方便, 也更快捷。
四、原理
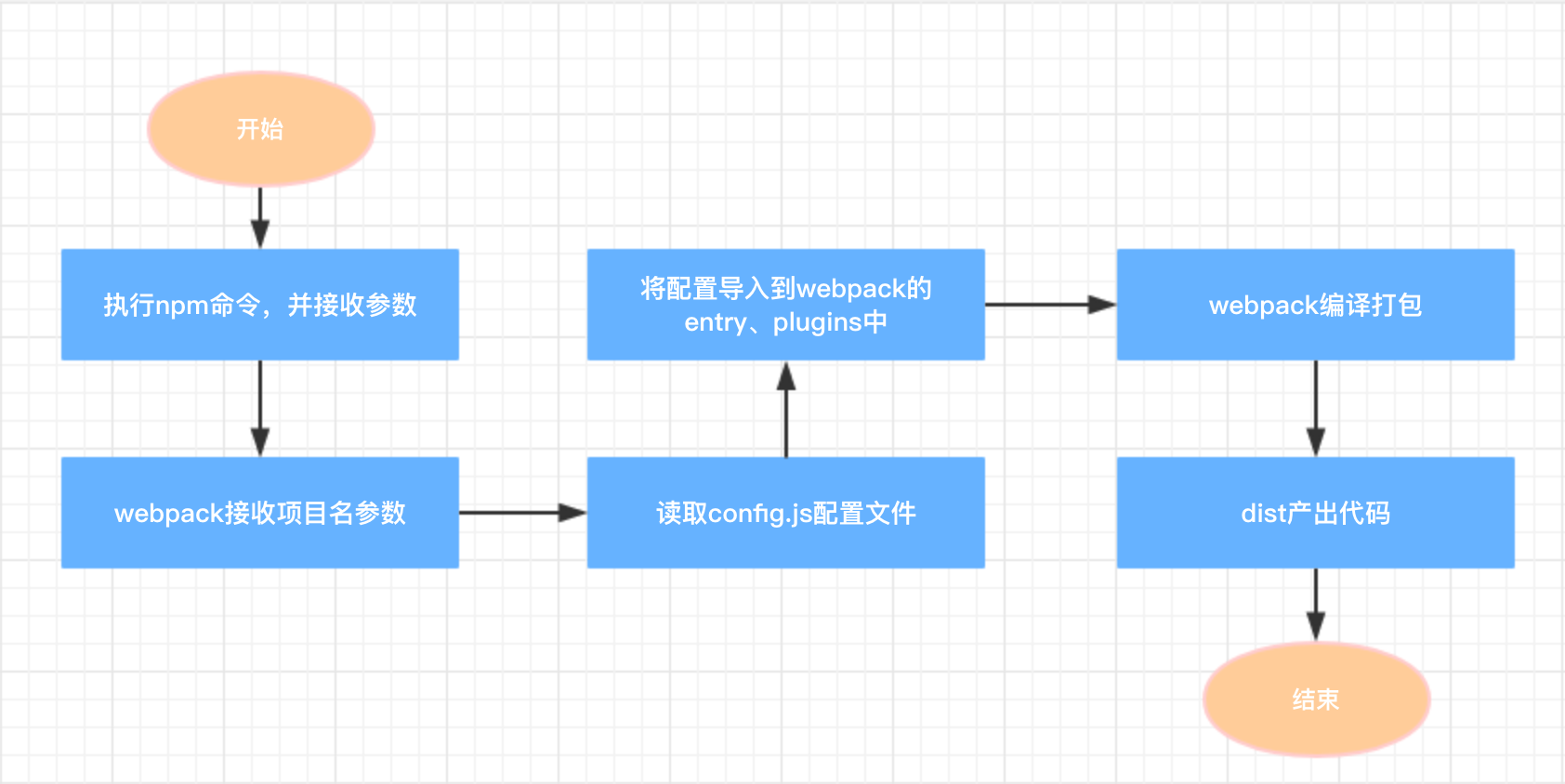
1.代码执行步骤

我们对npm的命令, 进行了传参, 项目名就是参数。
将参数透传到webpack里, 并根据参数查找src中对应目录。
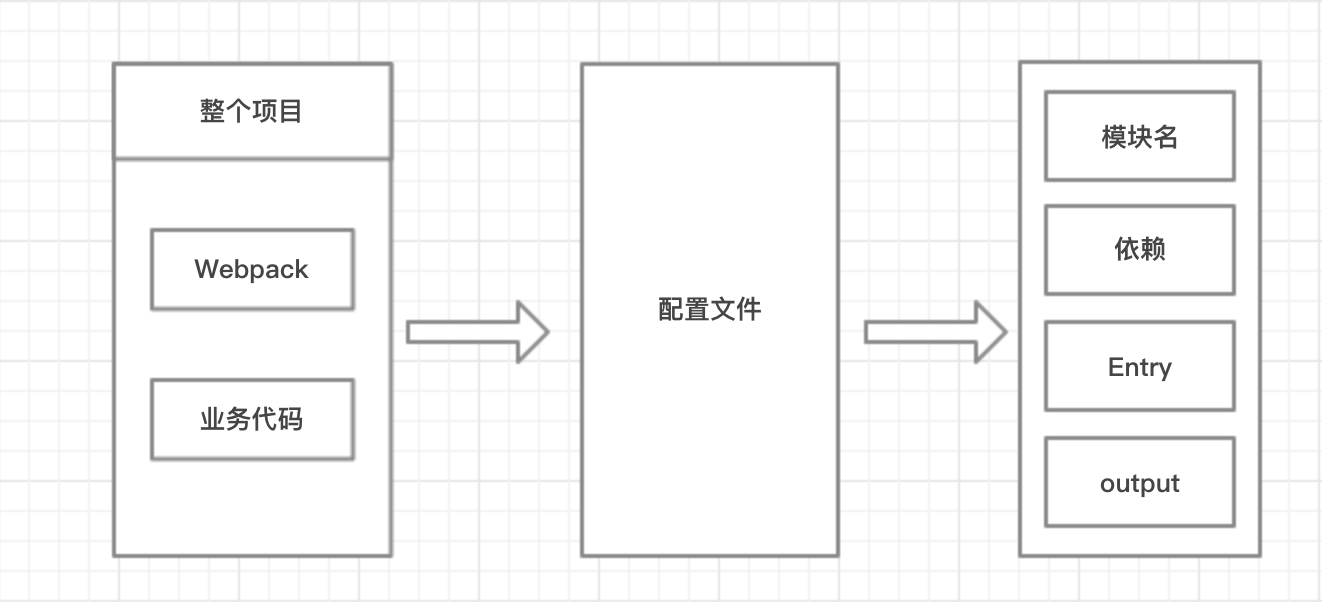
读取目录内的config.js文件, 根属性包括name、vendor、pages, 分别对应项目名(后续可能会优化掉此参数, 只用目录名和参数匹配)、公共依赖、页面集合(多个页面, 数组配多项)。
通过遍历config的各个属性, config可以理解为一个大的参数集合, 遍历的结果传入webpack的entry和plugins属性里, 生成完整的webpack的配置。
一切就绪之后, 就是webpack自己的编译打包了。等待若干秒之后, 你就可以在dist里看到产出的代码啦!
