MVC が HTML コードを返すページ番号セレクターを生成する方法について詳しく説明します。
このコードは主に MVC 配布ページに使用します。
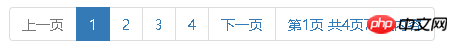
最初に最終的な効果を見てください。





 スタイルは、bootstrap3 の場合のページネーションです。ラップは使われていませんが、それは別に提案されています。大したものではありません
スタイルは、bootstrap3 の場合のページネーションです。ラップは使われていませんが、それは別に提案されています。大したものではありません
ページ番号生成コードは次のとおりです:
public string GetPaginationHtml(PaginationViewModel p)
{
var PageNum = p.Page;//当前页码(页码从1开始)
var PageCount = p.PageCount;//总页数
var ItemCount = p.ItemCount;//总条数
var showPageNum = 6;//显示数字的页面数量
var html = new StringBuilder();
html.Append(string.Format("<ul class='pagination' id='{0}' data-data='{1}'>", p.ULID, p.Data));//ULID和Data是方便在前台增加事件用的
if (PageCount > 1)
{
var startPage = 1;
if (showPageNum > PageCount)
{
startPage = 1;
}
else
{
if (PageNum - (showPageNum / 2) <= 0)
{
startPage = 1;
}
else if (PageNum + (showPageNum / 2) >= PageCount)
{
startPage = PageCount - showPageNum;
}
else
{
startPage = PageNum - (showPageNum / 2);
}
}
startPage = (startPage == 0 ? 1 : startPage);//第一个开始显示数字的页码
//上一页按钮
html.Append(string.Format("<li class='{0}'>
<a href='#' class='js-pageSelect' data-page='{1}'>
<span>上一页</span></a></li>", PageNum <= 1 ? "disabled" : "", PageNum - 1));
if (startPage > 1)//生成第一页按钮和中间省略号
{
html.Append("<li><a class='js-pageSelect'' href='#' data-page='1'>1</a></li>");
if (startPage > 2)
{
html.Append("<li><span>...</span></li>");
}
}
for (int i = startPage; i <= (startPage + showPageNum); i++)//生成页码
{
if (i > PageCount)
{
break;
}
html.Append(string.Format("<li class='{0}'>
<a class='js-pageSelect'' href='#' data-page='{1}'>{2}</a></li>", i == PageNum ? "active" : "", i, i));
}
//生成最后一页按钮和中间省略号
int maxShowPage = startPage + showPageNum;
if (maxShowPage <= PageCount - 1)
{
if(maxShowPage <= PageCount - 2)
{
html.Append("<li><span>...</span></li>");
}
html.Append(string.Format("<li><a class='js-pageSelect'' href='#' data-page='{0}'>{1}</a></li>",PageCount,PageCount));
}
//显示下一页按钮
html.Append(string.Format("<li class='{0}'><a href='#' class='js-pageSelect' data-page='{1}'>
<span>下一页</span></a></li>", PageNum >= PageCount ? "disabled" : "", PageNum + 1));
//显示页码信息
html.Append(string.Format("<li><span>第{0}页 共{1}页{2}条内容</span></li>", PageNum, PageCount, ItemCount));
}
else
{
//内容不足一页时显示的内容
html.Append(string.Format("<li><span>共1页{0}条内容</span></li>", ItemCount));
}
return html.ToString();
}使用する場合は、ActionResult が Content (html) を返します。
直接
@Html.Action("", new {page = 1,pageSize = 20, ... })または
$.ajax({
url: '/Function/FileArchiveSelectShouWenDengJiTableMessage',
type: 'post',
dataType: 'html',
data: {
page: page,
pageSize: pagesize,
...
},
})
.done(function (data) {
$('#ShouWenPageSelect').html(data);
InitPageSelectEvent();
});以上がMVC が HTML コードを返すページ番号セレクターを生成する方法について詳しく説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 95
95
 Word のページ番号がどのページでも同じなのはなぜですか?単語のページ番号がすべてのページで同じ場合はどうすればよいですか?
Mar 13, 2024 pm 09:34 PM
Word のページ番号がどのページでも同じなのはなぜですか?単語のページ番号がすべてのページで同じ場合はどうすればよいですか?
Mar 13, 2024 pm 09:34 PM
単語のページ番号がすべてのページで同じなのはどうしたのでしょうか?私たちは日常業務で文書編集ソフトを使用していますが、ページ番号機能を使用すると、設定した各ページのページ番号が同じになってしまうことが多いため、このサイトで詳しく紹介します。単語のページ番号はどのページでも同じですか? Word のページ番号がすべてのページで同じである場合はどうすればよいですか? 1. Word を開き、上部のメニュー バーにある [挿入] オプションをクリックします。 2. 次に、ページ番号をクリックして、ページ番号の形式を設定することを選択します。 3. 次に、開いたウィンドウで「エンコーディング」形式を選択します。 4. 次に、「開始ページ番号」オプションにチェックを入れ、1 を入力して「OK」をクリックします。
 文字化けした単語のページ番号を解決する方法
Jun 25, 2023 pm 03:23 PM
文字化けした単語のページ番号を解決する方法
Jun 25, 2023 pm 03:23 PM
Word のページ番号が文字化けする場合の解決策: 1. Word 文書を開き、左上隅にある [ファイル] オプションをクリックします; 2. [詳細] オプションを選択し、[オプション] ボタンをクリックします; 3. [詳細] を選択します。 Word のオプション内; 4. . 「文書の内容を表示」の「フィールド値の代わりにフィールドコードを表示」を見つけて、先頭のチェックを外し、「OK」をクリックしてホームページに戻ります。
 Wordの奇数ページと偶数ページが左右で異なるようにページ番号を設定するにはどうすればよいですか?
