この記事は主に webpack 設定ファイルの入力と出力を紹介しています。編集者が非常に優れていると考えたので、参考として共有します。エディターをフォローして一緒に見てみましょう
この記事では、webpack の設定ファイルのエントリと出力を紹介し、それを皆さんと共有します。詳細は次のとおりです:
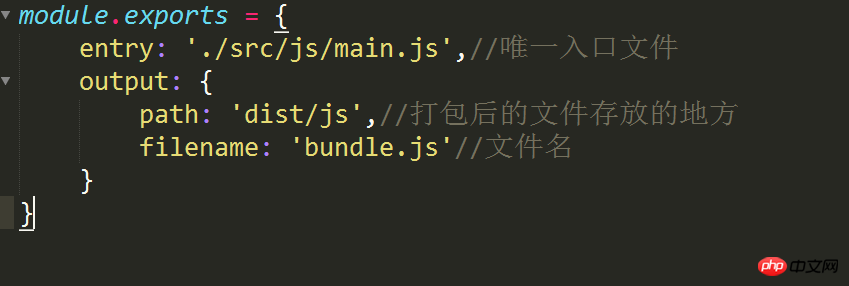
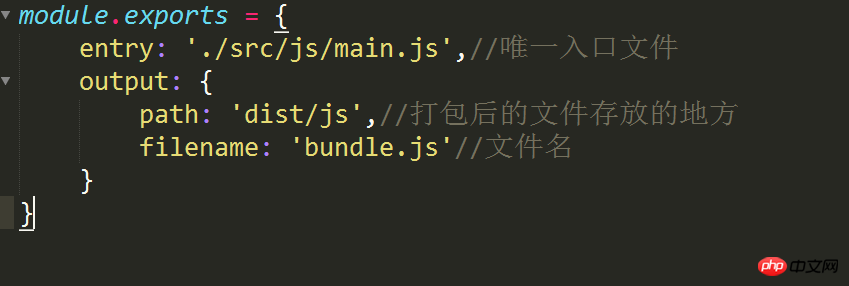
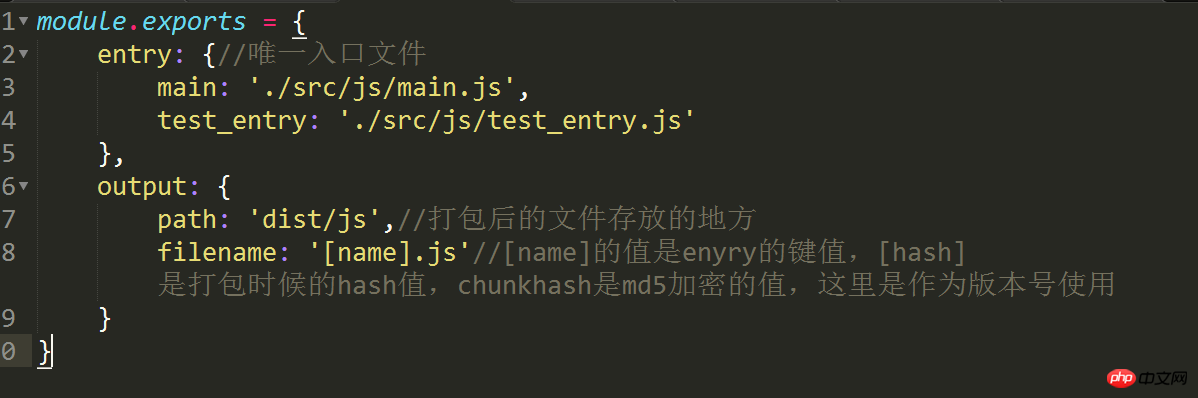
entry は webpack.config.js 内の唯一のエントリ ファイルです
。 
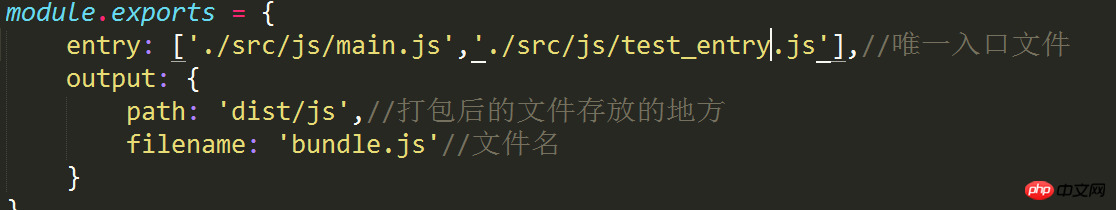
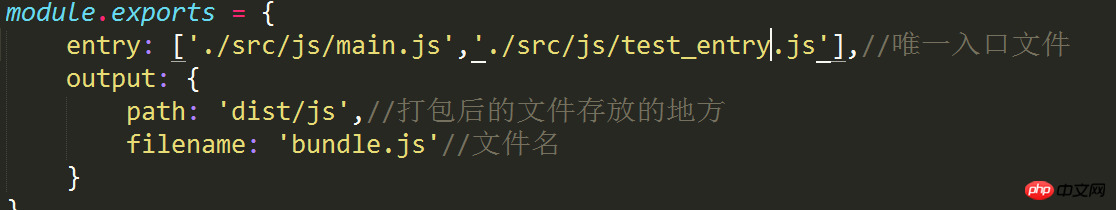
entryも使用可能です 配列です