2.参数说明
module.exports = {
"name": "ZZDownload",
"vendor": ['es6-promise/auto', 'axios', 'mustache'],
"pages": [{
"name": "Download",
"template": "/Download/Download.html",
"entry": "/Download/Download.js",
"output": "index.html"
}]
};还是以上面的配置为例。
name: 为页面名, 可以理解起到一个id的作用, 同一个项目中的多个页面, name不能相同。
template: 页面入口的模板, 就是产出页面的html路径
entry: 页面入口的js文件路径
output: 产出页面的文件名
name: 为此项目的项目名, 需要与src里的目录相同, 用作webpack编译的目录, 后续考虑是否可以把此参数优化掉, 因为执行npm run的参数, 可以找到目录。
vendor: 为此项目的公共依赖, 比如我们依赖的模板(如mustache)、发送请求(如axios)等, 都可以放在此处配置。
pages: 属于页面的集合, 如果多个页面, 就配置数组多项。
PS: 上面配置为单个页面, 多个页面只要在pages数组里配置多个项即可。每个入口需要分别有html和js的entry, 每个页面也要产出的页面名(即output)。整个项目的模块名为name, 总体的第三方功能依赖为vender。注意, 这里的依赖, 是指每个小项目的依赖, 不是整个大项目的依赖。
五、总结
1.优势
依赖问题
目前所有项目的依赖得到了统一, 都依赖最外部的package.json的配置。即使有依赖升级, 只要修改package.json中的版本, 然后编译一下就OK啦。
产出代码
每个项目的产出代码, 都统一到根目录的dist里, dist中会根据src中的项目目录进行分割, 并且一一对应。进入自己的产出项目目录, 里面有html文件和static目录, 然后分别部署到测试的服务器和cdn就可以了。
个性化页面入口
此配置同时适用于单页面和多页面, 根据配置文件的入口而定。外部的webpack都是统一的, 只是每个项目需要自己的配置文件, 来个性化DIY。所以, 不管是你基于什么技术站, vue/react或是早起的require/jquery, 统统一网打尽。
2.作用
この最適化は主に、小さなページのコレクションの管理を容易にするために、分散した小さなページを対象としています。小さなページを一つ一つプロジェクトとして扱うと、プロジェクトの数が増えるだけでなく、管理が不便になります。書類が不足していれば、引き継いだ生徒全員が苦情を言うであろうことは想像に難くない。
個人的には、この形式のトライアルは、一部の運用ページと同様に、インタラクションが単純で高速な反復要件があるページで使用するのに適した方法だと思います。
そう言えば、一旦終わりにしなくてはなりませんが、見てくださった皆様、ありがとうございました。私たちはこのソリューションの最適化を継続し、新しい改善点があればお知らせします。この記事を読んだ専門家の方にも貴重なご意見を聞かせてください。これからも努力していきます...
。以上が小規模な Web ページのパッケージ化の最適化 (パート 2)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7773
7773
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1296
1296
 25
25
 1234
1234
 29
29
 詳細な解釈: なぜ Laravel はカタツムリのように遅いのでしょうか?
Mar 07, 2024 am 09:54 AM
詳細な解釈: なぜ Laravel はカタツムリのように遅いのでしょうか?
Mar 07, 2024 am 09:54 AM
Laravel は人気のある PHP 開発フレームワークですが、カタツムリのように遅いと批判されることがあります。 Laravel の速度が満足できない原因は一体何でしょうか?この記事では、Laravel がカタツムリのように遅い理由をさまざまな側面から詳細に説明し、読者がこの問題をより深く理解できるように、具体的なコード例と組み合わせて説明します。 1. ORM クエリのパフォーマンスの問題 Laravel では、ORM (オブジェクト リレーショナル マッピング) は非常に強力な機能です。
 C++ プログラムの最適化: 時間の複雑さを軽減する手法
Jun 01, 2024 am 11:19 AM
C++ プログラムの最適化: 時間の複雑さを軽減する手法
Jun 01, 2024 am 11:19 AM
時間計算量は、入力のサイズに対するアルゴリズムの実行時間を測定します。 C++ プログラムの時間の複雑さを軽減するためのヒントには、適切なコンテナー (ベクター、リストなど) を選択して、データのストレージと管理を最適化することが含まれます。クイックソートなどの効率的なアルゴリズムを利用して計算時間を短縮します。複数の操作を排除して二重カウントを削減します。条件分岐を使用して、不必要な計算を回避します。二分探索などのより高速なアルゴリズムを使用して線形探索を最適化します。
 Golang の GC 最適化戦略に関するディスカッション
Mar 06, 2024 pm 02:39 PM
Golang の GC 最適化戦略に関するディスカッション
Mar 06, 2024 pm 02:39 PM
Golang のガベージ コレクション (GC) は、開発者の間で常に話題になっています。高速プログラミング言語として、Golang の組み込みガベージ コレクターはメモリを適切に管理できますが、プログラムのサイズが大きくなるにつれて、パフォーマンスの問題が発生することがあります。この記事では、Golang の GC 最適化戦略を検討し、いくつかの具体的なコード例を示します。 Golang のガベージ コレクション Golang のガベージ コレクターは同時マークスイープ (concurrentmark-s) に基づいています。
 コックピット Web UI から管理アクセスを有効にする方法
Mar 20, 2024 pm 06:56 PM
コックピット Web UI から管理アクセスを有効にする方法
Mar 20, 2024 pm 06:56 PM
Cockpit は、Linux サーバー用の Web ベースのグラフィカル インターフェイスです。これは主に、初心者/熟練ユーザーにとって Linux サーバーの管理を容易にすることを目的としています。この記事では、Cockpit アクセス モードと、CockpitWebUI から Cockpit への管理アクセスを切り替える方法について説明します。コンテンツ トピック: コックピット エントリ モード 現在のコックピット アクセス モードの確認 CockpitWebUI からコックピットへの管理アクセスを有効にする CockpitWebUI からコックピットへの管理アクセスを無効にする まとめ コックピット エントリ モード コックピットには 2 つのアクセス モードがあります。 制限付きアクセス: これは、コックピット アクセス モードのデフォルトです。このアクセス モードでは、コックピットから Web ユーザーにアクセスできません。
 VSCodeの機能を詳しく解説:業務効率化にどう役立つのか?
