JavaScriptでの巻き上げの詳細説明
関数宣言と変数宣言は、JavaScript インタープリターによって常にそれらを含むスコープの先頭に暗黙的にホイストされます。以下の記事ではJavaScriptのホイスティング(変数ホイスティングと関数宣言ホイスティング)に関する情報を中心に紹介していますので、困っている方はぜひ参考にしてみてください。
この記事では主に JavaScript のホイスティング (変数ホイスティングと関数宣言ホイスティング) に関連する内容を紹介し、参考と学習のために共有します。以下では多くを述べませんが、詳細な紹介を見てみましょう。
関数宣言/変数をスコープの先頭に「移動」する方法。
ホイスティングという用語は、識別子の解析を説明するために多くの JavaScript ブログ投稿で使用されています。実際、ホイスティングという言葉は、変数や関数の宣言が関数またはグローバル スコープの先頭にどのようにホイストされるかを説明するために使用されます。この用語はどの JavaScript ドキュメントにも記載されておらず、私たちがホイスティングと呼んでいるものは、その文字通りの意味を比喩として使用しているだけです。
JavaScript のスコープの仕組みについてすでに基本を理解している場合は、ホイスティングをより深く理解することで、より強力な基盤を構築することができます。 (Fool's Wharf からのメモ: JavaScript の一般的な概念として、変数ホイスティングと関数宣言ホイスティングは、フロントエンド開発の面接でよく質問されたり、フロントエンド開発の筆記試験の問題に出題されます。これは、ホイスティング (ホイスティング) を理解することの重要性を示しています。 .)
基本をよりよく理解するために、「ホイスティング」が実際に何を意味するのかを確認してみましょう。また、JavaScript はインタープリタ型言語であり、コンパイル済み言語とは異なります。つまり、JS コードが 1 行ずつ実行されることを意味します。
次の例を考えてください:
console.log(notyetdeclared);
// 打印 'undefined'
var notyetdeclared = 'now it is declared';
hoisting();
function hoisting(){
console.log(notyetdeclared);
// 打印 'undefined'
var notyetdeclared = 'declared differently';
console.log(notyetdeclared);
// 打印 'declared differently'
}上記のコード例を分析した後、いくつかの質問をしてください:
6 行目、なぜこの関数が宣言される前にアクセスできるのでしょうか?
1行目ではエラーがスローされていませんが、この時点では変数notyetdeclaredが存在しないためでしょうか?
4 行目で notyetdeclared がグローバル スコープで宣言されていますが、9 行目で出力されたときにまだ未定義なのはなぜですか?
JavaScript は非常に論理的であり、これらの奇妙な問題にはすべて明確な説明があります。
上から始めて、JavaScript でコードが実行されるときに実行コンテキストが確立されることを説明しましょう。 JavaScript には、グローバル実行コンテキストと関数実行コンテキストという 2 つの主なタイプの実行コンテキストがあります (Fool's Pier 注: 実行コンテキストは、私たちが通常話しているコンテキストとは異なるという事実に特に注意してください。実行コンテキストはスコープを指し、通常のコンテキストは this が指す値です)。 JavaScript はシングルスレッド実行モデルに基づいているため、一度に実行できるコードは 1 つだけです。