配列の場合、配列内のファイルはbundle.jsにまとめてパッケージ化されます
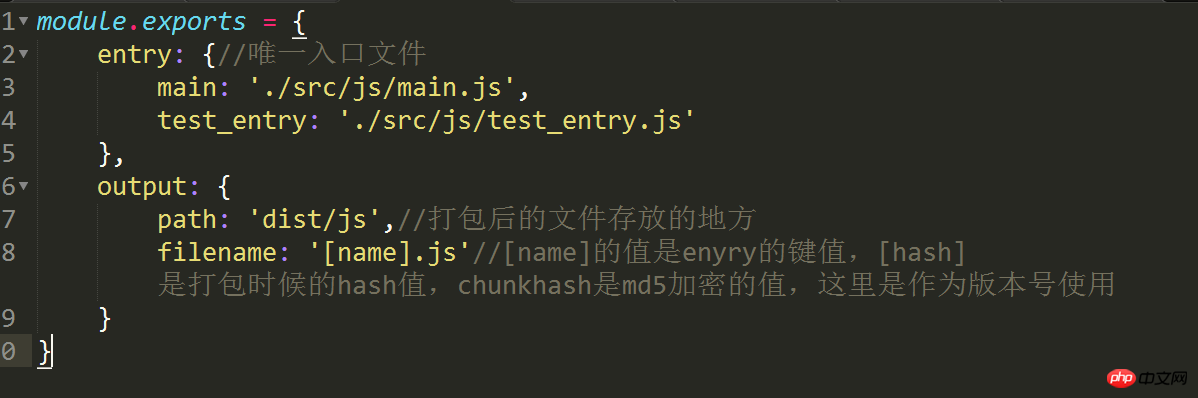
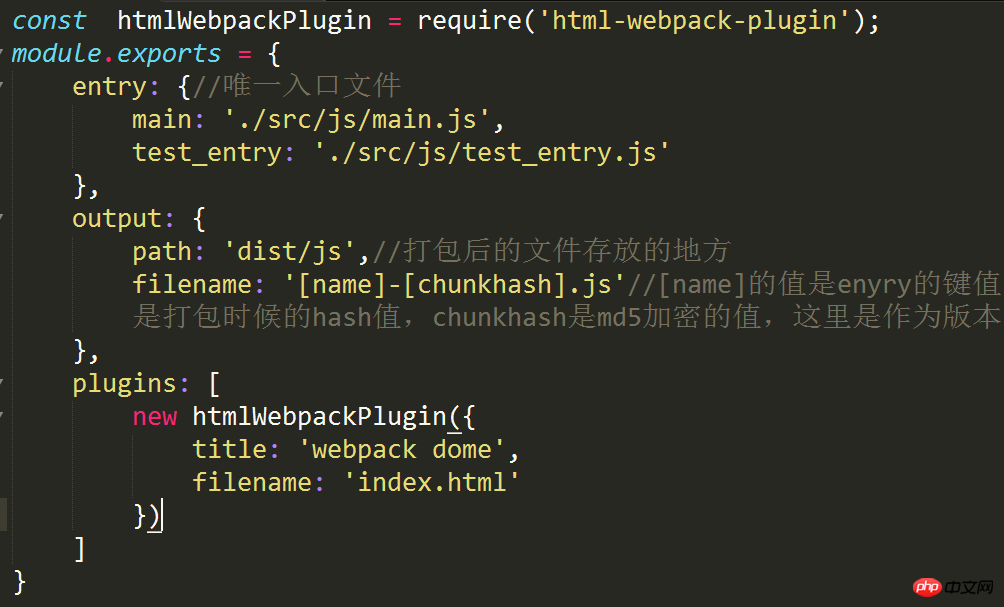
entryはオブジェクトにすることもできます。

出力のファイル名に 3 つの値がある場合:
.[name] は、ファイル名が存在するエントリのキー値です。
.[hash] は md5 で暗号化された値です。
.[chunkhash] はここではバージョン番号として使用されます。