Mar 25, 2024 pm 05:27 PM
VSCodeの機能を詳しく解説:業務効率化にどう役立つのか?
Mar 25, 2024 pm 05:27 PM
VSCodeの機能を詳しく解説:業務効率化にどう役立つのか?ソフトウェア開発業界の継続的な発展に伴い、開発者の作業効率とコードの品質の追求は、仕事における重要な目標となっています。このプロセスでは、コード エディターの選択が重要な決定になります。数あるエディターの中でも、Visual Studio Code (略して VSCode) は、その強力な機能と柔軟な拡張性により、大多数の開発者に愛されています。この記事では、VSCode のいくつかの機能を詳しく紹介し、説明します。
 Laravel パフォーマンスのボトルネックが明らかに: 最適化ソリューションが明らかに!
Mar 07, 2024 pm 01:30 PM
Laravel パフォーマンスのボトルネックが明らかに: 最適化ソリューションが明らかに!
Mar 07, 2024 pm 01:30 PM
Laravel パフォーマンスのボトルネックが明らかに: 最適化ソリューションが明らかに!インターネット技術の発展に伴い、Web サイトやアプリケーションのパフォーマンスの最適化がますます重要になってきています。人気の PHP フレームワークである Laravel は、開発プロセス中にパフォーマンスのボトルネックに直面する可能性があります。この記事では、Laravel アプリケーションが遭遇する可能性のあるパフォーマンスの問題を調査し、開発者がこれらの問題をより適切に解決できるように、いくつかの最適化ソリューションと具体的なコード例を提供します。 1. データベース クエリの最適化 データベース クエリは、Web アプリケーションにおける一般的なパフォーマンスのボトルネックの 1 つです。存在する
 WIN7システムのスタートアップ項目を最適化する方法
Mar 26, 2024 pm 06:20 PM
WIN7システムのスタートアップ項目を最適化する方法
Mar 26, 2024 pm 06:20 PM
1. デスクトップでキーの組み合わせ (win キー + R) を押してファイル名を指定して実行ウィンドウを開き、[regedit] と入力して Enter キーを押して確定します。 2. レジストリ エディターを開いた後、[HKEY_CURRENT_USERSoftwareMicrosoftWindowsCurrentVersionExplorer] をクリックして展開し、ディレクトリに Serialize 項目があるかどうかを確認します。ない場合は、エクスプローラーを右クリックして新しい項目を作成し、Serialize という名前を付けます。 3. 次に、「シリアル化」をクリックし、右側のペインの空白スペースを右クリックして、新しい DWORD (32) ビット値を作成し、「Star」という名前を付けます。
 PHP は Web 開発におけるフロントエンドですか、それともバックエンドですか?
Mar 24, 2024 pm 02:18 PM
PHP は Web 開発におけるフロントエンドですか、それともバックエンドですか?
Mar 24, 2024 pm 02:18 PM
PHP は Web 開発のバックエンドに属します。 PHP はサーバー側のスクリプト言語であり、主にサーバー側のロジックを処理し、動的な Web コンテンツを生成するために使用されます。フロントエンド テクノロジーと比較して、PHP はデータベースとの対話、ユーザー リクエストの処理、ページ コンテンツの生成などのバックエンド操作に多く使用されます。次に、特定のコード例を使用して、バックエンド開発における PHP のアプリケーションを説明します。まず、データベースに接続してデータをクエリするための簡単な PHP コード例を見てみましょう。