Mar 13, 2024 pm 06:13 PM
Wordの奇数ページと偶数ページが左右で異なるようにページ番号を設定するにはどうすればよいですか?
Mar 13, 2024 pm 06:13 PM
文書をよりカスタマイズしたものにしたい場合は、Word の奇数ページと偶数ページで異なるページ番号を設定できます。では、Word の奇数ページと偶数ページの左右のページ番号を異なるように設定するにはどうすればよいでしょうか。以下の詳細なチュートリアルを見てみましょう。操作方法がわからない場合は、そのまま読み進めてください。 Wordの設定方法: 1. まず「挿入」をクリックします。 2. 次に「フッター」をクリックします。 3. 次に「フッターの編集」をクリックします。 4. 次に、「奇数ページと偶数ページが異なる」をクリックします。 5. 次に、奇数ページのフッターを見つけて、「ページ番号」をクリックします。 6. 次に、右側でページ スタイルを選択します。
 PPT のページ番号はどのようにして 4 ページから 1 ページまで始まりますか? PPT ページ番号のカスタマイズ チュートリアル
Mar 13, 2024 pm 05:52 PM
PPT のページ番号はどのようにして 4 ページから 1 ページまで始まりますか? PPT ページ番号のカスタマイズ チュートリアル
Mar 13, 2024 pm 05:52 PM
PPT に多くのページがある場合は、PPT にページ番号を追加して、より整理されたように見せることができます。では、PPT のページ番号はカスタマイズできるのでしょうか? PPTで特定のページから始まるページ番号を設定できますか?具体的な操作がわからない場合は、以下のチュートリアルの方法を参照してください。 ppt の番号を 4 ページ目から開始するように設定する方法: 1. [挿入] メニューの [スライド番号] をクリックします。ヘッダーとフッターの設定ページに入ると、デフォルトではスライド番号がチェックされていないことがわかります。 2.「スライド番号」をクリックしてチェックし、「すべてに適用」をクリックして番号の挿入を完了します。 3. 下の写真で挿入部分を確認できます。
 単語のページ番号が常に前のページと同じなのはなぜですか?
Mar 13, 2024 pm 06:28 PM
単語のページ番号が常に前のページと同じなのはなぜですか?
Mar 13, 2024 pm 06:28 PM
Word を編集するとき、Word にページ番号を追加して、より整理されたように見せることができます。しかし、ページ番号を設定した後、ドキュメントの各ページのページ番号が同じであることがわかりました。この問題は珍しいことではありません。エディターで詳細な解決策を見てみましょう。 Word のページ番号はすべてまったく同じですか? 1. Word の [スタート] インターフェイスで、[ページ番号] をクリックし、ドロップダウン メニュー バーの [ページの先頭] をクリックして、通常の番号「2」を選択します。 2. 次に、ページ上の [ページ番号] をクリックし、ドロップダウン メニュー バーの [ページ番号の形式を設定] をクリックします。
 pptにページ番号を追加する方法
Mar 20, 2024 am 11:22 AM
pptにページ番号を追加する方法
Mar 20, 2024 am 11:22 AM
PPTを作成する過程では、直感性や操作性、内容、デザインなどに誰もが注目しているようです。 PPT のデザインにおいて、一般の人にとってページ番号はあまり重要ではないようです。結局のところ、PPT は一般にスライド ショーの形式で提示され、ページ番号は重要な役割を果たしていないように見えます。数値も許容されます。しかし、デザインが完成していなければならないという観点からすると、ページ番号のデザインはPPT制作において欠かせないコンテンツとなるはずです。ここではpptにページ番号を追加する方法を紹介します。 pptにページ番号を追加する方法は次のとおりです: 1. PPTを開き、新しいスライドを作成し、「挿入」の下にある「ヘッダーとフッター」を見つけて、「ヘッダーとフッター」をクリックします。 2. ヘッダーとフッターをクリックすると、オプション ウィンドウが表示されます。
 :nth-child(n+3) 擬似クラス セレクターを使用して、位置が 3 以上の子要素のスタイルを選択します。
Nov 20, 2023 am 11:20 AM
:nth-child(n+3) 擬似クラス セレクターを使用して、位置が 3 以上の子要素のスタイルを選択します。
Nov 20, 2023 am 11:20 AM
:nth-child(n+3) 擬似クラス セレクターを使用して、位置が 3 以上の子要素のスタイルを選択します。具体的なコード例は次のとおりです。 HTML コード: <divid="container" ><divclass="item"> ;最初の子要素</div><divclass="item"&
 ハルビン医科大学の臨床薬学への就職に将来はありますか? (ハルビン医科大学の臨床薬学への就職の見通しはどのようなものですか?)
Jan 02, 2024 pm 08:54 PM
ハルビン医科大学の臨床薬学への就職に将来はありますか? (ハルビン医科大学の臨床薬学への就職の見通しはどのようなものですか?)
Jan 02, 2024 pm 08:54 PM
ハルビン医科大学の臨床薬学の就職の見通しはどのようなものですか? 全国の雇用情勢は楽観的ではありませんが、薬学部卒業生の就職の見通しは依然として良好です。全体として、薬学部卒業生の供給は需要を下回っており、製薬会社や製薬工場がその卒業生を吸収する主なチャネルとなっており、製薬業界における人材需要も着実に伸びています。報道によると、近年、医薬品製剤や生薬化学などの専攻の大学院生の需給比は1:10に達するケースもあるという。臨床薬学専攻の就職方向:臨床医学専攻の学生は卒業後、医療保健ユニット、医学研究部門等で治療、予防、医学研究等に従事することができます。雇用職種:医薬情報担当者、医薬品営業担当者、営業担当者、営業マネージャー、地域営業マネージャー、投資マネージャー、プロダクトマネージャー、プロダクトスペシャリスト、看護師