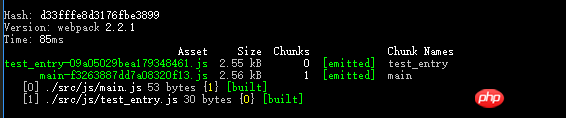
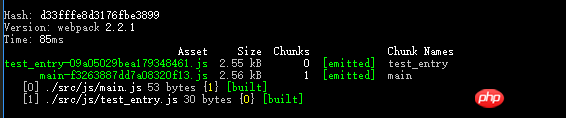
ファイルが変更されるたびに、実行後に異なるハッシュ値とチャンクハッシュ値が生成されるため、オンライン時の静的リソースのバージョン管理が容易になります。
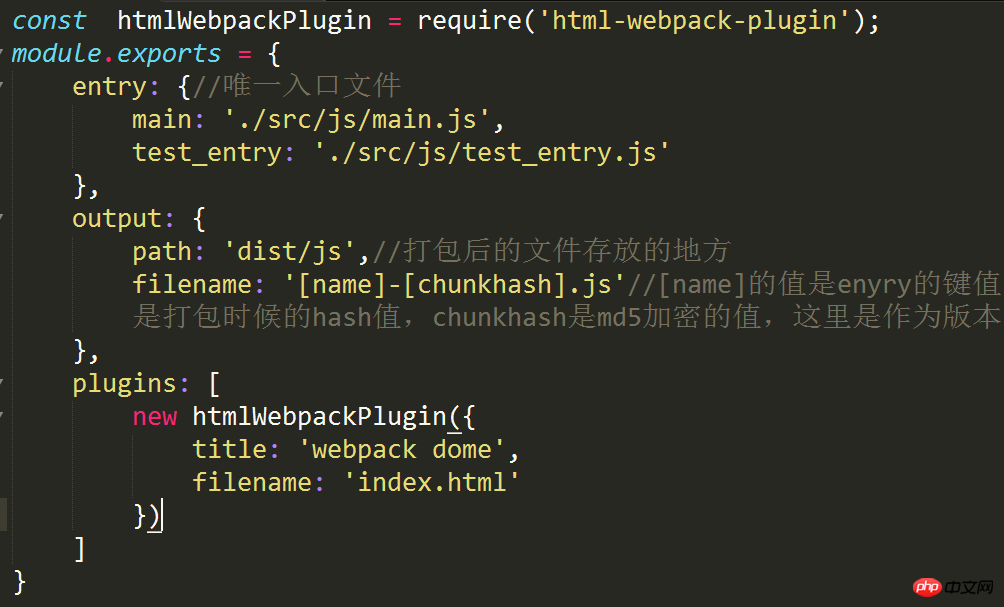
実行するたびにファイル名が変わる場合は、install html-webpack-plugin プラグインを使用して npm install html-webpack-plugin --save-dev をインストールする必要があります。
完了したら、webpack にインストールします。config.js ファイルに plugins キーを追加します。

plugins の値は
array で、内部の値はすべて新しい htmlWebpackPlugin です。 ()、パラメーターは次のような構成配列です:
- title: ページのタイトル要素の生成に使用されます
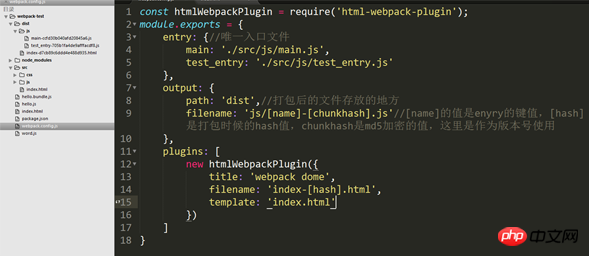
- filename: 出力 HTML ファイル名、デフォルトはindex.html です。サブディレクトリを使用して直接構成することもできます。
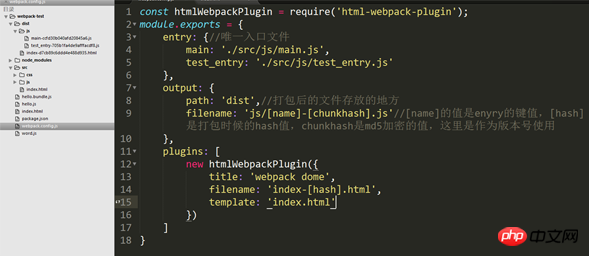
- template: テンプレート ファイル パス、html!./index.html
- などのローダーをサポート、すべてのリソースを特定のテンプレートまたは templateContent に挿入します。 true または body に設定すると、すべての JavaScript リソースが body 要素の下部に配置され、「head」が head 要素に配置されます。
- favicon: 出力 HTML ファイルに特定の favicon パスを追加します。
- minify: {} | false、出力を縮小するための html-minifier オプションを渡します
- hash: true | false の場合、含まれるすべてのスクリプトと CSS ファイルに一意の Webpack コンパイル済みハッシュが追加されます。キャッシュ。
- cache: true | false、true の場合、これがデフォルト値であり、ファイルは変更された後にのみ公開されます。
- showErrors: true | false、true の場合、これがデフォルト値であり、エラー メッセージが HTML ページに書き込まれます
- chunks: 特定のチャンクのみを追加できます (たとえば、単体テスト チャンクのみ) )
- chunksSortMode: ページに追加する前にチャンクを並べ替える方法を制御できます。サポートされる値: 'none' | 'default' {function}-default:'auto'
- excludeChunks: スキップできます。特定のチャンク (たとえば、単体テスト ブロックをスキップします)
最終世代

以上がWebpack設定ファイルの詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。