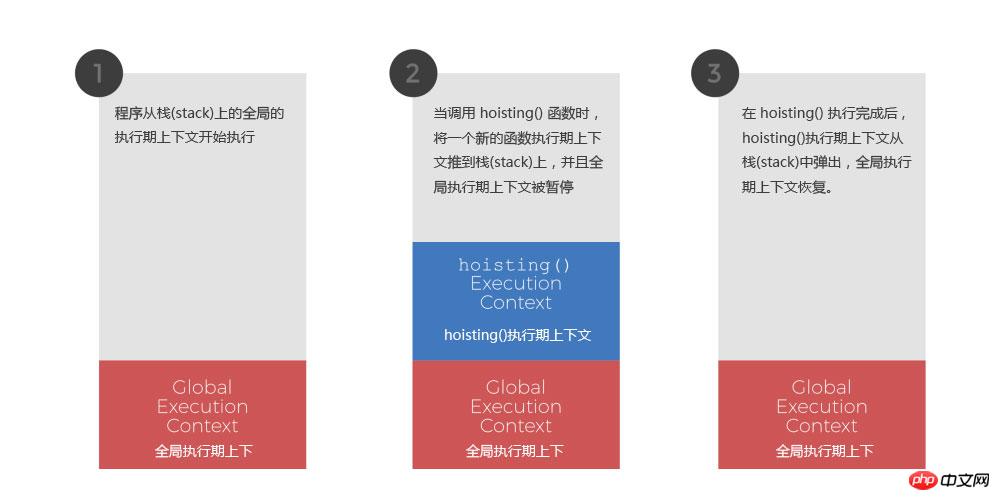
上記のコードのプロセスは、図に示すとおりです:

上記のサンプルコードのコールスタック:
プログラムはスタック上のグローバル実行コンテキストから実行を開始します。 。
hoisting() 関数が呼び出されると、新しい関数実行コンテキストがスタックにプッシュされ、グローバル実行コンテキストが一時停止されます。
hoisting() の実行が完了すると、hoisting() 実行コンテキストがスタックからポップされ、グローバル実行コンテキストが復元されます。
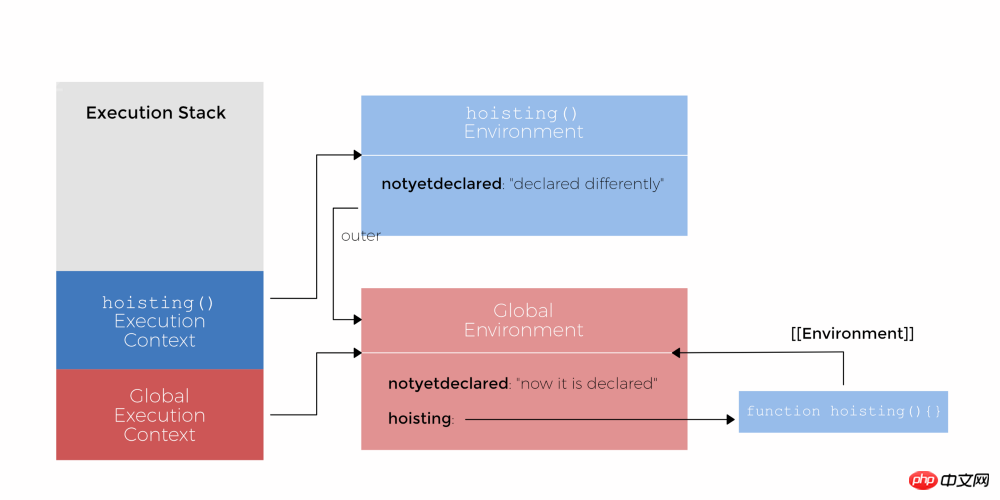
この手順は一目瞭然ですが、サンプル コードの実行時に発生した例外については実際には説明されていません。実行コンテキストがコードの実行を追跡するのに対し、字句環境は識別子の特定の変数へのマッピングを追跡します。字句環境は基本的に JavaScript のスコープ メカニズムの内部実装です。通常、字句環境は、コードの関数や for ループ ブロックなど、JavaScript コードの特定の構造に関連付けられます。関数が作成されるたびに、その関数が作成された字句環境への参照が [[Environment]] という内部プロパティに渡されます。
これらの用語はすべて、シンプルかつ非常に論理的な概念をカバーしています。壊れるのを許してください。字句環境は、コード ブロック内の変数と関数を追跡するために使用される興味深い名前です。各字句環境は、ローカル変数、関数宣言、パラメータの追跡に加えて、その親字句環境も追跡します。したがって、上記のサンプル コードは JavaScript エンジンで次のように解析されます。上記のコードの語彙環境は図に示すとおりです。

注:
理解に問題がある場合は、次の 3 つの記事を確認してください:
JavaScript のスコープとコンテキスト
JavaScript のスコープとクロージャの中心概念
JavaScript スコープの分析例
字句環境で識別子を解決するために、JavaScript エンジンは現在の環境への参照をチェックします。参照が見つからない場合は、[[環境]] を使用して外部環境に移動します。これは、識別子が見つかるか、「未定義」エラーがスローされるまで続きます。
基本的に、JavaScript コードの実行は 2 つの段階に分かれています。最初のフェーズでは、すべての変数と関数の宣言を現在の字句環境に登録します。完了すると、JavaScript 実行の第 2 フェーズが始まります。
フェーズ 1 について詳しく説明すると、2 つのステップで動作します。
現在の関数宣言内のコードをスキャンします。関数式とアロー関数はスキップされます。検出された関数ごとに、新しい関数が作成され、関数名を使用して環境にバインドされます。識別子の名前がすでに存在する場合、その値は上書きされます。
次に、現在の環境の変数をスキャンします。 var で定義された変数や、他の関数の外に配置された変数を検索し、値が unknown に初期化された識別子を登録します。識別子が存在する場合、値は変更されません。
注: let および const で定義されたブロック変数は、var とは少し異なります。これについては別の記事で詳しく説明します。
