Vue ウィジェットのテキスト中央揃えコンポーネントの例
何ヶ月も経ち、Vueの学習を続けています
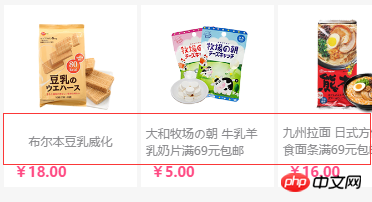
まず、コンポーネントの期待される効果を見てみましょう

上の写真は、WeChat モールの一部のスクリーンショットです。赤いボックス内の複数行と単一行のテキストが中央に配置されていることがわかります。ここで行う必要があるのは、Vue を使用することです。内部のテキストモジュールを再利用可能なコンポーネントにします。
まず CSS 部分を削除します
css:
.word-v-middle{
margin-bottom: 0;
font-size: 12px;
min-height: 31px;
display: flex;
align-items: center;
justify-content: center;
height: 31px;
margin-top: 5px;
color: #87878a;
white-space: normal;}
.word-v-middle span{
text-align: left;
font-size: 10px;
text-overflow: -o-ellipsis-lastline;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
} 上記はコンポーネントのコア CSS で、テキストを上下に中央揃えにする CSS です。 次に、それを Vue コンポーネントにカプセル化します。
<p class="word-v-middle"><span>文字内容</span></p>
var wordMiddle = {
template:'<p class="word-v-middle"><span>文字内容</span></p>',
};<p id="exp"> <word-v-middle></word-v-middle> </p>
new Vue({
el:"#exp",
components:{
'word-v-middle':wordMiddle
}
});
var wordMiddle = {
template:'<p class="word-v-middle"><span>{{msg}}</span></p>',
props:['data'],
data:function(){
return {
msg:this.data
};
}
};<p id="exp"> <word-v-middle :data='aaa' ></word-v-middle> </p>
new Vue({
el:"#exp",
data:{
aaa:'hello',
},
components:{
'word-v-middle':wordMiddle
}
})#example2{
width: 100%;
overflow: hidden;
}
#example2 p{
float: left;
width: 25%;
}<p id="example2"> <p v-for='aaa in sites'> <word-v-middle :data='aaa' ></word-v-middle> </p> </p>
new Vue({
el:"#example2",
data:{
sites:[
"洗发水洗发水洗发水",
"洗发水洗发水",
"洗发水洗发水洗发水洗发水洗发水",
"洗发水洗发水",
]
}, components:{
'word-v-middle':wordMiddle
}})
以上がVue ウィジェットのテキスト中央揃えコンポーネントの例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7652
7652
 15
15
 1393
1393
 52
52
 91
91
 11
11
 37
37
 110
110
 pptで丸い写真とテキストを作成する方法
Mar 26, 2024 am 10:23 AM
pptで丸い写真とテキストを作成する方法
Mar 26, 2024 am 10:23 AM
まず、PPT で円を描き、テキスト ボックスを挿入してテキストの内容を入力します。最後に、テキストボックスの塗りつぶしと輪郭を「なし」に設定すれば、円形の絵と文字の制作が完了です。
 Wordでテキストにドットを追加するにはどうすればよいですか?
Mar 19, 2024 pm 08:04 PM
Wordでテキストにドットを追加するにはどうすればよいですか?
Mar 19, 2024 pm 08:04 PM
日常的に Word 文書を作成するとき、特にテスト問題がある場合、文書内の特定の単語の下にドットを追加する必要があることがあります。コンテンツのこの部分を強調するために、エディターが Word でテキストにドットを追加する方法のヒントを共有します。 1. 空白の Word 文書を開きます。 2. たとえば、「テキストにドットを追加する方法」という単語の下にドットを追加します。 3. まず、マウスの左ボタンで「テキストにドットを追加する方法」という単語を選択します。将来その単語にドットを追加したい場合は、まずマウスの左ボタンを使用して単語を選択する必要があることに注意してください。 。今日はこれらの単語に点を追加するので、いくつかの単語を選択しました。これらの単語を選択して右クリックし、ポップアップ機能ボックスで [フォント] をクリックします。 4. するとこのようなものが表示されます
 Golang 画像処理: 透かしとテキストを追加する方法を学ぶ
