ハイライト.jsを使用してコードを強調表示する
この記事では、コードを強調表示するために、highlight.js を使用するための js を主に紹介します。これは、それを必要とする友人がそれを参照するのに非常に役立ちます。文法は、Java、js、php、その他の言語であっても、キーワードを自動的に強調表示します。
それで、私は数日前にブログを書きましたが、コードに出会ったとき、自然に他の人のウェブサイトがいかに美しいかを思い出しました。
公式のいじくりが始まりました。
いじる前に他のウェブサイトにアクセスして確認してください。ショートブックを貼り付ける効果は次のとおりです。
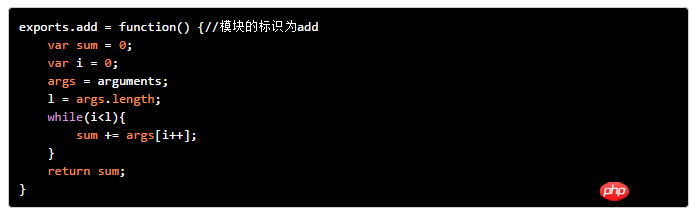
 キーワード、メソッド名、文字列がすべて異なる色で表示されます。コードはあまり強調表示されていませんが、許容範囲内です。それでドキュメントを見に行って、次のようなものを見つけました:
キーワード、メソッド名、文字列がすべて異なる色で表示されます。コードはあまり強調表示されていませんが、許容範囲内です。それでドキュメントを見に行って、次のようなものを見つけました:
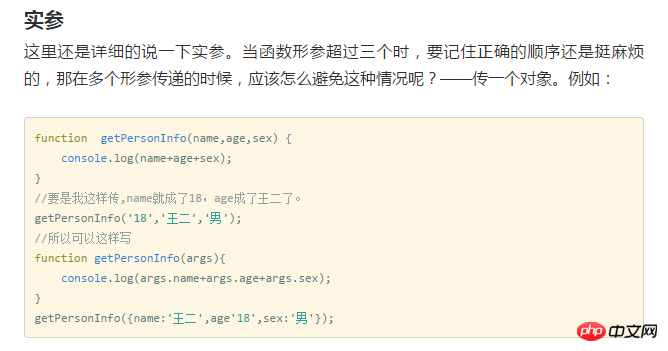
<pre class="hljs javascript"><code class="javascript"><span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">getPersonInfo</span>(<span class="hljs-params">name,age,sex</span>) </span>{
<span class="hljs-built_in">console</span>.log(name+age+sex);
}
<span class="hljs-comment">//要是我这样传,name就成了18,age成了王二了。</span>
getPersonInfo(<span class="hljs-string">'18'</span>,<span class="hljs-string">'王二'</span>,<span class="hljs-string">'男'</span>);
<span class="hljs-comment">//所以可以这样写</span>
<span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">getPersonInfo</span>(<span class="hljs-params">args</span>)</span>{
<span class="hljs-built_in">console</span>.log(args.name+args.age+args.sex);
}
getPersonInfo({name:<span class="hljs-string">'王二'</span>,age<span class="hljs-string">'18'</span>,sex:<span class="hljs-string">'男'</span>});</code>hljs? ?これは間違いなくそれです。そこで私たちは主人公であるhighlight.jsを見つけました。
highlight.js公式サイト
highlightjsの使い方は公式サイトで直接見ることができます
ここでは主に使用中に遭遇した落とし穴と最終的な解決方法を書きます。
1. 熱豆腐を食べるのが不安な場合は、最初が最も難しいことです公式ウェブサイトのドキュメントによると、使用するには3行のコードのみが必要で、非常に便利です。テストするために小さなデモを書きました。それでも非常に効果的です。
<link href="http://cdn.bootcss.com/highlight.js/8.0/styles/monokai_sublime.min.css" rel="external nofollow" rel="stylesheet"> <script src="http://cdn.bootcss.com/highlight.js/8.0/highlight.min.js"></script> <script >hljs.initHighlightingOnLoad();</script>
ここでは、bootstarp によって提供される cdn が使用されます。上記の接続を通じて cdn に直接アクセスし、必要なバージョンを選択できます。それはとても簡単です。
 この配色もあまり見栄えが良くありません。見栄えの良い色が必要な場合は、公式Webサイトを直接参照してください。 https://highlightjs.org/static/demo/
この配色もあまり見栄えが良くありません。見栄えの良い色が必要な場合は、公式Webサイトを直接参照してください。 https://highlightjs.org/static/demo/
とても簡単に適用できてとても満足したので応募しましたそれをプロジェクトに追加します。
その結果、*トラブルが発生しました....
このプロジェクトでは、js の読み込みに require.js を使用し、アプリケーション全体で Angular フレームワークを使用しています。
このように直接書くと明らかに仕様に準拠していないので、コードを変更してrequire.jsを使ってhighlight.jsを読み込むようにします。
require.configにハイライトパス設定を追加します
'highlight':'http://cdn.bootcss.com/highlight.js/8.0/highlight.min',
requireコールバック関数でhljs.initHighlightingOnLoad()を実行します;
require(loadList, function ($, angular) {
$(function () {
angular.bootstrap(document, ['blogApp']);
});
hljs.initHighlightingOnLoad();
});cssはリンクを通じてまだロードされています、またはlessの@importを使用してロードできます、プロジェクトの使用量が少ないため、@import
@import "/lib/highlight/styles/tomorrow-night-eighties.css";
を選択し、HTMLページにコードテストを書きました:
<body>
<p ng-include="'template/header.html'"></p>
<p>
<pre class="brush:php;toolbar:false">
<code class="lang-javascript">
function init(){
$scope.req.getArticle();
$('pre code').each(function(i, block) {
hljs.highlightBlock(block);
});
}
</code>



 完璧。
完璧。  コードはまったく強調表示されません。よく考えてください。onload 中にレンダリングを
コードはまったく強調表示されません。よく考えてください。onload 中にレンダリングを 






















