ASP.NET Core での多言語サポートの詳細な紹介
この記事では、ASP.NET Core での多言語サポート (ローカリゼーション) について主に紹介します。興味のある方は詳細をご覧ください。
まず、スタートアップの ConfigureServices で、RequestLocalizationOptions を構成します。英語と中国語):
public void ConfigureServices(IServiceCollection services)
{
services.AddLocalization(options => options.ResourcesPath = "Resources");
services.AddMvc()
.AddViewLocalization(LanguageViewLocationExpanderFormat.Suffix);
services.Configure<RequestLocalizationOptions>(
opts =>
{
var supportedCultures = new List<CultureInfo>
{
new CultureInfo("en-US"),
new CultureInfo("zh-CN")
};
opts.SupportedCultures = supportedCultures;
opts.SupportedUICultures = supportedCultures;
});
}Startup の Configure() メソッドで RequestLocalizationOptions を適用します:
var requestLocalizationOptions = app.ApplicationServices.GetService<IOptions<RequestLocalizationOptions>>().Value; app.UseRequestLocalization(requestLocalizationOptions);
次に、_Layout.cshtml ビューの IViewLocalizer インターフェイスを通じてページ タイトルのサフィックスを多言語で表示します:
@using Microsoft.AspNetCore.Mvc.Localization @inject IViewLocalizer Localizer <!DOCTYPE html> <html> <head> <title>@ViewData["Title"] - @Localizer["SiteTitle"]</title> </head> <body> </body> </html>
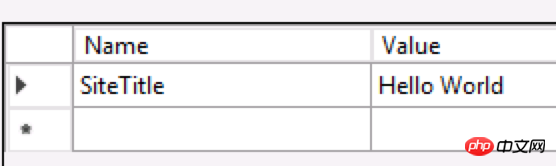
次に、ASP.NET Core Web プロジェクトに Resources フォルダーを作成し、Views.Shared._Layout.en-Us.resx ファイルと Views.Shared._Layout.zh-CN.resx ファイルをそれぞれ追加します。 Views.Shared._Layout.resx ファイルを開き、「SiteTitle」に対応するステートメント テキストを追加します:
1) Views.Shared._Layout.en-Us.resx

2) Views.Shared._Layout.zh- CN.resx

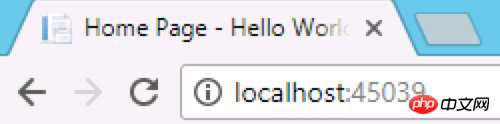
ASP.NET Core サイトを実行すると、ブラウザーの言語設定 (Accept-Language ヘッダー)、カルチャ クエリ パラメーター、または .AspNetCore に基づいて、対応する言語のテキストが表示されます。 .Culture Cookie の値:


注意事項: 言語名を指定せずに Views.Shared._Layout.en-Us.resx を追加しないでください。言語名を指定しないと、.resx ファイルを追加するときに「カスタム ツール」が表示されます。コード言語名 ResXFileCodeGenerator は入力ファイルの出力を生成できませんでした ...しかし、特定のエラーはログに記録されませんでした。」と質問されました
以上がASP.NET Core での多言語サポートの詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 138
138
 Windows 11で不要な表示言語を完全に削除する方法
Sep 24, 2023 pm 04:25 PM
Windows 11で不要な表示言語を完全に削除する方法
Sep 24, 2023 pm 04:25 PM