Aug 17, 2023 am 08:41 AM
Golang 画像処理: 透かしとテキストを追加する方法を学ぶ
Aug 17, 2023 am 08:41 AM
Golang 画像処理: 透かしとテキストの引用を追加する方法を学ぶ: デジタル化とソーシャル メディアの現代において、画像処理は重要なスキルとなっています。個人使用であろうとビジネス運営であろうと、透かしやテキストの追加は一般的なニーズです。この記事では、画像処理に Golang を使用する方法を検討し、透かしとテキストを追加する方法を学びます。背景: Golang は、簡潔な構文、効率的なパフォーマンス、強力な同時実行機能で知られるオープンソース プログラミング言語です。それは多くの発展の主題となっています
 C++ オブジェクトのレイアウトはメモリに合わせて調整され、メモリの使用効率が最適化されます。
Jun 05, 2024 pm 01:02 PM
C++ オブジェクトのレイアウトはメモリに合わせて調整され、メモリの使用効率が最適化されます。
Jun 05, 2024 pm 01:02 PM
C++ オブジェクト レイアウトとメモリ アライメントにより、メモリ使用効率が最適化されます。 オブジェクト レイアウト: データ メンバーは宣言の順序で格納され、スペース使用率が最適化されます。メモリのアライメント: アクセス速度を向上させるために、データがメモリ内でアライメントされます。 alignas キーワードは、キャッシュ ラインのアクセス効率を向上させるために、64 バイトにアライメントされた CacheLine 構造などのカスタム アライメントを指定します。
 写真上のテキストを変更する方法
Aug 29, 2023 am 10:29 AM
写真上のテキストを変更する方法
Aug 29, 2023 am 10:29 AM
画像上のテキストの変更は、画像編集ソフトウェア、オンライン ツール、またはスクリーンショット ツールを使用して行うことができます。具体的な手順は次のとおりです: 1. 画像編集ソフトウェアを開き、変更する必要がある画像をインポートします; 2. テキスト ツールを選択します; 3. 画像上のテキスト領域をクリックしてテキスト ボックスを作成します; 4. テキストを入力します。 5. 画像上のテキストを削除するだけの場合は、消しゴムツールまたは選択ツールを使用してテキスト領域を選択して削除できます。
 WPSテーブルセンタリングの設定方法
Mar 19, 2024 pm 09:34 PM
WPSテーブルセンタリングの設定方法
Mar 19, 2024 pm 09:34 PM
WPSの機能が強力になるにつれ、機能の使用に関する問題が増えてきました。 WPS では WPS テーブルをよく使用しますが、WPS テーブルを印刷する必要がある場合、テーブルを美しく見せるために、この時点でテーブルを中央に配置する必要があります。そこで問題は、WPS テーブルをどのように中央に配置するかということです。今日はここでチュートリアルを共有します。お役に立てれば幸いです。手順詳細: 1. 実際の操作で説明します 以下は、WPS テーブルを使用して作成した簡単なテーブルです。 2. 印刷プレビューを通じて、WPS テーブルがデフォルトで左側にあることがわかります。テーブルを中央に配置したい場合はどうすればよいでしょうか? 3. このとき、[ツールバー]の[ページレイアウト]をクリックする必要があります。
 マウスをテキストに移動して画像を表示することで、PPT スライドを設定する詳細な方法
Mar 26, 2024 pm 03:40 PM
マウスをテキストに移動して画像を表示することで、PPT スライドを設定する詳細な方法
Mar 26, 2024 pm 03:40 PM
1. まず、画像オブジェクトのカスタムアニメーションを設定します。 2. 効果をよりリアルにしたい場合は、上図のようにアニメーション効果[出現]を使用してください。画像オブジェクトのカスタム効果を設定した後、ウィンドウの右側にカスタム アニメーションの名前 (画像の [1good] など) が表示されます。次に、マウスの左ボタンを使用して小さな三角形をクリックします。写真の方向に下を向けると、以下のようなポップアップが表示されます。 図 メニューリスト。 3. 上図のメニューから[エフェクトオプション]を選択すると、図のようなポップアップが表示されます。 4. 上の図で、[タイミング]タブに切り替え、[トリガー]をクリックし、下の[次のオブジェクトがクリックされたときにエフェクトを開始する]を選択し、右側の[タイトル1:画像1]を選択します。この設定は、スライドショーを再生するときに、[図 1] 内のテキストをクリックすると、
 テキスト意味理解技術における意味役割アノテーションの問題
Oct 08, 2023 am 09:53 AM
テキスト意味理解技術における意味役割アノテーションの問題
Oct 08, 2023 am 09:53 AM
テキスト意味理解技術における意味役割アノテーションの問題には、特定のコード例が必要です はじめに 自然言語処理の分野において、テキスト意味理解技術は中核的なタスクです。中でも、意味役割アノテーションは、文中の各単語の意味役割を文脈内で識別するために使用される重要な技術です。この記事では、セマンティック ロール アノテーションの概念と課題を紹介し、問題を解決するための具体的なコード例を示します。 1. 意味的役割ラベリングとは何ですか? 意味的役割ラベリング (SemanticRoleLabeling) は、文を指します。




