ES6 スプレッド演算子
ES6 のスプレッド演算子は、複数パラメータ関数へのパラメータの受け渡し、Apply の置換、配列の結合、値の分解と代入に非常に便利であるため、非常に便利であると言えます。
スプレッド演算子は 3 つのドット「...」です。これは、Iterator インターフェイスを実装するオブジェクトの各要素が 1 つずつ反復され、個別に使用されるように取り出されるという意味です。
この例を見てください:
console.log(...[3, 4, 5])
結果:
3 4 5
実際の呼び出しは次のとおりです:
console.log(3, 4, 5)
配列を結合する
使用可能スプレッド演算子は複数を結合します配列 。
let arr1 = [1, 2, 3] let arr2 = [4, 5, 6] let arr3 = [7, 8, 9] console.log([...arr1, ...arr2, ...arr3])
結果:
[ 1, 2, 3, 4, 5, 6, 7, 8, 9 ]
関数の複数パラメータの受け渡し、置換Apply
まずパラメータを配列として定義し、関数が定義されます。
let arr4 = ['arg1', 'arg2', 'arg3', 'arg4']
let fun1 = (a1, a2, a3, a4) => {
console.log( a1, a2, a3, a4)
}ES6 より前では、関数を呼び出すには配列パラメータを渡すか、添え字に従って配列要素にアクセスする必要がありました。欠点は、配列の数と関数のパラメータの数が完全に一致することです。境界があり、1 つの数値が変更される場合は、変更する必要があります。
fun1(arr4[0], arr4[1], arr4[2], arr4[3])
または、Apply を使用して呼び出すだけでも、結果はもちろん問題なく、ES6 より前では最もよく使用されていました。
fun1.apply(null, arr4)
スプレッド演算子を使うと便利です。
fun1(...arr4)
結果:
arg1 arg2 arg3 arg4
通話はシンプルで爽快です。
分割および代入
と組み合わせて使用すると、配列の最初の要素以降のすべての要素を別の配列に抽出できます。
let [var1, ...arr5] = [1, 2, 3, 4, 5, 6] console.log(var1) console.log(arr5)
結果:
1[ 2, 3, 4, 5, 6 ]
ただし、分割演算と組み合わせた場合、スプレッド演算子は最後の演算子でのみ使用でき、それ以外の場合はエラーが報告されることに注意してください。
Iterator インターフェースを実装するオブジェクトを展開できます
たとえば、Map、Set、配列は Iterator インターフェースから実装されますが、Object は実装されていないため、Object を拡張するとエラーが報告されます。
セットを展開します。
let set1 = new Set() set1.add(1) set1.add(2) set1.add(3) console.log(...set1)
結果:
1 2 3
拡張マップ。
let map1 = new Map();
map1.set('k1', 1);
map1.set('k2', 2);
map1.set('k3', 3);
console.log(...map1)結果:
[ 'k1', 1 ] [ 'k2', 2 ] [ 'k3', 3 ]
マップのキーと値のペアの構造に従って、展開された配列には 2 つの要素があり、1 つは key 、もう 1 つは value であることに注意してください。
Objectを拡張するとエラーが報告されます。
りー以上がES6 スプレッド演算子の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 95
95
 PHP 関数の拡張機能とサードパーティ モジュール
Apr 13, 2024 pm 02:12 PM
PHP 関数の拡張機能とサードパーティ モジュール
Apr 13, 2024 pm 02:12 PM
PHP 関数の機能を拡張するには、拡張機能とサードパーティのモジュールを使用できます。拡張機能は、pecl パッケージ マネージャーを通じてインストールおよび有効化できる追加の関数とクラスを提供します。サードパーティ モジュールは特定の機能を提供し、Composer パッケージ マネージャーを通じてインストールできます。実際の例には、拡張機能を使用して複雑な JSON データを解析したり、モジュールを使用してデータを検証したりすることが含まれます。
 CENTOS7でmbstring拡張機能をインストールするにはどうすればよいですか?
Jan 06, 2024 pm 09:59 PM
CENTOS7でmbstring拡張機能をインストールするにはどうすればよいですか?
Jan 06, 2024 pm 09:59 PM
1.UncaughtError:Calltoundependentfunctionmb_strlen(); 上記のエラーが発生した場合、mbstring 拡張機能がインストールされていないことを意味します; 2. PHP インストール ディレクトリ cd/temp001/php-7.1.0/ext/mbstring に入ります 3. phpize( /usr/local/bin /phpize または /usr/local/php7-abel001/bin/phpize) コマンドを使用して、php 拡張機能 4../configure--with-php-config=/usr/local/php7-abel をインストールします。
 C言語における+=演算子の意味と使い方の解析
Apr 03, 2024 pm 02:27 PM
C言語における+=演算子の意味と使い方の解析
Apr 03, 2024 pm 02:27 PM
+= 演算子は、左オペランドの値を右オペランドの値に加算し、その結果を左オペランドに割り当てるために使用されます。これは数値型に適しており、左オペランドは書き込み可能である必要があります。
 Python 構文のマインド マップ: コード構造の深い理解
Feb 21, 2024 am 09:00 AM
Python 構文のマインド マップ: コード構造の深い理解
Feb 21, 2024 am 09:00 AM
Pythonはそのシンプルで読みやすい構文から幅広い分野で広く使われています。プログラミングの効率を向上させ、コードがどのように機能するかを深く理解するためには、Python 構文の基本構造をマスターすることが重要です。この目的を達成するために、この記事では、Python 構文のさまざまな側面を詳しく説明した包括的なマインド マップを提供します。変数とデータ型 変数は、Python でデータを保存するために使用されるコンテナです。マインド マップには、整数、浮動小数点数、文字列、ブール値、リストなどの一般的な Python データ型が表示されます。各データ型には独自の特性と操作方法があります。演算子 演算子は、データ型に対してさまざまな操作を実行するために使用されます。マインド マップは、算術演算子、比率など、Python のさまざまな演算子の種類をカバーしています。
 Sogou ブラウザの右上隅に表示される拡張子が見つからない場合はどうすればよいですか?