同じセットアップで長時間作業したり、PC を他の人と共有したりします。いくつかの言語パックがインストールされている可能性があり、競合が発生することがよくあります。そこで、Windows 11 で不要な表示言語を削除しましょう。競合といえば、複数の言語パックがある場合、誤って Ctrl+Shift を押すとキーボード レイアウトが変更されてしまいます。これに注意しないと、当面の作業に支障をきたす可能性があります。それでは、早速メソッドの説明に入りましょう。 Windows 11 から表示言語を削除するにはどうすればよいですか? 1. [設定] から [+] を押して設定アプリを開き、ナビゲーション ペインから [時刻と言語] に移動して、[言語と地域] をクリックします。 Windows 削除する表示言語の横にある省略記号をクリックし、ポップアップ メニューから [削除] を選択します。クリック "
 Windows 11 で Core Isolation のメモリ整合性機能を有効にする方法
May 10, 2023 pm 11:49 PM
Windows 11 で Core Isolation のメモリ整合性機能を有効にする方法
May 10, 2023 pm 11:49 PM
Microsoft の Windows 11 2022 Update (22H2) では、CoreIsolation のメモリ整合性保護がデフォルトで有効になっています。ただし、Windows 11 2022 Update (22H1) などの古いバージョンのオペレーティング システムを実行している場合は、この機能を手動で有効にする必要があります。 Windows 11 で CoreIsolation のメモリ整合性機能をオンにする Core Isolation について知らないユーザーのために説明すると、これは Windows 上の基本的なコア アクティビティをメモリ内で隔離することで悪意のあるプログラムから保護するように設計されたセキュリティ プロセスです。このプロセスとメモリ整合性機能を組み合わせることで、
 iPhoneで言語を変更する3つの方法
Feb 02, 2024 pm 04:12 PM
iPhoneで言語を変更する3つの方法
Feb 02, 2024 pm 04:12 PM
iPhone が最も使いやすい電子機器の 1 つであることは周知の事実であり、その理由の 1 つは、自分好みに簡単にカスタマイズできることです。個人設定では、iPhone のセットアップ時に選択した言語とは別の言語に変更できます。複数の言語に精通している場合、または iPhone の言語設定が間違っている場合は、以下で説明するように変更できます。 iPhoneの言語を変更する方法[3つの方法] iOSでは、ユーザーはさまざまなニーズに合わせてiPhoneの優先言語を自由に切り替えることができます。 Siri との対話言語を変更して、音声アシスタントとのコミュニケーションを容易にすることができます。同時に、ローカルキーボードを使用する場合、複数の言語を簡単に切り替えることができ、入力効率が向上します。
 大規模な言語モデルに包括的なオーディオビジュアル機能を追加し、DAMO アカデミーがソース Video-LLaMA をオープンします
Jun 09, 2023 pm 09:28 PM
大規模な言語モデルに包括的なオーディオビジュアル機能を追加し、DAMO アカデミーがソース Video-LLaMA をオープンします
Jun 09, 2023 pm 09:28 PM
今日のソーシャル メディアやインターネット文化においてビデオの役割はますます重要になっており、Douyin、Kuaishou、Bilibili などは数億人のユーザーに人気のプラットフォームとなっています。ユーザーは、自分の人生の瞬間、創造的な作品、興味深い瞬間、その他のビデオを中心としたコンテンツを共有して、他のユーザーと交流し、コミュニケーションを図ります。最近、大規模な言語モデルが優れた機能を実証しました。大型モデルに「目」と「耳」を持たせて、動画を理解してユーザーと対話できるようにすることはできないだろうか。この問題から出発して、DAMO アカデミーの研究者は、包括的なオーディオビジュアル機能を備えた大規模モデルである Video-LLaMA を提案しました。 Video-LLaMA は、ビデオ内のビデオ信号とオーディオ信号を認識して理解することができ、ユーザーが入力した指示を理解して、オーディオとビデオに基づいた一連の複雑なタスクを完了できます。
 Win10コンピュータの言語を中国語に設定するにはどうすればよいですか?
Jan 05, 2024 pm 06:51 PM
Win10コンピュータの言語を中国語に設定するにはどうすればよいですか?