これで、字句環境の基本概念をある程度理解できたはずなので、サンプルコードに戻ってこれらの問題を説明しましょう。
グローバルコンテキストを設定するとき、環境がスキャンされ、hoisting() 関数が識別子に付加されます。次に、次のステップで、変数 notyetdeclared が登録され、その値が unknown に初期化されます。コードの理解を続けるには、次の手順に従ってください。
それでは、サンプルコードで提起された 3 つの質問について説明しましょう:
6 行目、なぜこの関数が宣言される前にアクセスできるのでしょうか?
フェーズ 1 では、hoisting() 関数が識別子に登録されています。JS コードがフェーズ 2 のグローバル実行コンテキストで実行を開始すると、hoisting の字句環境が検索され、その定義の前に見つかります。関数。
1行目ではエラーが出ていませんが、この時点では変数notyetdeclaredが存在しないためでしょうか?
同様に、notyetdeclared はフェーズ 1 で識別子に登録され、未定義に初期化されるため、エラーはスローされません。
最後に、
4 行目の notyetdeclared がグローバル スコープで宣言されているのに、9 行目に出力されたときにまだ未定義なのはなぜですか?
今度は関数ホイスティング環境に入ります。フェーズ 1 では、notyetdeclared の変数がこの字句環境にまだ登録されていないため、notyetdeclared が登録され、未定義に初期化されます。 12 行目に var キーワードが含まれていない場合は、状況は異なります。
JavaScript におけるホイスティングは、技術的に言えば、関数や変数がどこにも移動しないということを説明するために使用する単なる視点であることが明らかになったことを願います。
概要
以上がJavaScriptでの巻き上げの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7728
7728
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株式分析に必須のツール: PHP および JS でローソク足チャートを描画する手順を学びます。特定のコード例が必要です。インターネットとテクノロジーの急速な発展に伴い、株式取引は多くの投資家にとって重要な方法の 1 つになりました。株価分析は投資家の意思決定の重要な部分であり、ローソク足チャートはテクニカル分析で広く使用されています。 PHP と JS を使用してローソク足チャートを描画する方法を学ぶと、投資家がより適切な意思決定を行うのに役立つ、より直感的な情報が得られます。ローソク足チャートとは、株価をローソク足の形で表示するテクニカルチャートです。株価を示しています
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
インターネット金融の急速な発展に伴い、株式投資を選択する人がますます増えています。株式取引では、ローソク足チャートは一般的に使用されるテクニカル分析手法であり、株価の変化傾向を示し、投資家がより正確な意思決定を行うのに役立ちます。この記事では、PHP と JS の開発スキルを紹介し、株価ローソク足チャートの描画方法を読者に理解してもらい、具体的なコード例を示します。 1. 株のローソク足チャートを理解する 株のローソク足チャートの描き方を紹介する前に、まずローソク足チャートとは何かを理解する必要があります。ローソク足チャートは日本人が開発した




