JavaScript ES6 のブロックレベルのスコープ バインディング
この記事は主に ES6 の学習ノートでブロックレベルのスコープ バインディングについて詳しく紹介しています。興味のある方は参考にしてください。 , そこで、ESMAScript 6では変数のライフサイクルの制御を強化するためにブロックレベルのスコープが導入されました
let const宣言は促進されません、注意すべき点がいくつかあります
。
var count=10 let count=20// 此处则会抛出错误,因为同一作用域内不能重复声明
現在のスコープが別のスコープに埋め込まれている場合、let を使用して埋め込まれたスコープ内で同じ名前の変数を宣言できます
var count=10
if(true){
let count=20
} 次のように宣言した場合以下の場合、エラーが報告されます
const name;//语法错误,常量未初始化
3. const で定義された定数に値を代入することはできません。本当の本質は、const 宣言ではバインディングの変更は許可されませんが、値の変更は許可されるということです。つまり、const がオブジェクトを宣言した後、オブジェクトの属性値を変更できます)
const person={
name:'angela'
}
//可以修改对象属性的值
person.name='yun'
// 修改绑定则会抛出语法错误
person={
'name':'Shining'
}
JavaScript エンジンがコードをスキャンして変数宣言を見つけると、それらをスコープの先頭に上げるか (var 宣言に遭遇した場合)、宣言を TDZ に配置します (let および const 宣言に遭遇した場合)。TDZ 内の変数にアクセスすると、変数宣言ステートメントが実行された後でのみ実行時エラーが発生します。実行すると、変数は TDZ の外に移動され、正常にアクセスできるようになります 以下のコードは if ブロックレベルのスコープにあります。 console.log が実行されると、値はすでに TDZ にあります。 以前は、typeof は比較的エラーでした。 -prone 演算子ですが、実際にはエンジンがエラーをスローするのを防ぐことはできませんでした
if (true) {
console.log(typeof value)//引用错误
let value = 'blue'
}し、変数に typeof を使用しているため、宣言前にブロックレベルのバインディングにアクセスするとエラーが発生します
let で宣言されたスコープの外ではエラーは報告されません
console.log(typeof value)
if (true) {
let value = 'blue'
}5. ループ内で関数を作成する前にブロックレベルのスコープバインディング
を行うのは少し説明しにくいです
var funcs = []
for (var i = 0; i < 10; i++) {
funcs.push(function () {
console.log(i)
})
}
funcs.forEach(function (func) {
func()
})ループはすべて同じ変数への参照を保持します。ループが終了すると、変数 i の値は 10 になるため、結果は 10 回出力されます
。つまり、ループ内で即時呼び出し関数式が強制的に使用されます。 1、2、3...
var funcs = []
for (var i = 0; i < 10; i++) {
funcs.push((function (value) {
return function () {
console.log(value)
}
})(i))
}
funcs.forEach(function (func) {
func()
})となるように生成されるカウンタ変数のコピー前の反復で同じ名前の変数の値を使用します
var funcs = []
for (let i = 0; i < 10; i++) {
//其实是每次循环的时候let声明都会创建一个新变量i并将其初始化为i的当前值,所以在循环内部创建的每个函数都能得到属于它们自己的i的副本
funcs.push(function () {
console.log(i)
})
}
funcs.forEach(function (func) {
func()//这里输出是0 然后是1、2....9
})この機能は for in にも適用されます (例:
var funcs = [],
obj = {
a: true,
b: true,
c: true
}
for (let key in obj) {
funcs.push(function () {
console.log(key)
})
}
funcs.forEach(function (func) {
func()//输出的是a b c
})6)。ループ内の let 宣言機能は にも適用されますconst 宣言との唯一の違いは、const はバインディングを変更できないことです
上記の例では、let を const に変更すると a b c も出力されます
var funcs = [],
obj = {
a: true,
b: true,
c: true
}
//之所以可以运用for in 和for of循环中,是因为每次迭代不会修改已有绑定,而是会创建一个新绑定
for (const key in obj) {
funcs.push(function () {
console.log(key)// 同样输出a b c 唯一的区别是循环内不能更改key的值
})
}
funcs.forEach(function (func) {
func()
})次の例では、i のバインドが変更されているため、エラーが報告されますfor ループ内で変更され、const 定数はバインディングを変更できません
var funcs = []
for (const i = 0; i < 10; i++) {
funcs.push(function () {
console.log(i)
})
}
funcs.forEach(function (func) {
func()
})7. グローバル スコープ バインディング
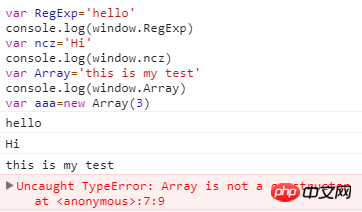
var がグローバル スコープに適用されると、新しいグローバル変数を作成すると、そのプロパティに影響します。グローバル オブジェクト (ブラウザ環境のウィンドウ オブジェクト)。つまり、var を使用すると、既存のグローバル変数が誤って上書きされる可能性があります