Jan 05, 2024 pm 06:51 PM
コンピュータ システムをインストールしただけで、システムが英語になっている場合があります。この場合、コンピュータの言語を中国語に変更する必要があります。それでは、win10 システムでコンピュータの言語を中国語に変更するにはどうすればよいでしょうか?具体的な操作方法を説明します。 。 win10 でコンピューターの言語を中国語に変更する方法 1. コンピューターの電源を入れ、左下隅にあるスタート ボタンをクリックします。 2. 左側の設定オプションをクリックします。 3. 開いたページで「時刻と言語」を選択します 4. 開いたら、左側の「言語」をクリックします 5. ここで、希望するコンピューター言語を設定できます。
![Windows 11/10でプロセッサーのサーマルトリップエラーを修正する方法[修正]](https://img.php.cn/upload/article/000/000/164/168169038621890.png?x-oss-process=image/resize,m_fill,h_207,w_330) Windows 11/10でプロセッサーのサーマルトリップエラーを修正する方法[修正]
Apr 17, 2023 am 08:13 AM
Windows 11/10でプロセッサーのサーマルトリップエラーを修正する方法[修正]
Apr 17, 2023 am 08:13 AM
ラップトップやデスクトップなどのデバイスのほとんどは、若いゲーマーやプログラマーによって長年にわたって頻繁に使用されてきました。アプリケーションの過負荷により、システムがハングすることがあります。これにより、ユーザーはシステムを強制的にシャットダウンする必要があります。これは主に、重いゲームをインストールしてプレイするプレイヤーに発生します。強制シャットダウン後にシステムが起動しようとすると、以下に示すような黒い画面でエラーがスローされます。 以下は、この起動中に検出された警告です。これらは、イベント ログ ページの設定で表示できます。警告: プロセッサーの温度トリップ。何かキーを押すと続行します。 ..これらのタイプの警告メッセージは、デスクトップまたはラップトップのプロセッサ温度がしきい値温度を超えると常にスローされます。 Windows システムでこの問題が発生する理由を以下に示します。重いアプリケーションがたくさんあります
 エージェントの境界の探索: 大規模な言語モデル エージェントのパフォーマンスを包括的に測定および改善するためのモジュール式ベンチマーク フレームワークである AgentQuest
Apr 11, 2024 pm 08:52 PM
エージェントの境界の探索: 大規模な言語モデル エージェントのパフォーマンスを包括的に測定および改善するためのモジュール式ベンチマーク フレームワークである AgentQuest
Apr 11, 2024 pm 08:52 PM
大規模モデルの継続的な最適化に基づいて、LLM エージェント - これらの強力なアルゴリズム エンティティは、複雑な複数ステップの推論タスクを解決する可能性を示しています。自然言語処理から深層学習に至るまで、LLM エージェントは徐々に研究や業界の焦点になりつつあります。LLM エージェントは、人間の言語を理解して生成するだけでなく、戦略を策定し、多様な環境でタスクを実行し、API 呼び出しやコーディングを使用して構築することもできます。ソリューション。この文脈において、AgentQuest フレームワークの導入はマイルストーンであり、LLM エージェントの評価と進歩のためのモジュール式ベンチマーク プラットフォームを提供するだけでなく、研究者にこれらのエージェントのパフォーマンスを追跡および改善するための強力なツールも提供します。より細かいレベル
 口を動かすだけで原神がプレイできる! AIを使ってキャラクターを切り替えて敵を攻撃するネチズン「アヤカ、神里流フロストデストラクションを使って」
May 13, 2023 pm 07:52 PM
口を動かすだけで原神がプレイできる! AIを使ってキャラクターを切り替えて敵を攻撃するネチズン「アヤカ、神里流フロストデストラクションを使って」
May 13, 2023 pm 07:52 PM
過去 2 年間で世界中で人気を博した国産ゲームといえば、間違いなく原神が挙げられます。 5月に発表された今年第1四半期のモバイルゲーム収益調査報告書によると、「原神」が5億6,700万ドルの絶対的な優位性を獲得し、カードを引くモバイルゲームの中で断然1位を獲得したことも発表された。わずか 18 年でオンライン化され、数か月後、モバイル プラットフォームだけでの総収益は 30 億米ドル (約 130 億リンギット) を超えました。さて、Xumi オープン前の最後の 2.8 アイランド バージョンは長い間待ち望まれており、長いドラフト期間を経て、ようやく新しいプロットとプレイできるエリアが登場しました。でも、「肝臓皇帝」が何人いるのかは分かりませんが、島の探索が完了し、また草が生え始めました。宝箱は合計 182 個 + モラボックス 1 個 (含まれていません) 草期間が長くても心配する必要はありません。いや、長い草のあいだに




