
オリジナルの jQuery 画像アップロード プラグインは、サーバー側のアップロード、プレビュー、削除、拡大、アップロードの数量とサイズの制限、アップロード前、アップロード中、アップロード後のコールバック関数をサポートしています。

使い方
1. まずjqueryとプラグインのcssとjsを導入します
<link href="./css/upload.css" type="text/css" rel="stylesheet" /> <script src="./js/jquery.js"></script> <script src="./js/upload.js"></script>
2. HTML構造
<div class="upload-box">
<p class="upload-tip">作品图片:最多可以上传5张图片,马上上传</p>
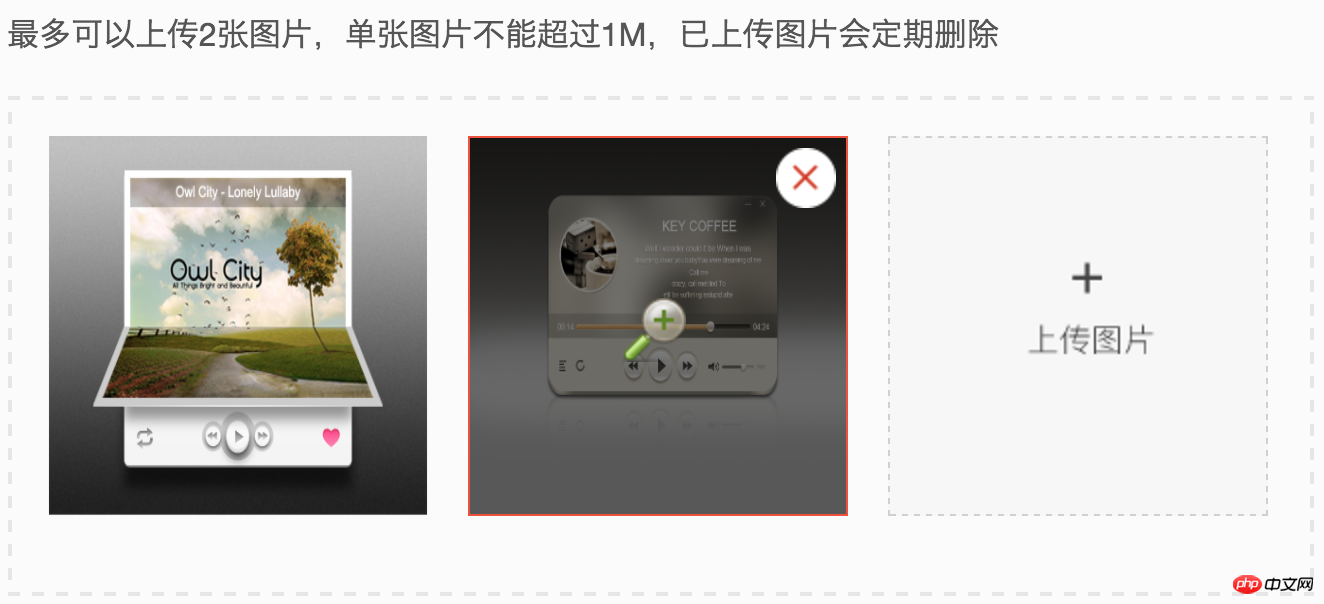
<div class="image-box clear">
<section class="upload-section">
<div class="upload-btn"></div>
<input type="file" name="file" id="upload-input" value=""/>
</section>
</div>
</div>3. 4. サーバー側の処理
サーバー側の処理 サーバーがファイルフォームで送信されたデータを受け入れて処理する限り、json データには src 項目が含まれている必要があります。 {'src':'http://www.gouguoyin.cn/template/default /images/avatar.jpg'} として、以下は例として PHP を使用した簡単なデモンストレーションです 以上が更新せずに jQuery アップロード画像プラグインの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
$("#upload-input").ajaxImageUpload({
url: 'http://www.gouguoyin.cn/demo/store141.html', //上传的服务器地址
data: { name:'勾国印' },
maxNum: 3, //允许上传图片数量
zoom: true, //允许放大
allowType: ["gif", "jpeg", "jpg", "bmp",'png'], //允许上传图片的类型
maxSize :2, //允许上传图片的最大尺寸,单位M
before: function () {
alert('上传前回调函数');
},
success:function(data){
alert('上传成功回调函数');
console.log(data);
},
error:function (e) {
alert('上传失败回调函数');
console.log(e);
}
});