
この記事では、HTML5 モバイル ページをモバイル画面に適応させるための 4 つの方法をまとめて紹介します。必要な場合は非常に実用的です。1. メタ タグを使用します: viewport
。モバイル ページのカスタマイズ 広く使用されている方法に適応すると、理論的にはこのタグを使用するとすべての画面サイズに適応できますが、各デバイスによってこのタグの解釈方法とサポート レベルが異なるため、すべてのブラウザまたはシステムと互換性がなくなります。 ビューポートは、ユーザーの Web ページの表示領域です。中国語に訳すと「視界」となります。
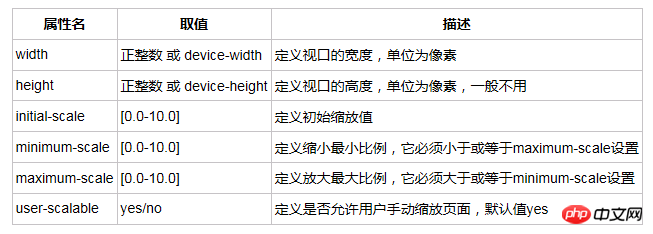
モバイルブラウザは、仮想「ウィンドウ」(ビューポート) にページを配置します。通常、この仮想「ウィンドウ」(ビューポート) は画面よりも広いため、各 Web ページを小さなウィンドウに押し込む必要はありません (これにより、モバイル ブラウザー用に最適化されていない Web ページのレイアウトを壊すなど)、ユーザーがパンやズームして Web ページのさまざまな部分を表示できるようになります。viewport タグとその属性:
コードをコピー
コードは次のとおりです: <meta name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0,
maximum-scale=1.0, user-scalable=no"/>
2. css3ユニットremを使用します

rem は、CSS3 の新しい相対単位 (root em、root em) です。rem を使用して要素のフォント サイズを設定する場合、これは相対サイズですが、HTML のルート要素に対してのみ相対的です。これにより、ルート要素のみを変更するだけですべてのフォント サイズを比例的に調整でき、レイヤーごとにフォント サイズが複合する連鎖反応を回避できます。 現在、IE8 以前のバージョンを除くすべてのブラウザが rem をサポートしています。サポートしていないブラウザの場合は、追加の絶対単位宣言を記述します。これらのブラウザは、rem で設定されたフォント サイズを無視します。以下は例です: p {font-size:14px; font-size:.875rem;}
通常、値の計算を容易にするために、デフォルトの 10px である 62.5% がベースとして使用されます。もちろん、このベースは、特定の状況に応じて任意の値にすることができます。設定方法は次のとおりです:
Html{font-size:62.5%(10/16*100%)}異なる画面でのルールの具体的な定義、つまりベースを定義する方法: CSS を通じて定義でき、異なる幅の範囲で異なるベース値を定義できます。もちろん、次のように js で一度定義することもできます:
<script type="text/javascript">
(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
docEl.style.fontSize = 20 * (clientWidth / 320) + 'px';//其中“20”根据你设置的html的font-size属性值做适当的变化
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
</script>3. メディア クエリを使用する
解決したい問題は、携帯電話の画面に適応することです。 . この問題を解決するために誕生したのがこのメディアクエリです。 メディアクエリの機能は、メディアごとに異なるCSSスタイルを設定することです。ここでの「メディア」には、ページサイズ、デバイスの画面サイズなどが含まれます。 例: ブラウザウィンドウが 500px より小さい場合、背景は水色になります:
@media only screen and (max-width: 500px) {
body {
background-color: lightblue;
}
}4. パーセンテージを使用します
パーセンテージは親要素を参照し、すべてのパーセンテージは次のようになります。子要素の幅が 50% の場合、親要素の幅は 100% になります。したがって、本文のデフォルトの幅は画面の幅になります (PC では、子孫要素の幅を指します)。これは、単純なページをレイアウトして複雑なページを実装するのが難しい場合にのみ適しています。
以上がHTML5 では、モバイル ページを携帯電話の画面に適応させるために 4 つの方法を使用します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。