 上記のコードからわかるように、グローバル オブジェクト RegExp Array も上書きされます
上記のコードからわかるように、グローバル オブジェクト RegExp Array も上書きされます
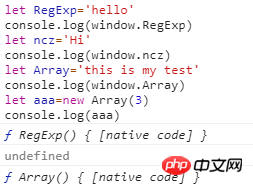
しかし、let または const はグローバル スコープに新しいバインディングを作成しますが、バインディングはグローバル オブジェクトのプロパティとして追加されません。つまり、let または const はグローバル変数をオーバーライドできず、シェーディングすることしかできません。
 現時点での RegExp と window.RegExp は異なります
現時点での RegExp と window.RegExp は異なります
let RegExp='hello'
console.log(RegExp) //hello
console.log(window.RegExp===RegExp)//false
const ncz='hi'
console.log(ncz)
console.log("ncz" in window)ベストプラクティス:
デフォルトでは var の代わりに let を使用してください
デフォルトでは const を使用し、本当に必要な場合にのみ let を使用してください変数の値を変更するには
以上がJavaScript ES6 のブロックレベルのスコープ バインディングの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 C言語でのtypedef構造体の使い方
May 09, 2024 am 10:15 AM
C言語でのtypedef構造体の使い方
May 09, 2024 am 10:15 AM
typedef struct は、構造体の使用を簡素化するために構造体型のエイリアスを作成するために C 言語で使用されます。構造体の別名を指定することで、新しいデータ型を既存の構造体に別名付けします。利点としては、可読性の向上、コードの再利用、型チェックなどが挙げられます。注: エイリアスを使用する前に構造体を定義する必要があります。エイリアスはプログラム内で一意であり、宣言されているスコープ内でのみ有効である必要があります。
 Javaで期待される変数を解決する方法
May 07, 2024 am 02:48 AM
Javaで期待される変数を解決する方法
May 07, 2024 am 02:48 AM
Java における変数の期待値の例外は、変数の初期化、null 値の使用、およびローカル変数のスコープの認識によって解決できます。
 JSのクロージャーの長所と短所
May 10, 2024 am 04:39 AM
JSのクロージャーの長所と短所
May 10, 2024 am 04:39 AM
JavaScript クロージャーの利点には、変数スコープの維持、モジュール化コードの有効化、遅延実行、およびイベント処理が含まれますが、欠点としては、メモリ リーク、複雑さの増加、パフォーマンスのオーバーヘッド、およびスコープ チェーンの影響が挙げられます。
 C++ で include は何を意味しますか
May 09, 2024 am 01:45 AM
C++ で include は何を意味しますか
May 09, 2024 am 01:45 AM
C++ の #include プリプロセッサ ディレクティブは、外部ソース ファイルの内容を現在のソース ファイルに挿入し、その内容を現在のソース ファイル内の対応する場所にコピーします。主に、コード内で必要な宣言を含むヘッダー ファイルをインクルードするために使用されます。たとえば、標準入出力関数を組み込むための #include <iostream> などです。
 C++ スマート ポインター: ライフサイクルの包括的な分析
May 09, 2024 am 11:06 AM
C++ スマート ポインター: ライフサイクルの包括的な分析
May 09, 2024 am 11:06 AM
C++ スマート ポインターのライフ サイクル: 作成: スマート ポインターは、メモリが割り当てられるときに作成されます。所有権の譲渡: 移動操作を通じて所有権を譲渡します。リリース: スマート ポインターがスコープ外に出るか、明示的に解放されると、メモリが解放されます。オブジェクトの破壊: ポイントされたオブジェクトが破壊されると、スマート ポインターは無効なポインターになります。
 C++ での関数の定義と呼び出しはネストできますか?
May 06, 2024 pm 06:36 PM
C++ での関数の定義と呼び出しはネストできますか?
May 06, 2024 pm 06:36 PM
できる。 C++ では、ネストされた関数の定義と呼び出しが可能です。外部関数は組み込み関数を定義でき、内部関数はスコープ内で直接呼び出すことができます。ネストされた関数により、カプセル化、再利用性、スコープ制御が強化されます。ただし、内部関数は外部関数のローカル変数に直接アクセスすることはできず、戻り値の型は外部関数の宣言と一致している必要があります。内部関数は自己再帰的ではありません。
 Vueのletとvarの違い
May 08, 2024 pm 04:21 PM
Vueのletとvarの違い
May 08, 2024 pm 04:21 PM
Vue では、let と var の間で変数を宣言するときのスコープに違いがあります。 スコープ: var にはグローバル スコープがあり、let にはブロック レベルのスコープがあります。ブロックレベルのスコープ: var はブロックレベルのスコープを作成しません。let はブロックレベルのスコープを作成します。再宣言: var は同じスコープ内の変数の再宣言を許可しますが、let は許可しません。
 js の this が指す状況がいくつかあります。
May 06, 2024 pm 02:03 PM
js の this が指す状況がいくつかあります。
May 06, 2024 pm 02:03 PM
JavaScript では、this のポインティング タイプには、1. グローバル オブジェクト、2. 関数呼び出し、4. イベント ハンドラー、5. アロー関数 (this の外側の継承) が含まれます。さらに、bind()、call()、および apply() メソッドを使用して、これが何を指すかを明示的に設定できます。