Jan 31, 2024 pm 02:54 PM
Sogou ブラウザの右上隅に表示される拡張子が見つからない場合はどうすればよいですか?
Jan 31, 2024 pm 02:54 PM
Sogou Browser の右上に表示される拡張子が表示されない場合はどうすればよいですか? Sogou Browser の拡張子バーが表示されないのですが、どうすれば表示できますか? Sogou Browser の右上には、ユーザーがダウンロードしてインストールしたさまざまな拡張機能が表示される拡張機能バーがありますが、一部の操作により拡張機能バーが表示されなくなりました。どう操作すれば表示されるようになるのか!以下のエディターは、Sogou ブラウザーの右上隅に表示される拡張機能が見つからない場合の解決策をまとめています。そうでない場合は、フォローして読み続けてください。 Sogou Browser の右上隅に表示される拡張子が見つからない場合はどうすればよいですか? 1. まず Sogou Browser を開き、ブラウザの右上隅に 3 本の水平線で構成された「メニューを表示」アイコンが表示されます。マウスでアイコンをクリックします。 2. クリックすると、下にメニューウィンドウが表示されます。
 PHP 関数の戻り値の種類は、PHP 拡張機能の相互運用性にどのように関係しますか?
Apr 15, 2024 pm 09:06 PM
PHP 関数の戻り値の種類は、PHP 拡張機能の相互運用性にどのように関係しますか?
Apr 15, 2024 pm 09:06 PM
PHP 関数の戻り値の型は、各関数の戻り値の型を明確に指定する型記述構文として表現できます。戻り値の型を理解することは、PHP コア エンジンと互換性のある拡張機能を作成し、予期しない変換を回避し、効率を向上させ、コードの可読性を高めるために重要です。具体的には、拡張関数は戻り値の型を定義できるため、PHP エンジンはその型に基づいてコードの実行を最適化し、開発者が戻り値を明示的に処理できるようになります。実際には、拡張関数は PHP オブジェクトを返すことができ、PHP コードは戻り値の型に従って返された結果を処理できます。
 win11システムでDドライブを拡張できない理由と解決策
Jan 08, 2024 pm 12:30 PM
win11システムでDドライブを拡張できない理由と解決策
Jan 08, 2024 pm 12:30 PM
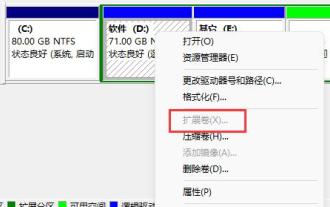
一部のユーザーは、d ドライブの容量が足りないと感じて、d ドライブの容量を拡張したいと考えていますが、操作中に、win11d ドライブを拡張できず、拡張ボリュームが灰色になっていることがわかります。ディスク容量が不足しています。以下の解決策を見てみましょう。 win11d ディスクを拡張できない理由: 1. 容量が不足しています 1. まず、d ディスクを拡張するには、図に示すように、ディスクに「空き容量」があることを確認する必要があります。 2. このように空きスペースがなければ、当然拡張のしようがありません。 3. この時点で D ドライブを拡張したい場合は、他のディスクを見つけて右クリックし、「ボリュームの圧縮」を選択します。 4. 拡張して圧縮するスペースを入力し、「OK」をクリックして、利用可能なスペース。 2. ディスクは隣接していません。 1. ディスクを拡張するには、次のことができます。
 Laravel Redis 拡張機能の使用方法の詳細については、こちらをご覧ください。
Mar 09, 2024 pm 02:03 PM
Laravel Redis 拡張機能の使用方法の詳細については、こちらをご覧ください。
Mar 09, 2024 pm 02:03 PM
Laravel は豊富な機能と柔軟な拡張性を備えた人気の PHP 開発フレームワークであり、Redis 拡張機能は一般的に使用されるデータベース キャッシュ ツールです。この記事では、Laravel での Redis 拡張機能の使用について深く掘り下げ、その基本概念、構成方法、および特定のコード例を詳しく紹介して、開発者が Redis 拡張機能をより効果的に使用してシステムのパフォーマンスを向上できるようにします。 1. Redis とはRedis は、オープン ソースのメモリ データ ストレージ システムであり、別名




