
以下のエディターは、HTML タグを DOM ノードに解釈する方法に関する記事 [JS マスターへの道] を提供します。編集者はこれがとても良いものだと思ったので、皆さんの参考として今から共有します。エディターを見てみましょう。私はすでに 500 行のオープン ソース フレームワークをカプセル化しています。これには、多数のツール関数と MVVM も拡張されています。 -way ドライバーは後で機能します。使用方法は jquery とまったく同じです。なぜこれがこの記事のテーマと関係があるのでしょうか。この記事で説明するのは、フレームワークを作成する過程で遭遇した問題であるため、jquery の after メソッドがカプセル化されており、HTML タグは HTML を解釈する必要があります。 DOM メソッドの挿入を使用します。
まず、共通の HTML タグを記述します:テスト文字列< /p>
この HTML には、イベント、スタイル、属性、コンテンツが含まれています。
次に、この HTML の各部分を照合するために必要なものは次のとおりです:1. dom ノードが作成されるため、
2 のとき、属性とコンテンツを別々に分離する必要があります
dom の作成を容易にするために、このタグなどの json を使用して保存します。処理したい最終結果は次のとおりです。 :
{
id:"test
inner:"this is a test string
name:"test"
onclick:"test();"
style:"color:red;background:green;"
tag:"p"
}var o = document.createElement( obj['tag'] );
o.innerHTML = obj['inner'];
delete obj['inner'];
delete obj['tag'];
for( var key in obj ){
o.setAttribute( key, obj[key] );
}
document.body.appendChild( o );var re = /<(\w+\s*)(\w+[=][\'\"](.*)?[\'\"]\s*)*>(.*)?<\/\w+>/; var str = '<p onclick="test();" name="test" id="test">this is a test string</p>'; var res = str.match(re);
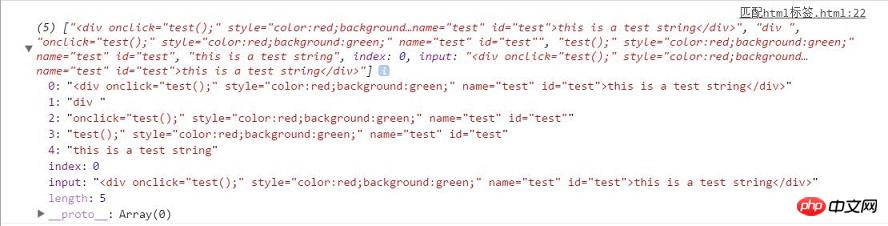
 さて、これがマッチングの結果です。 図からわかるように、
さて、これがマッチングの結果です。 図からわかるように、
res[1]にはタグ名のみが保存されます。両側のスペースを削除するには
res[2] 保存されているのは属性と値です。split関数を使用してスペースで1回切り、次にsplit関数を使用して「=」で1回切ります。分解できます
res[4]は文字列の内容を保存します
上記の3つの部分は、ループと文字列処理を使用して目的の結果を取得するだけです
完全な処理コードは次のとおりです:
var re = /<(\w+\s*)(\w+[=][\'\"](.*)?[\'\"]\s*)*>(.*)?<\/\w+>/;
var str = '<p onclick="test();" name="test" id="test">this is a test string</p>';
var res = str.match(re);
var tagName = null, attrList = [], arr = [], obj = {};
if( res[1] ) {
tagName = res[1].trim();
obj['tag'] = tagName;
}
if( res[4] ) {
obj['inner'] = res[4];
}
if ( res[2] ) {
attrList = res[2].split( /\s+/ );
for( var i = 0, len = attrList.length; i < len; i++ ){
arr = attrList[i].split("=");
// console.log( arr );
obj[arr[0]] = arr[1].replace( /(^[\'\"]+|[\'\"]$)/g, function(){
return '';
} );
}
}
var o = document.createElement( obj['tag'] );
o.innerHTML = obj['inner'];
delete obj['inner'];
delete obj['tag'];
for( var key in obj ){
o.setAttribute( key, obj[key] );
}
document.body.appendChild( o );以上がHTML タグの DOM ノードへの解釈を説明する例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。